📒 오늘 공부한 내용
🔍수업목차
[9-1] transform
[9-2] transform 중첩 적용
[9-3] transform + transition
[9-4] animation의 원리
[9-5] keyframes
[9-6] animation
[9-7] animation 실습
✅ transform
CSS 에서의 transform 은 단어의 의미대로 대상이 되는 요소에 이동, 회전 확대/축소, 비틀기 등의 변형 효과 를 줄 수 있다.
transform의 속성값
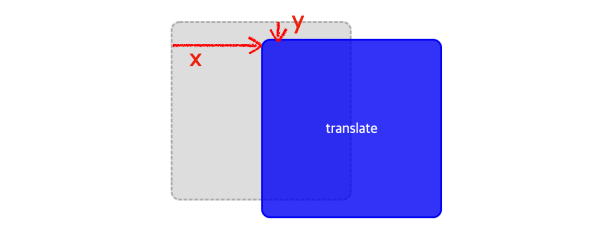
translate(x, y) : 요소의 좌표를 움직일 수 있다.
transform: translate(20px, 25%)
translateX(n) / translateX(n): 요소를 X좌표 or Y좌표를 기준으로 n만큼 움직일 수 있다.
scale(x, y)
: 각 축 방향으로 x, y만큼 요소를
축소혹은확대한다.scaleX(n) / scaleY(n)
: x or y축 방향으로 n만큼 요소를 축소 혹은
확대한다.
skew(x, y)
: 요소를
기울여마름모꼴처럼 만들어 줄 수 있다.skewX(n) / skewY(n)
: 요소를 X or Y축으로 n도 만큼 기울여 준다.
rotate(n)
: 요소를 n만큼 회전시킨다.
transform 중첩 적용
- transfrom은 여러가지 변환 함수를 중첩해서 속성값으로 줄 수도 있다.
tansform : rotate(75deg) translateY(120px)
✅ animation
- 연속되는 이미지를 연결해서 자연스럽게 움직이는 것 처럼 보이게 만드는 기법을 통칭
CSS를 이용해서 애니메이션을 만드는 두 가지 방법
-
transition 속성 활용
transition은 특정 이벤트를
기점(hover 등)으로 작동한다. -
animation 속성과 keyframe 활용
애니메이션의
시작, 정지, 반복까지 제어가 가능
@keyframes
- CSS 애니메이션 의
시작, 중간, 끝등의 중간 상태를 정의 한다.-----------------------------> form / to from { left : 0; } to{ left : 200px; } } -----------------------------> % 0% { left : 0; } 50%{ left : 200px; } 100%{ top : 200px; left : 200px; } }
animation 관련 속성
- animation-name
어떠한 keyframes를 요소에 적용할 것인지 지정한다.
- animation-duration
애니메이션을 한 번 재생하는데 걸리는 시간을 설정한다.
- animation-direction
애니메이션 재생 방향을 정의 합니다. (정방향/역방향)
normal: 정방향으로 재생reverse: 역방향으로 재생alternate: 정방향으로 재생alternate-reverse: 역방향으로 재생
- animation-iteration-count
애니메이션 재생 횟수를 정의
- animation-timing-function
애니메이션 재생 패턴을 정의하며, transition-timing-function과 유사
- animation-delay
애니메이션 시작을 얼마나 지연할 지 설정
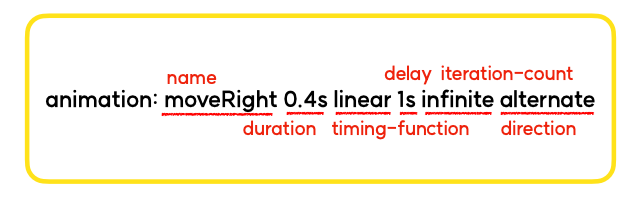
animation 단축속성

📌 오늘 실습 결과
이미지


html
-
1번
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Welcome to my shop - card</title> <link rel="stylesheet" href="./card.css"> </head> <body> <div class="itemWrap"> <div class="item"> <div class="imgBox"> <img src="./img/item1.jpeg" alt="탁상용 조명"> </div> <div class="textBox"> <p class="textBox__name">탁상용 조명</p> <p class="textBox__price">260,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item2.png" alt="머그컵"> </div> <div class="textBox"> <p class="textBox__name">머그컵</p> <p class="textBox__price">32,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item3.jpeg" alt="거실용 슬리퍼"> </div> <div class="textBox"> <p class="textBox__name">거실용 슬리퍼</p> <p class="textBox__price">28,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item1.jpeg" alt="탁상용 조명"> </div> <div class="textBox"> <p class="textBox__name">탁상용 조명</p> <p class="textBox__price">260,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item2.png" alt="머그컵"> </div> <div class="textBox"> <p class="textBox__name">머그컵</p> <p class="textBox__price">32,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item3.jpeg" alt="거실용 슬리퍼"> </div> <div class="textBox"> <p class="textBox__name">거실용 슬리퍼</p> <p class="textBox__price">28,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item1.jpeg" alt="탁상용 조명"> </div> <div class="textBox"> <p class="textBox__name">탁상용 