
모던 자바스크립트 Deep Dive 스터디
12. 함수
12.1 함수란?
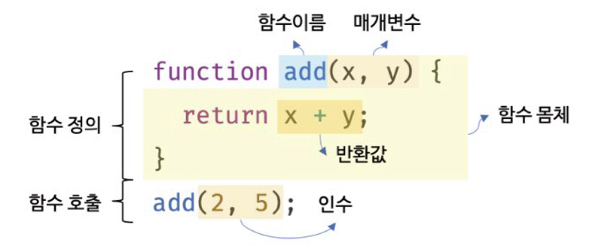
💡 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것

함수는 재료를 투입받아 제품을 생산하는 기계와 같다.
함수 내부로 입력을 전달받는 변수를 매개변수, 입력을 인수, 출력을 반환값이라 한다.
자바스크립트를 구성하는 거의 모든 것은 객체
원시 값은 변경 불가능한 값이지만 객체는 변경 가능한 값이다.
함수는 함수 정의를 통해 생성한다. 그러나 정의만으로 실행되는 것은 아니다.
인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해야 한다.
이를 함수 호출이라 한다.
객체는 프로퍼티와 메서드로 구성된 집합체다.
- 프로퍼티 : 객체의 상태를 나타내는 값
key와value로 구성
- 메서드 : 프로퍼티를 참조하고 조작할 수 있는 동작
- 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드라 부른다.
12.2 함수를 사용하는 이유
💡 코드의 중복을 억제하고 재사용성을 높여 유지보수에 용이하다. 또한 실수를 줄여 코드의 신뢰성을 높이는 효과가 있다.
함수는 식별자를 붙일 수 있기에 적절한 함수 이름을 통해 코드의 가독성을 향상시킨다.
12.3 함수 리터럴
💡 함수는 객체 타입의 값이므로 함수 리터럴로 생성할 수 있다.
함수 리터럴은function키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성된다.
*리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 통해 값을 생성하는 표기법
// 변수에 함수 리터럴을 할당
const f = function add(x, y) {
return x + y;
}함수 리터럴의 구성 요소는 다음과 같다.
| 구성 요소 | 설명 |
|---|---|
| 함수 이름 | 함수 이름은 식별자다. 따라서 식별자 네이밍 규칙을 준수해야 한다. |
| 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다. | |
| 함수 이름은 생략할 수 있다. 이름이 있는 함수를 기명 함수, 없는 함수를 무명/익명 함수라 한다. | |
| 매개변수 목록 | 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다. |
| 각 매개변수에는 지정한 인수가 순서대로 할당된다. | |
| 매개변수는 함수 몸체 내에서 변수와 동일하게 취급된다. 따라서 식별자 네이밍 규칙을 준수해야 한다. | |
| 함수 몸체 | 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록이다. |
함수는 객체지만 일반 객체와는 다르다.
일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
그리고 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
12.4 함수 정의
💡 함수를 정의하는 방법에는 함수 선언문, 함수 표현식, Function 생서자 함수, 화살표 함수가 있다.
12.4.1 함수 선언문
💡 함수 선언문은 함수 이름을 생략할 수 없다. 또한 표현식이 아닌 문이다.
function add(x, y) { return x + y; }
함수 선언문은 함수 리터럴과 형태가 동일하다.
단, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다.
함수 선언문은 표현식이 아닌 문이다. 표현식이 아닌 문은 변수에 할당할 수 없으므로 함수 선언문도 변수에 할당할 수 없다.
하지만 실제로는 마치 변수에 할당되는 것처럼 보인다.
// 변수에 함수 리터럴을 할당
const add = function add(x, y) {
return x + y;
}
console.log(add(2, 5)) // 7이유는 코드의 문맥에 따라 자바스크립트 엔진은 이를 함수 리터럴 혹은 함수 선언문으로 중의적 해석하기 때문이다.
함수 리터럴은 표현식인 문이고 함수 선언문은 표현식이 아닌 문이다.
따라서 값으로 평가되어야 하는 경우라면 함수 리터럴 표현식으로 해석하고, 값으로 평가되지 않는 문맥에서는 함수 선언문으로 해석한다.
