📒 오늘 공부한 내용
🔍수업목차
[7-1] 선택자 3
[7-2] flex 레이아웃 2
[7-3] 실습 3
[7-4] CSS 상속
[7-5] 웹폰트
[7-6] 폰트
[7-7] 단위
✅ 선택자
가상 클래스 선택자
-
first-child : 형제 요소 중 첫번째 요소를 선택하는 가상 클래스다.
-
first-of-type : first-child 와 비슷해 보이지만 약간 다른 선택자다. 형제 요소 중 자신의 유형과 일치하는 제일 첫 요소를 취급한다.
first-child는 모든 형제 요소중 첫 요소라면 first-of-type은 지정해서 선택한 것과 일치하는 형제 요소 중 첫 요소입니다.
-
nth-child(n) :
모든 형제 요소 중 n번째요소를 선택하는 가상 클래스 선택자다. nth-child(n)의 n자리에 간단한 함수가 들어올 수도 있고 특정한 숫자가 들어올 수도 있다. -
nth-of-type(n) :
형제 요소 중 특정 형제의 n번째요소를 선택하는 가상선택자다. :nth-child(n)과 마찬가지로 n자리에 함수와 특정 숫자 모두 올 수 있다. -
active : 활성화된 요소를 선택 하는 가상 클래스 선택자다.
-
focus : focus를 받고있는 입력창들의 요소를 선택 하는 가상 클래스 선택자입니다.
-
visited : 사용자가 방문한 적 있는 링크를 선택 하는가상 클래스 선택자입니다.
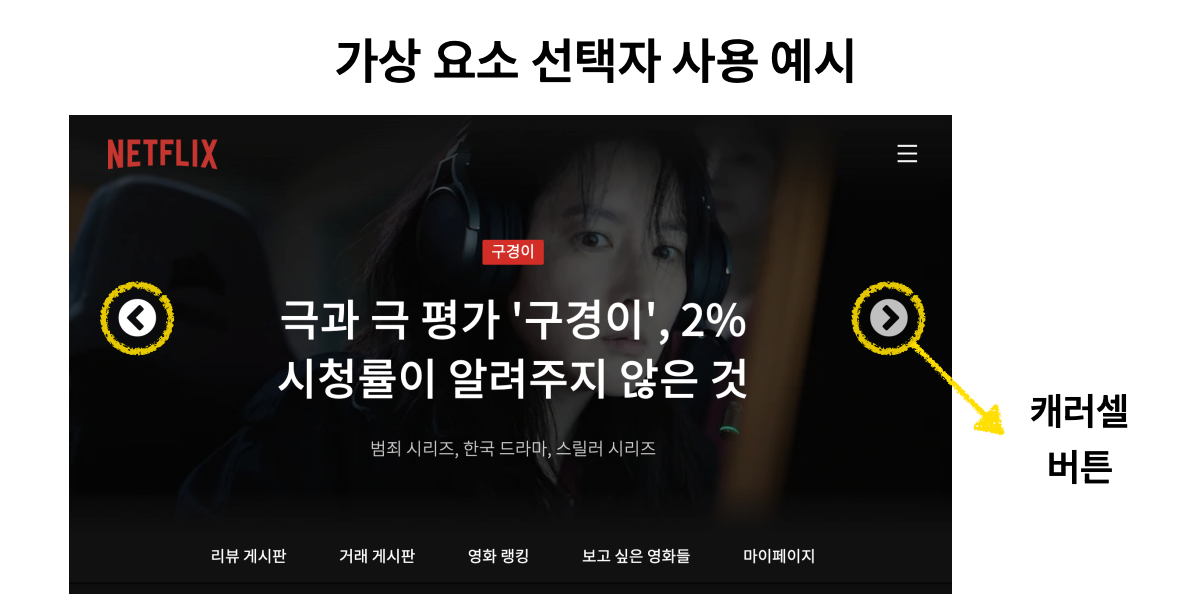
✅ 가상 요소 선택자
- before , after :
가상 요소 선택자로는 before과 after가 있으며 가상 요소 선택자를 이용하면 실제로 html요소를 수정하지 않고, css만으로 가상 요소를 추가해 선택할 수 있다.
즉, html을 길게 쓰지 않고도 css만으로도 간단히 새로운 요소를 만들거나 조작할 수 있다는 의미가 된다.

