📒 오늘 공부한 내용
🔍수업목차
실행 컨텍스트란
실행 컨텍스트는 실행할 코드에 제공할 환경 정보들을 모아놓은 객체로, 자바스크립트의 동적 언어로서의 성격을 가장 잘 파악할 수 있는 개념이다. 실행 컨텍스트는 자바스크립트에서 가장 중요한 핵심 개념 중 하나다.
-
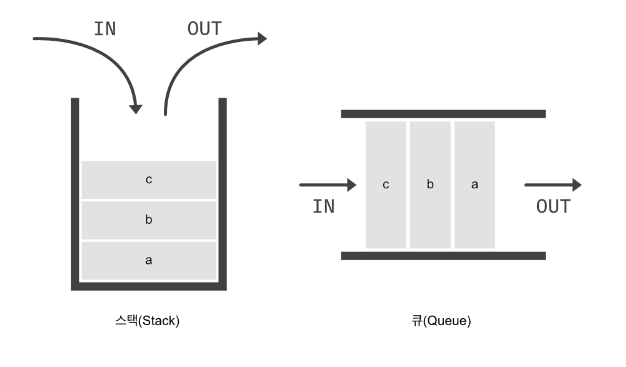
스택 : 출입구가 하나뿐인 우물
-
큐 : 양쪽이 모두 열려있는 파이프

-
실행 컨텍스트 : 실행할 코드에 제공할 환경 정보들을 모아놓은 객체다. 우리가 흔히 실행 컨텍스트를 구성하는 방법은 함수를 실행하는 것뿐이다.

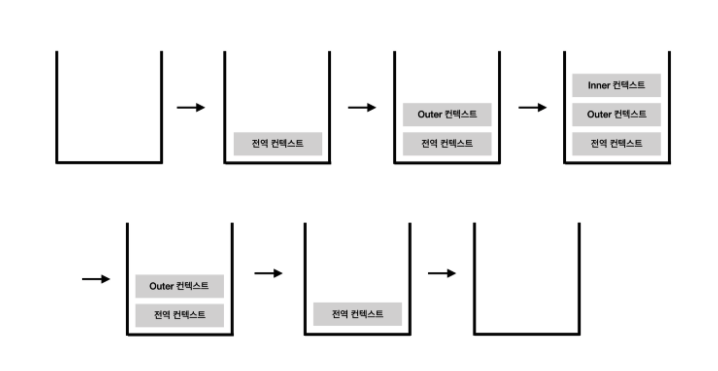
- outer 함수 내부의 코드들을 순차로 실행한다.
- 다시 inner 함수의 실행 컨텍스트가 콜 스택의 가장 위에 담기면 outer 컨텍스트와 관련된 코드의 실행을 중단하고 inner 함수 내부의 코드를 순서대로 진행한다.
- inner 함수의 실행이 종료되면 inner 실행 컨텍스트가 콜 스택에서 제거된다.
- 그러면 outer 컨텍스트가 콜스택의 맨 위에 존재하게 되므로 중단했던 실행을 이어 실행한다.
콜 스택의 맨 위에 쌓이는 순간이 곧 현재 실행할 코드에 관여하게 되는 시점임을 알 수 있다.
Lexical environment
Lexical Environment(렉시컬 환경) 은 특정 코드가 작성, 선언(정의)된 환경을 의미하며, 객체이다. Lexical이라는 단어 자체의 뜻이 '사전의, 본질적인, 정의된' 이므로 이와 연관시켜 생각할 수도 있다.
모든 함수, 코드 블록 {}, 스크립트는 렉시컬 환경을 가진다.
그런데 렉시컬 환경을 왜 알아야 하는 것일까?
왜냐하면 내가 사용하고자 하는 변수, 함수 등이 어떤 렉시컬 환경에 속해있는지에 따라 이용 가능한 변수가 달라지기 때문이다. 즉 어떤 변수나 함수의 값은 이를 '어디에서 호출했는지' 가 아니라, '어디에서 선언했는지' 즉 렉시컬 환경이 어디인지에 따라서 결정된다. 이를 Lexical scoping이라 한다.
Lexical environment object는 두 개의 파트로 나눠져 있다.
-
Environment Record : 모든 로컬 변수(와this의 값 등의 다들 정보들) 를 property로 저장하는 객체
-
외부 렉시컬 환경에 대한 참조
호스팅
함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.
자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 모두 모아서 유효 범위의 최상단에 선언한다. 자바스크립트 Parser가 함수 실행 전 해당 함수를 한 번 훑는다. 함수 안에 존재하는 변수/함수선언에 대한 정보를 기억하고 있다가 실행시킨다.유효 범위 : 함수 블록 {} 안에서 유효
즉, 함수 내에서 아래쪽에 존재하는 내용 중 필요한 값들을 끌어올리는 것이다. 실제로 코드가 끌어올려지는 건 아니며, 자바스크립트 Parser 내부적으로 끌어올려서 처리하는 것이다. 실제 메모리에서는 변화가 없다.
var 변수 선언과 함수선언문에서만 호이스팅이 일어난다. var 변수/함수의 선언만 위로 끌어 올려지며, 할당은 끌어 올려지지 않는다. let/const 변수 선언과 함수표현식에서는 호이스팅이 발생하지 않는다.
스코프
스코프(Scope)란 ‘변수에 접근할 수 있는 범위’라고 할 수 있다. 스코프는 2가지 타입이 있습니다. 바로 global(전역)과 local(지역) 이다. 전역 스코프(Global Scope)는 말 그대로 전역에 선언되어있어 어느 곳에서든지 해당 변수에 접근할 수 있다는 의미이고 지역 스코프(Local Scope)는 해당 지역에서만 접근할 수 있어 지역을 벗어난 곳에선 접근할 수 없다는 의미다. 자바스크립트는 특이하게도 전역공간을 제외하면 오직 함수에 의해서만 스코프가 생성된다. 자바스크립트에서 함수를 선언하면 함수를 선언할 때마다 새로운 스코프를 생성하게 됩니다.
스코프 체인
스코프 체인(Scope Chain)은 일종의 리스트로서 전역 객체와 중첩된 함수의 스코프의 레퍼런스를 차례로 저장하고, 의미 그대로 각각의 스코프가 어떻게 연결(chain)되고 있는지 보여주는 것을 말한다.