// 기명 함수 리터럴을 단독으로 사용 - 함수 선언문으로 해석
function foo() {console.log('foo');}
foo() // foo
// 피연산자로 사용 - 함수 리터럴 표현식으로 사용
(function bar() {console.log('bar');})
bar() // ReferenceError 위 예시처럼, 같은 코드지만 그룹 연산자 내에서 피연산자로 사용될 경우 해석이 달라진다.
bar에서 에러가 발생하는 이유는 함수 리터럴의 함수 이름이 함수 몸체 내에서만 참조할 수 있는 식별자이기 때문이다.
즉, 함수 외부에서는 함수 이름으로 호출할 수 없기에 bar는 함수를 가리키는 식별자가 없다는 것이다.
하지만 foo의 경우는 함수 이름으로 함수를 호출하고 있다.
이것이 가능한 이유는, 함수 선언문의 경우 자바스크립트 엔진이 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할댕했기 때문이다.
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
즉, 아래 예시에서 호출에 사용한 add는 함수 이름이 아니라 식별자 add인 것이다.
function add(x, y) {return x + y;} // 이렇게 선언하면
const add = function add(x, y) {return x + y;} // 이렇게 식별자를 암묵적으로 생성한다.
console.log(add(2, 5)) // 7이것이 바로 함수 표현식이다.
결론적으로 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성한다고 할 수 있다.
12.4.2 함수 표현식
💡 함수 리터럴로 생성한 함수 객체를 변수에 할당하는 정의 방식
const add = function(x, y) {return x + y;} // 일반적으로 함수 이름을 생략한 익명 함수를 변수에 할당한다.
console.log(add(2, 5)) // 7함수 표현식은 표현식인 문이고, 함수 선언문은 표현식이 아닌 문이다.
12.4.3 함수 생성 시점과 함수 호이스팅
💡 함수 선언문은 선언문 이전에 참조 및 호출이 가능하다.(함수 호이스팅)
반면 함수 표현식은 변수 호이스팅과 동일하게 작동한다.
함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수는 생성 시점이 다르다.
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당한다.
즉, 런타임에는 이미 함수 객체가 생성되어 있고 할당까지 완료된 상태이므로 선언문 이전에 함수를 참조 및 호출할 수 있다.
이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 것을 함수 호이스팅이라 한다.
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다.
따라서 변수 선언은 런타임 이전에 실행되고, 변수 할당은 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
함수 표현식으로 함수를 정의하면 변수 호이스팅이 발생한다.
12.4.4 Function 생성자 함수
💡 Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지 않다.
12.4.5 화살표 함수
💡 기존 함수를 대체하기 위해 디자인된 것은 아니다. this, prototype, arguments 등에서 차이를 보이기 때문에 항상 기존 함수를 대체할 수는 없다.
12.5 함수 호출
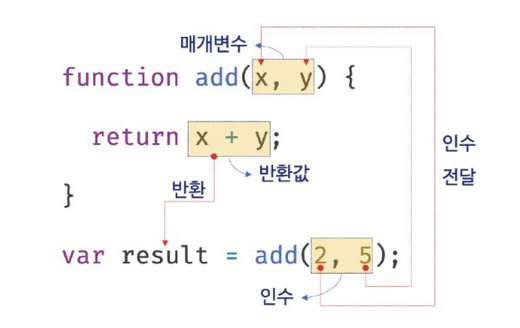
12.5.1 매개변수와 인수
💡 함수를 실행하기 위해 필요한 값을 외부에서 함수 내부로 전달할 필요가 있는 경우 사용한다.

함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고, 일반 변수와 마찬가지로 초기화된 이후 인수가 할당된다.
매개변수의 개수와 인수의 개수가 일치하는지는 체크되지 않는다. 개수가 달라도 에러가 발생하지 않지만 인수가 할당되지 않은 매개변수의 값은 undefined이다.
12.5.2 인수 확인
함수가 개발자의 의도대로 동작하기 위해서는 타입 지정이 필요할 수 있다.
const add = function(x, y) {return x + y;}
console.log(add(2, 5)) // 7
console.log(add('a', 'b')) // ab이를 위해서 인수의 기본값을 지정해주거나, 원치 않는 타입일 경우 에러를 발생시키는 등의 방어코드가 필요하다.
혹은 타입스크립트와 같은 정적 타입 언어를 사용하는 것도 방법이다.
12.5.3 매개변수의 최대 개수
💡 함수는 한 가지 일만 해야 하며, 가급적 작게 만들어야 한다.
따라서 매개변수는 최대 3개 이상을 넘지 않는 것을 권장한다.
필요하다면 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리하다.
