문제 상황

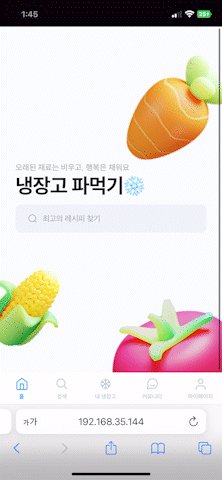
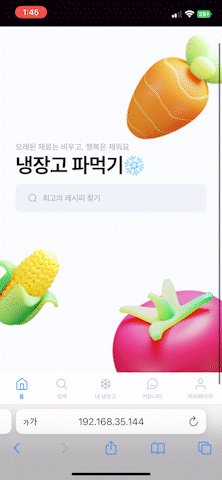
컴포넌트의 height를 100vh로 설정할 경우, 모바일 디바이스(나의 경우 아이폰 13인가 12인가...)에서 스크롤이 생기는 문제가 있었다. 이는 100vh가 사파리가 보여주는 화면을 초과하여 하단의 주소창까지 포함한 높이이기 때문이다.
해결
100vh에서는 실제 보이는 영역 + 하단 주소창까지 합쳐서 높이를 계산했다면, window.innerHeight는 실제 보이는 영역의 높이만을 값으로 가진다.
따라서, window.innerHeight로 얻은 값을 100으로 나누면, 우리가 원하는 진짜 1vh를 얻을 수 있다!
위 과정을 코드로 작성하면 아래와 같다.
1. 최상위 컴포넌트에서 innerHeight를 계산한다.
//App.js
function setScreenSize() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`); //"--vh"라는 속성으로 정의해준다.
}
useEffect(() => {
setScreenSize();
}); //처음 마운트될때 값을 계산하도록 함수를 호출한다위 코드는 처음 마운트될때를 기준으로 값을 계산하므로, 만약 높이가 변경된다면(모바일 환경에서 그럴 일은 거의 없겠지만...) 대응하지 못하는 단점이 있다.
변경에 대응하는 코드는 아래와 같다.
//App.js
function setScreenSize() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`); //"--vh"라는 속성으로 정의해준다.
}
window.addEventListener('resize', () => setScreenSize());2. 100vh를 사용한 부분의 코드를 수정한다.
이제 새로운 vh를 만들었으니, 100vh로 작성하여 스크롤이 생기고 있는 부분을 아래 코드로 대체해주자.
height: calc(var(--vh, 1vh) * 100);결과물

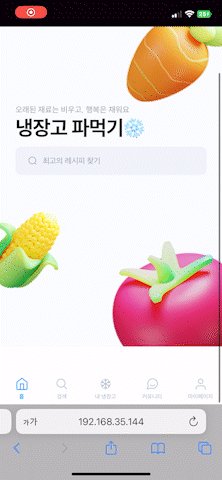
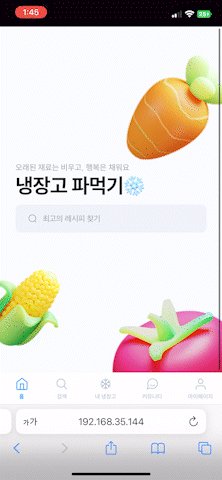
의도한 대로, 스크롤 없이 잘 동작하게 되었다.
반성
프로젝트가 시작하고 한참 후에야 버그를 발견했다.
제대로된 QA 없이 진행된 프로젝트였다곤 하지만, 개발하면서 계속 크롬 개발자도구로만 모바일 환경 체크를 했었던 안일한 내 자신을 반성한다 ㅠㅠ...
모바일 기기에서 확인을 하지 않았던 것은 아닌데, 처음에는 이게 이상하다는 것조차 인지를 못했었다. 갑자기 눈에 거슬려보여서 알게 된 버그...
가능한 많은 브라우저, 많은 기기, 많은 환경에서 테스트하고, 버그가 0에 수렴하는 제품을 만들 수 있는 엔지니어가 되고싶다!

