첫 리액트 과제로 블로그 만들기를 해보고 있다.
HTML과 CSS, 더미파일을 가지고 리액트로 구현을 해보는 건데
Hook을 건드리기도 전에 CSS가 날 힘들게 한다.. 😥
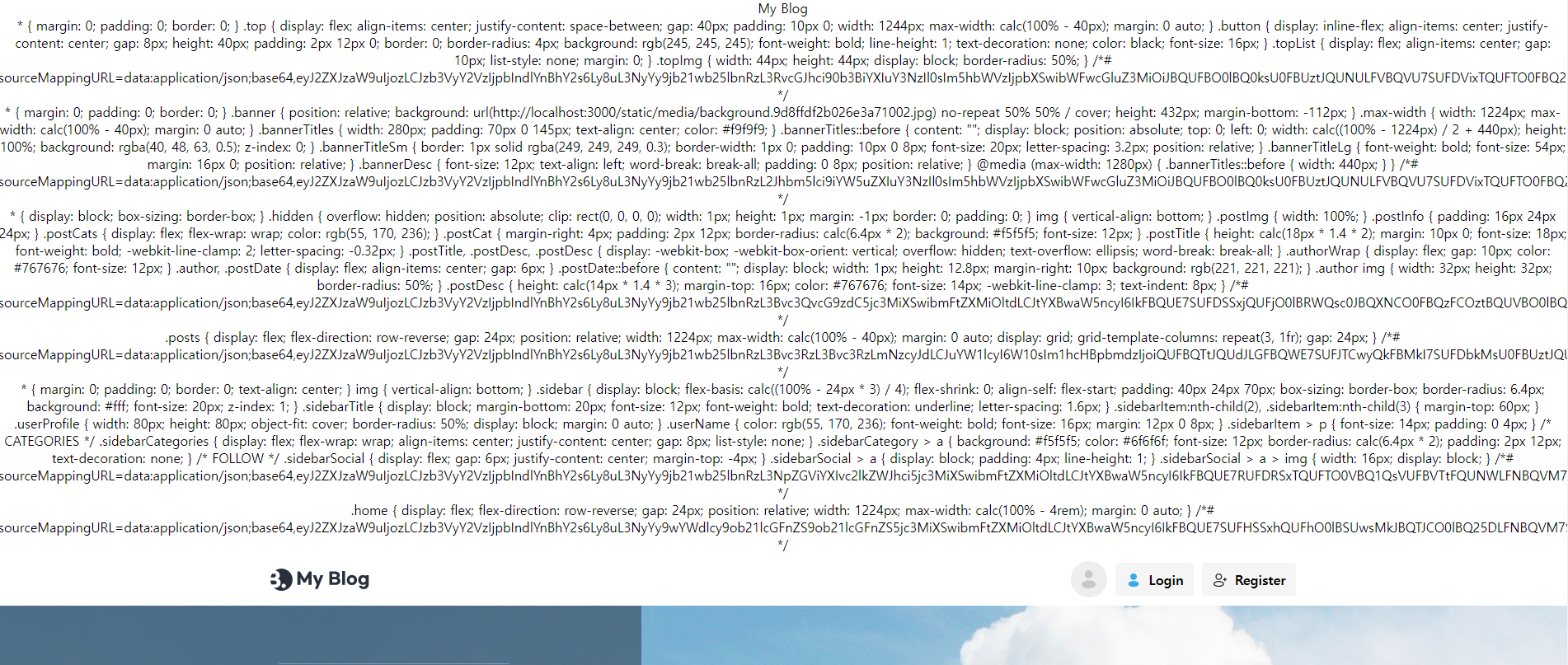
완성 페이지에서 개발자도구를 열어 CSS 부분을 리액트에 적용하다가 이런 문제가 발생했다.
스타일 코드가 topbar 위에 렌더링되는 진기한 현상이 일어나서 어제 새벽에 구글링 좀 하다가 잤다(결국 필요한 내용 못찾음).
오늘 다시 코드를 까보고 각 컴포넌트의 .css 파일에서 * { }를 지워주니 해결됐다.
이 코드는 reset.css와 중복되므로 각 컴포넌트의 css 파일에서는 지워도 상관없을 것 같아서 코드 정리할 겸 지웠는데 나머지 css 부분도 화면에서 무사히 잘 사라졌다.
원인은 정확히 모르겠지만 * { }이 중복으로 쓰여서 저런 현상이 나타난 것 같다.
Styled-Components를 사용하고 싶은데 일단 기능부터 추가하고 나서 Styled-Components로 적용해봐야 할 것 같다.