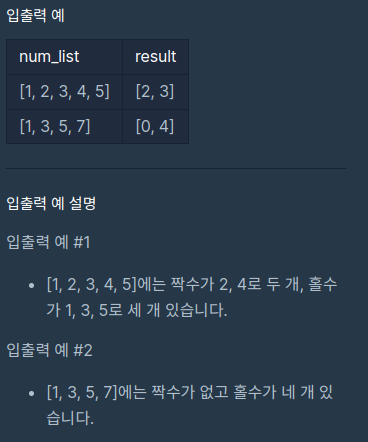
0️⃣ 짝수 홀수 개수
- 풀이
function solution(num_list) { let answer = []; let con1 = []; let con2 = []; for(let i=0; i<num_list.length; i++){ if(num_list[i]%2 === 0){ con1.push(i); }else{ con2.push(i); } } answer = [con1.length, con2.length]; return answer; }
- num_list에 반복문을 사용해 숫자를 넣는다.
- 배열에 들어간 숫자를 조건문을 사용해 짝수(2로 나누었을 때 나머지가 0인 값을 con1에 넣는다.
- 그리고 짝수가 아닌 경우는 con2에 넣는다.
- 마지막으로 answer배열에 0과1번에 넣는다.
- 다른 풀이
function solution(num_list) { return [ num_list.filter((num) => num % 2 === 0).length, num_list.filter((num) => num % 2 === 1).length, ]; }
📌 filter
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']; const result = words.filter(word => word.length > 6); console.log(result);
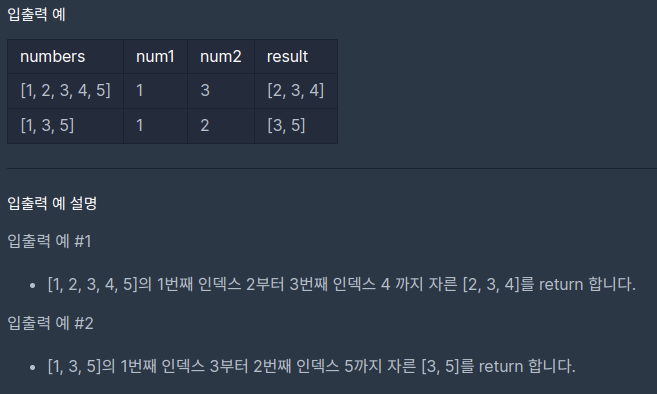
0️⃣ 짝수 홀수 개수
- 풀이
function solution(numbers, num1, num2) { var answer = []; var a = []; for(let i=0; i<numbers.length; i++){ a.push(numbers[i]); } for(let j=num1; j<=num2; j++){ answer.push(a[j]); } return answer; }
- numbers for 문을 사용해 a 배열에 담기
- a 배열을 for 문을 사용해 num1인덱스부터 num2번째 까지, 반복해 answer 배열에 담기
- 다른 풀이
function solution(numbers, num1, num2) { return numbers.splice(num1, num2-num1+1); }
📌 splice()
배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경하는 것
const months = ['Jan', 'March', 'April', 'June']; 1) months.splice(1, 0, 'Feb'); console.log(months); -------> Expected output: Array ["Jan", "Feb", "March", "April", "June"] 2) months.splice(4, 1, 'May'); console.log(months); -------> Expected output: Array ["Jan", "Feb", "March", "April", "May"]
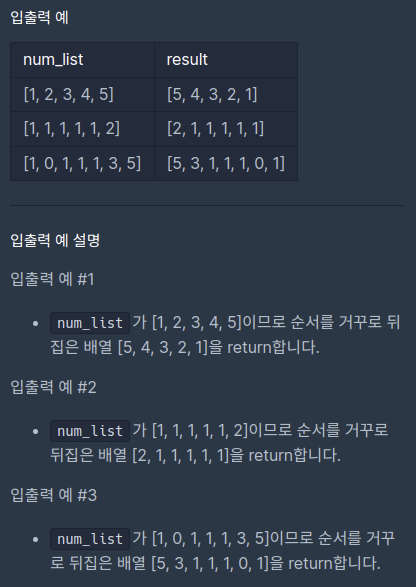
0️⃣ 배열 뒤집기
- 풀이
function solution(num_list) { var answer = []; answer = num_list.reverse(); return answer; }
📌 reverse()
배열의 순서를 반전한다.