조명</p> <p class="textBox__price">260,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item2.png" alt="머그컵"> </div> <div class="textBox"> <p class="textBox__name">머그컵</p> <p class="textBox__price">32,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item3.jpeg" alt="거실용 슬리퍼"> </div> <div class="textBox"> <p class="textBox__name">거실용 슬리퍼</p> <p class="textBox__price">28,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item1.jpeg" alt="탁상용 조명"> </div> <div class="textBox"> <p class="textBox__name">탁상용 조명</p> <p class="textBox__price">260,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item2.png" alt="머그컵"> </div> <div class="textBox"> <p class="textBox__name">머그컵</p> <p class="textBox__price">32,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item3.jpeg" alt="거실용 슬리퍼"> </div> <div class="textBox"> <p class="textBox__name">거실용 슬리퍼</p> <p class="textBox__price">28,000원</p> </div> </div> </div> </body> </html> -
2번
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Welcome to my shop - banner</title> <link rel="stylesheet" href="./banner.css"> </head> <body> <section class="mainBanner"> <h1 class="text"> Welcome to my shop </h1> </section> </body> </html>
css
- 1번
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
.itemWrap {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap : wrap
}
.item {
width: calc(25% - 7px);
aspect-ratio: 6 / 5;
position: relative;
overflow: hidden;
border-radius: 5px;
margin: 5px 0px;
}
.imgBox {
width: 100%;
height: 100%;
}
.imgBox img {
width: 100%;
height: 100%;
object-fit: cover;
}
.textBox {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: flex-start;
padding: 20px;
z-index: 3;
}
.textBox p {
color: white;
margin: 5px 0 0;
}
.textBox__name {
font-size: 22px;
font-weight: 500;
opacity: 0;
transform: translateY(50px);
}
.textBox__price {
font-size: 16px;
font-weight: 400;
opacity: 0;
transform: translateY(50px);
}
.item:after {
content: "";
display: block;
background: rgba(0, 0, 0, 0.2);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
opacity: 0;
}
.item:hover .imgBox img {
transform: scale(1.1);
filter: blur(3px);
}
.item:hover::after {
opacity: 1;
}
.item:hover .textBox__name {
opacity: 1;
transform: translateY(0);
transition: transform 0.3s ease-in-out 0.2s;
}
.item:hover .textBox__price {
opacity: 1;
transform: translateY(0);
transition: transform 0.6s ease-in-out 0.18s;
}
.item:after,
.item .imgBox img,
.item .textBox__name,
.item.textBox__price {
transition: all 0.4s ease-in-out;
}- 2번
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
.mainBanner {
width: 100%;
height: 280px;
background-image: url(./img/banner.jpg);
background-size: cover;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.mainBanner .text {
font-size: 42px;
font-weight: 700;
color: white;
text-shadow: 2px 2px 5px rgba(0,0,0,0.3);
animation: titleText 1s ease-in-out;
}
@keyframes titleText {
0% {
transform: translateY(70px);
opacity: 0;
}
92% {
transform: translateY(-5px);
}
100% {
transform: translateY(0);
opacity: 1;
}
}