선택자::가상요소 { 속성: 속성 값; }
p::before { content: "■ "; } article.content::selection { color: #00ff00; }
p.eventnotice::before { content: "이벤트 기간은 " attr(data-startday) "일부터 " attr(data-endday) "까지입니다."; padding: 0.5em 2em; border-radius: 1em; background-color: #f0f0f0; border: 1px solid #a22; }
✅ 형제 요소 선택자
- A와 같은 부모를 가지고 있는 형제 요소들 중 B를 선택할 수 있다.
A ~ B { property : value }
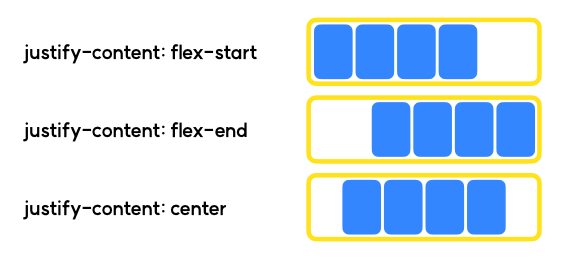
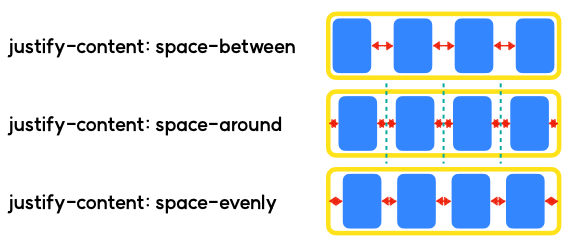
✅ flex 레이아웃 두번째



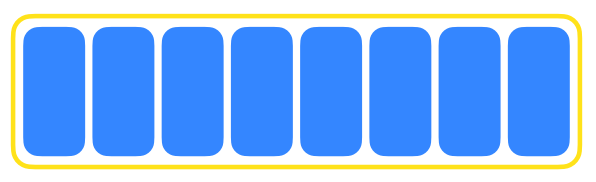
flex-wrap
-
flex-wrap : nowrap (기본값)

-
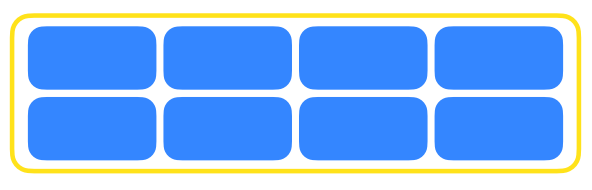
flex-wrap : wrap
item의 가로 사이즈가 container의 가로 사이즈를 넘겼을 때, 자연스럽게 다음 줄로 넘어간다.

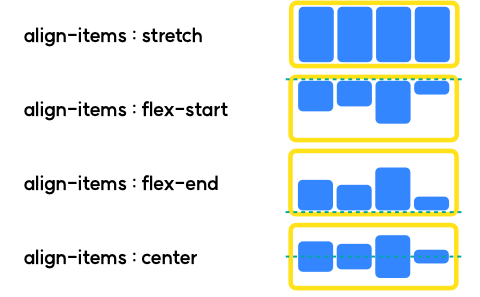
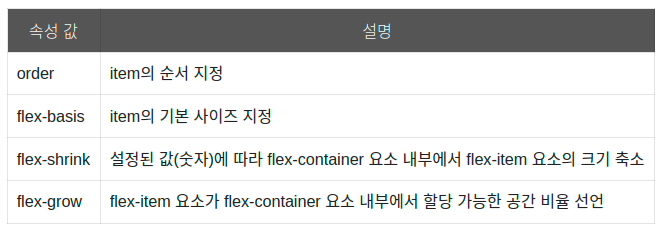
flex-item 속성들

✅ CSS의 상속
-
기본적으로 css는 부모 요소에 지정한 속성값을 자식 요소에게도 상속해서 적용한다.
<div class="container"> 바깥에 있는 박스입니다. <div class="inner-box"> <p>안쪽에 있는 박스입니다.</p> </div> </div> -
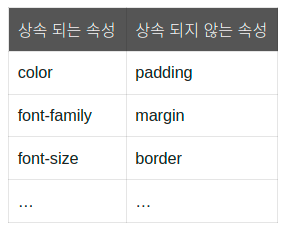
상속 되는 속성, 상속 되지 않는 속성

