
모던 자바스크립트 Deep Dive 스터디
18. 함수와 일급 객체
18.1 일급 객체
💡 일급 객체란?
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
함수는 위 조건을 모두 만족하는 일급 객체다. 객체는 값이므로 함수는 값과 동일하게 취급할 수 있다.
변수 할당문, 객체의 프로퍼티 값, 배열의 요소, 함수 호출의 인수, 함수 반환문 등 값을 사용하는 곳이라면 어디서든지 리터럴로 정의할 수 있으며 런타임에 함수 객체로 평가된다.
함수를 함수의 매개변수에 전달할 수 있으며 함수의 반환값으로 사용할 수 있다는 점은 함수형 프로그래밍을 가능케 하는 자바스크립트의 장점 중 하나이다.
18.2 함수 객체의 프로퍼티
함수를 선언하고 console.dir을 통해 어떤 프로퍼티를 가지는지 살펴보면 아래와 같은 프로퍼티를 가지고 있음을 알 수 있다.
argumentscallerlengthname__proto__prototype
이 프로퍼티들은 일반 객체에는 없는 함수 객체 고유의 프로퍼티다.
18.2.1 arguments 프로퍼티
💡 함수 객체의
arguments프로퍼티 값은arguments객체다.
arguments객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체다.
함수 내부에서 지역 변수처럼 사용된다. 즉, 함수 외부에서는 참조할 수 없다.
함수 객체의 arguments 프로퍼티는 ES3부터 표준에서 폐지되었다.
따라서 Function.arguments와 같은 사용법은 권장되지 않으며, arguments 객체를 참조하도록 한다.
자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
매개변수의 개수보다 인수가 많든 적든 에러가 발생하지 않는다.
function add(a, b) {
console.log(arguments);
return a + b;
}
console.log(add()); // NaN
console.log(add(1)); // NaN
console.log(add(1, 2)); // 3
console.log(add(1, 2, 3)); // 3함수의 매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다.
즉, 함수가 호출되면 변수처럼 매개변수 역시 선언 및 undefined로 초기화 과정을 거치고 인수가 할당된다.
만약 매개변수의 개수보다 인수가 적을 경우, 인수가 전달되지 않은 매개변수는 초기화된 상태를 유지한다.
만약 매개변수의 개수보다 인수가 많을 경우, 초과된 인수는 무시된다.
하지만, 초과된 인수가 그냥 버려지는 것은 아니고 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
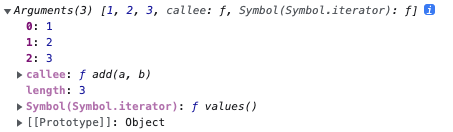
위 예시 중에서 마지막 console.log로 출력된 결과다.

이처럼 arguments 객체는 인수를 프로퍼티 값으로 소유하며, 프로퍼티 키는 인수의 순서를 나타낸다.
callee 프로퍼티는 arguments 객체를 생성한 함수, 즉 함수 자신을 가리킨다.
length 프로퍼티는 인수의 개수를 나타낸다.
Symbol(Symbol.iterator) 프로퍼티는 arguments 객체를 순회 가능한 자료구조인 이터러블로 만든다.
arguments 객체를 통해 인수 개수에 따라 다른 동작을 하는 함수를 만들 수 있으며, 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum() {
let res = 0;
for (let i = 0; i < arguments.length; i++) {
res += arguments[i]
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2, 3)); // 6
console.log(sum(100, 101, 102)); // 303유사 배열 객체는 배열이 아니다.
따라서 배열 메서드를 사용하려면 Function.prototype.call Function.prototype.apply를 사용해 간접 호출해야 하는 번거로움이 있다.
이를 해결하기 위해 ES6에서는 Rest 파라미터를 도입했다.
function sum1() {
// arguments 객체를 배열로 변환
const arr = Array.prototype.slice.call(arguments);
return arr.reduce((acc, cur) => acc + cur, 0)
}
function sum2(...args) {
return args.reduce((acc, cur) => acc + cur, 0)
}
// 둘은 동일한 기능을 한다.ES6를 사용할 수 있다면 Rest 파라미터를 사용하도록 하자.
18.2.2 caller 프로퍼티
💡 함수 객체의
caller프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티다.
참고로만 알아두자.
function foo(func) {
return func();
}
function bar() {
return bar.caller;
}
console.log(foo(bar)) // function foo(func) {...}
// bar.caller는 자신(bar)을 호출한 foo 함수를 가리킨다.
console.log(bar()) // null
// bar를 호출한 함수가 없음18.2.3 length 프로퍼티
💡 함수 객체의
length프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
function foo() {}
console.log(foo.length); // 0
function bar(a, b ,c) {}
console.log(bar.length); // 3헷갈림 주의!
함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수
함수 객체의 arguments 프로퍼티의 값인 arguments 객체의 length 프로퍼티는 인자의 개수
18.2.4 name 프로퍼티
💡 함수 객체의
name프로퍼티는 함수 이름을 나타낸다.
익명 함수표현식의 경우, 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 함수 선언문
function foo() {}
console.log(foo.name); // foo
// 기명 함수 표현식
const bar = function func() {}
console.log(bar.name); // func
// 익명 함수 표현식
const baz = function() {}
console.log(baz.name); // baz18.2.5 proto 접근자 프로퍼티
💡 함수 객체의
__proto__접근자 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티다.
부모에게 상속받은 부모의 유전자를 담고 있다.
18.2.6 prototype 프로퍼티
💡 함수 객체의
prototype프로퍼티는 생성자 함수로 호출할 수 있는 객체, 즉constructor만이 소유하는 프로퍼티다.
자식에게 물려줄 유전자를 담고 있다.
즉, 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