12.5.4 반환문
💡
return키워드와 표현식으로 이루어진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있다.
반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다. return이후의 문은 무시된다.
반환문은 return키워드 뒤에 오는 표현식을 평가해 반환한다.
return 뒤에 반환값을 지정하지 않으면 undefined가 반환된다.
만약 반환문을 생략한다면 함수 몸체의 마지막 문까지 실행한 후 암묵적으로 undefined를 반환한다.
12.6 참조에 의한 전달과 외부 상태의 변경
함수의 매개변수도 함수몸체 내부에서 변수와 동일하게 취급된다.
따라서 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따른다.
// primitive는 원시값을 전달받고, obj는 객체를 전달받는다.
function test(primitive, obj){
primitive += 100;
obj.name = 'Lee';
}
let num = 100;
let person = { name: 'Kim' };
test(num, person);
// test 함수를 호출할 경우, 과연 num과 person의 값이 변할까?
console.log(num); // 100 : 원시 값은 원본이 훼손되지 않는다.
console.log(percon); // { name: 'Lee' } : 객체는 원본이 훼손된다.매개변수에 객체를 전달할 경우, 데이터 공간의 주소를 가리키게 되므로 변경 가능하다.
이처럼 함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워져 코드의 복잡성을 증가시키고 가독성을 해치는 원인이 된다.
이러한 문제의 해결 방법 중 하나는 객체를 불변 객체로 만들어 사용하는 것이다.
객체의 복사본을 새롭게 생성하는 비용은 들지만, 이를 통해 상태 변경을 원천봉쇄할 수 있다.
객체의 상태 변경이 필요한 경우에는 객체의 방어적 복사를 통해 원본 객체를 완전히 복제(깊은 복사)하여 새로운 객체를 생성하고 재할당을 통해 교체한다.
외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수를 순수함수라 한다.
순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높인다는 패러다임이 바로 함수형 프로그래밍이다.
12.7 다양한 함수의 형태
12.7.1 즉시 실행 함수
💡 함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라 한다.
단 한 번만 호출되며 다시 호출할 수 없다.
// 형태
(함수)();
// 익명 즉시 실행 함수
(function() {
const a = 1;
const b = 2;
return a + b;
}());
// 기명 즉시 실행 함수
(function add() {
const a = 1;
const b = 2;
return a + b;
}());즉시 실행 함수는 익명 함수를 사용하는 것이 일반적이다.
기명 함수를 사용하더라도 그룹 연산자 밖에서는 호출할 수 없기 때문에 굳이 함수 이름을 설정할 필요가 없다.
(그룹 연산자 안에서의 기명 함수는 함수 리터럴 표현식으로 해석된다.)
// 함수를 그룹 연산자()로 감싸지 않는 경우
function add() {
const a = 1;
const b = 2;
return a + b;
}(); // SyntaxError => 세미콜론 자동 삽입으로 };(); 으로 해석됨자바스크립트 엔진은 암묵적으로 함수 선언문이 끝나는 위치(함수 코드 블록의 닫는 중괄호 뒤)에 세미콜론을 추가한다.
따라서 그룹 연산자로 감싸지 않으면 즉시 실행 함수로 사용할 수 없다.
그룹 연산자로 감싸는 이유는 함수 리터럴을 평가해서 함수 객체를 생성하기 위해서다.
즉, 함수 리터럴을 평가해서 함수 객체를 생성할 수만 있다면 그룹 연산자 이외의 연산자를 사용해도 된다.
(function(){}());
(function(){})();
!function(){}();
+function(){}();즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고 인수를 전달할 수 있다.
const res = (function(a, b){
return a + b;
})(1, 2)
console.log(res) // 312.7.2 재귀 함수
💡 함수가 자기 자신을 호출하는 함수. 반복되는 처리를 위해 사용한다.
팩토리얼을 재귀 함수로 구현하면?
function factorial(n){
if(n <= 1) return 1; //스택 오버플로를 방지하기 위해 탈출 조건을 반드시 만들어주자.
return n * factorial(n - 1);
}
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120반복적인 처리를 반복문 없이 구현 가능하나, 스택 오버플로 에러를 발생시킬 수 있으므로 사용에 주의하자.
12.7.3 중첩 함수
💡 함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다.
12.7.4 콜백 함수
💡 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백함수라 한다.
그리고 콜백함수를 전달받은 함수는 고차함수라 부른다.