✅ HTML의 글씨체 바꾸기
- font-family
.선택자{ /* 폰트이름에 공백이 있는 경우 */ font-family:"폰트 이름","폰트 이름2","폰트 이름3" /* 폰트이름에 공백이 없는 경우 */ font-family:폰트이름,폰트이름2,폰트이름3 /* 혼용해서 사용할 경우 */ font-family:폰트이름,"폰트 이름2" }
앞서 font-family 적용 우선 순위에 대해 설명할 때 “없으면 다음으로 넘어간다.” 고 했다.
즉, 해당 폰트 파일이 유저의 컴퓨터에 설치되어 있어야 HTML 문서에 적용이 가능하다는 뜻 이다.
- 웹폰트
위와 같은 단점을 보완하고자 만들어진 것이 바로 웹폰트다.
웹폰트는 사용자가 본인의 컴퓨터에 폰트를 직접 설치하지 않아도 특정 서버에 위치한 폰트를 다운받아 웹페이지에 표시 할 수 있게 해준다.- 폰트 파일을 직접 다운로드 받아서 적용하는 방법
- 외부 서비스에서 제공하는 링크를 이용하는 방법
✅ 폰트 관련 속성
- font-size : 텍스트의 크기를 지정하는 속성
- font-weight : 텍스트의 두께를 지정하는 속성
- text-decoration : 텍스트에 장식용 선을 추가
- color : 텍스트의 색상을 지정
- line-height : 텍스트의 행간을 설정
- letter-spacing : 텍스트의 자간을 설정
- word-spacing :텍스트의 단어 간 간격을 지정
- text-align : 블록요소나 표안에서 텍스트의 가로 정렬방식을 지정
- vertical-align : 인라인 요소나 표안에서 텍스트의 세로 정렬 방식
- text-indent : 텍스트의 들여쓰기를 설정
- text-transform : 영문 텍스트의 대소문자를 바꿀 수 있다.
- word-break : 텍스트가 콘텐츠박스 영역 밖으로 넘쳤을 때, 어떻게 줄을 바꿀지 설정
- overflow-wrap : 단어가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 줄바꿈 여부를 설정
- text-overflow :줄바꿈을 하지 않을 때, 요소 밖으로 넘치는 text를 어떻게 표기 할 것인지 설정
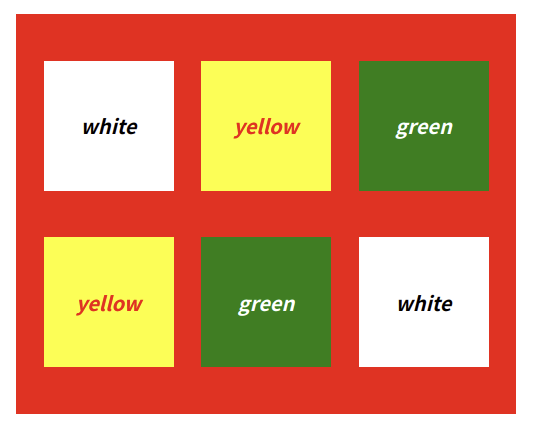
📌 오늘 실습 결과
이미지
html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>assignment</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class=" background"> <div class="box"> <div class="boxs">white</div> <div class="boxs">yellow</div> <div class="boxs">green</div> <div class="boxs">yellow</div> <div class="boxs">green</div> <div class="boxs">white</div> </div> </div> </body> </html>
css
*{
box-sizing: border-box;
margin: 0px;
}
.background {
width: 600px;
height: 500px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box {
width: 500px;
height: 400px;
background-color: red;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content:space-evenly;
align-content: space-evenly;
}
.boxs {
width: 130px;
height: 130px;
font-size: 20px;
font-style: italic;
font-weight: 600;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.box div:nth-of-type(1) {
background-color: white;
}
.box div:nth-of-type(2) {
background-color: yellow;
color: red;
}
.box div:nth-of-type(3) {
background-color: green;
color: white;
}
.box div:nth-of-type(4) {
background-color: yellow;
color: red;
}
.box div:nth-of-type(5) {
background-color: green;
color: white;
}
.box div:nth-of-type(6) {
background-color: white;
}