첫 번째 요소는 마지막 요소가 되며 마지막 요소는 첫 번째 요소가 된다.const array1 = ['one', 'two', 'three']; const reversed = array1.reverse(); -----> Expected output: "reversed:" Array ["three", "two", "one"]
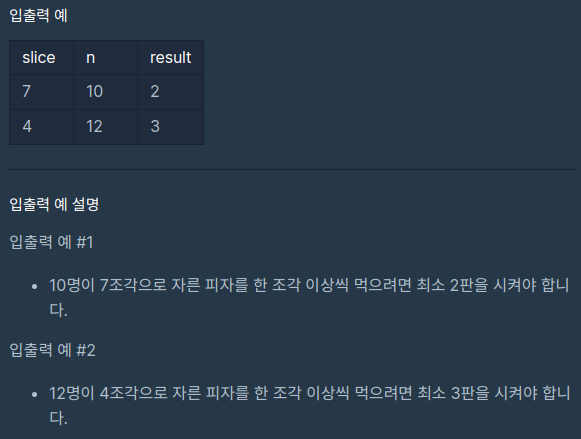
0️⃣ 피자 나눠 먹기 (3)
- 풀이
function solution(slice, n) { var answer = 0; if(n%slice===0) { answer = n/slice; }else{ answer = Math.floor(n/slice)+1; } return answer; }
- 다른 풀이
function solution(slice, n) { return Math.ceil(n / slice) }
📌 Math.ceil()
: 올림
0️⃣ 삼각형의 완성조건 (1)
- 풀이
function solution(sides) { var anser = 0; const sorted = sides.sort((a, b) => a - b ) if (sorted[2] < sorted[0] + sorted[1]) { anser = 1 } else { anser = 2 } return anser }
📌 sort(a, b)
--------> 오름차순 정렬, 원본 배열 수정 numbers.sort((a, b) => a - b); console.log(numbers); // [9, 11, 15, 23, 52] --------> 내림차순 정렬, 원본 배열이 다시 수정 numbers.sort((a, b) => b - a); console.log(numbers); // [52, 23, 15, 11, 9]
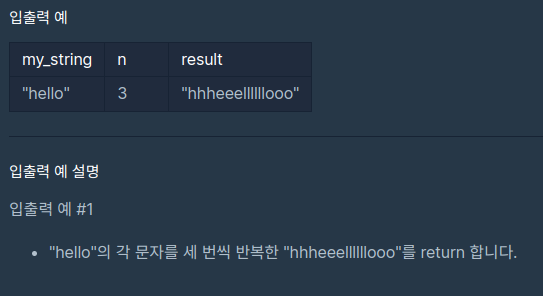
0️⃣ 문자 반복 출력하기
- 풀이
function solution(my_string, n) { var answer = []; for(let i=0; i<my_string.length; i++){ answer.push(my_string[i].repeat(n)); } return answer.join(''); }
- 다른 풀이
unction solution(my_string, n) { var answer = ''; for(var i = 0; my_string.length > i; i++){ for(var j = 0; n>j;j++){ answer += my_string.charAt(i) } } return answer; }
📌 repeat()
메서드는 문자열을 주어진 횟수만큼 반복해 붙인 새로운 문자열을 반환한다.
'abc'.repeat(1); --------> 'abc' 'abc'.repeat(2); --------> 'abcabc'
📌 join('')
메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만듭니다.
console.log(elements.join()); --------> Expected output: "Fire,Air,Water" console.log(elements.join('')); --------> Expected output: "FireAirWater" console.log(elements.join('-')); --------> Expected output: "Fire-Air-Water"
📌 charAt()
함수는 문자열에서 특정 인덱스에 위치하는 유니코드 단일문자를 반환한다.
var str = "HELLO WORLD"; var res = str.charAt(0); --------> D
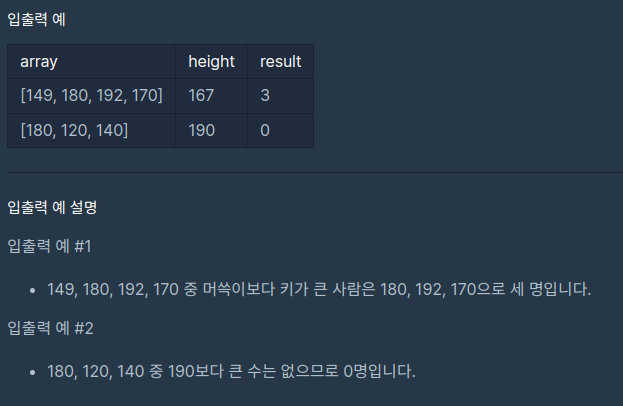
0️⃣ 머쓱이보다 키 큰 사람
- 풀이
function solution(array, height) { const a = array.map(i => i); a.push(height); const sorted = a.sort((a, b) => b - a ); return sorted.findIndex(e => e == height); }
📌 charAt()
판별 함수를 만족하는 첫 식별자 반환
.findIndex(e => e == height);