콜백 함수는 내부 로직에 강력히 의존하지 않고 외부에서 로직의 일부분을 함수로 전달받아 수행하게 하여 더욱 유연한 구조를 갖게 한다.
function repeat(n){
for(let i = 0; i < n; i++) console.log(i)
}
repeat(5) // 0 1 2 3 4위와 같이 0부터 n-1까지 출력하는 함수가 있다.
이 함수의 반복문 내부에서 다른 일을 하고 싶다면 함수를 새롭게 정의해야 한다.
function repeat2(n){
for(let i = 0; i < n; i++){
if(i % 2) console.log(i) // 홀수일 경우에만 출력
}
}
repeat2(5) // 1 3홀수만 출력하려면 결국 함수를 2개 만들어야 하는 것이다.
만약 여기서 짝수만 출력하거나, 3의 배수만 출력하는 등 조건이 바뀔 경우에는 그때마다 새로운 함수를 정의해야 한다.
그러나 콜백 함수를 사용하면 공통 로직은 미리 정의해두고, 경우에 따라 변경되는 로직은 추상화하여 함수 외부에서 내부로 전달해줄 수 있다.
function repeat(n, cb){
for(let i = 0; i < n; i++){
cb(i);
}
}
repeat(5, (i) => { console.log(i); }) // 0 1 2 3 4
repeat(5, (i) => { if(i % 2) console.log(i); }) // 1 3
repeat(5, (i) => { if(i % 3) console.log(i); }) // 0 1 2 4 5
// 자주 호출된다면 콜백 함수를 정의한 후 함수 참조를 전달하자.
const odd = (i) => {
if(i % 2) console.log(i);
}
repeat(5, odd) // 1 3
repeat(5, odd) // 1 3
repeat(5, odd) // 1 3
// 여러 번 호출되는 경우에도 한 번만 생성된다.중첩 함수가 외부 함수를 돕는 헬퍼 함수의 역할을 하는 것처럼, 콜백 함수도 고차 함수의 헬퍼 함수 역할을 한다.
단, 중첩 함수는 고정되어 있어서 교체하기 곤란하지만 콜백 함수는 외부에서 주입하기 때문에 자유롭다.
즉, 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
12.7.5 순수 함수와 비순수 함수
💡 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 부수 효과가 없는 함수를 순수 함수라 한다.
반면 외부 상태에 의존하거나 외부 상태를 변경하는, 부수 효과가 있는 함수를 비순수 함수라 한다.
순수 함수는 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수다.
일반적으로 최소 하나 이상의 인수를 전달받는다.
인수를 전달받지 않는 순수 함수는 언제나 동일한 값을 반환하므로 결국 상수와 마찬가지다. 따라서 그다지 의미가 없다.
순수 함수는 어떤 외부 상태에 의존하지도 않고 변경하지도 않는다.
전역 변수, 서버 데이터, 파일, DOM 등 어떠한 것에도 의존하지 않는다.
let count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수
function increase(n){
return ++n
}
// 순수 함수가 반환한 결과값을 변수에 재할당하여 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2반대로 비순수 함수는 외부 상태에 따라 반환값이 달라진다.
또한 비순수 함수는 외부 상태를 변경하는 부수 효과가 있다.
즉, 비순수 함수는 외부 상태를 의존하거나 변경한다.
let count = 0; // 현재 카운트를 나타내는 상태
// 비순수 함수
function increase(){
return ++count; // 외부 상태에 의존하며 외부 상태를 변경
}
// 비순수 함수는 외부 상태를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2외부 상태의 변경을 지양하는 순수 함수를 사용하는 것이 좋다.
비순수 함수는 코드의 복잡성을 증가시킨다. 비순수 함수를 줄이는 것은 곧 수부 효과를 최대한 억제하는 것과 같다.
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수 효과를 최소화하여 불변성을 지향하는 프로그래밍 패러다임이다.
로직 내에 존재하는 조건문과 반복문을 제거해서 복잡성을 해결하며, 변수 사용을 억제하거나 생명주기를 최소화해서 상태 변경을 피해 오류를 최소화하는 것을 목표로 한다.
조건문이나 반복문은 로직의 흐름을 이해하기 어렵게 해서 가독성을 해치고, 변수의 값은 누군가에 의해 언제든지 변경될 수 있어 오류 발생의 근본적 원인이 될 수 있기 때문이다.

