출처: https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API/Using_the_Web_Storage_API
https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage
https://developer.mozilla.org/en-US/docs/Web/API/Window/sessionStorage
WEB STORAGE 란?
웹 스토리지(web storage)는 데이터를 서버가 아닌 클라이언트에 저장 할 수 있도록 지원하는 기능입니다.
쿠키와 유사한 기능을 가졌습니다만, 쿠키는 4KB까지 밖에 저장공간을 가지지 못하는 반면 웹 스토리지는 약 5MB정도의 저장공간을 가질 수 있다는 부분에서 다르다고 볼 수 있습니다.
또한 데이터의 구조는 key-value로 이루어져 있으며, 데이터는 문자열로만 저장,반환 됩니다.
JavaScript에서는 API를 이용해 Web Storage에 접근할 수 있습니다.
++ Web Storage를 사용전 브라우저의 사양 또한 확인해야 합니다.
++ 같은 "오리진"내에서만 액세스 가능합니다.
ORIGIN이란
- URL 체계 (http,https)
- 호스트 (mine.com) 등의 도메인
- 포트 (80 등등)
위 의 항목을 오리진이라고 하고, 모든 항목이 동일해야 액세스가 가능합니다.
Local Storage 란?
로컬 스토리지(local storage)는 데이터를 브라우저에 반영구적으로 저장하며, 브라우저를 종료 후 재시작해도 데이터가 남아있습니다. 또한 다른 창과 브라우저를 통해서도 접근이 가능합니다.
자바스크립트를 통해 localstorage에 데이터를 저장 할 수 있습니다.
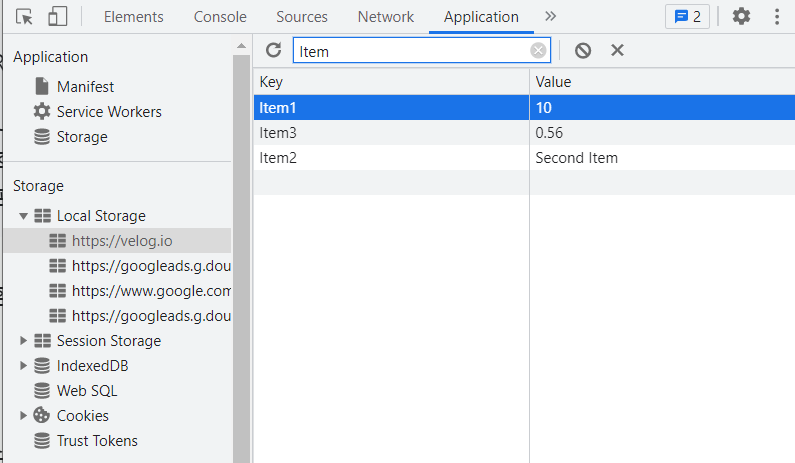
localStorage.setItem("Item1",10);
localStorage.setItem("Item2","Second Item");
localStorage.setItem("Item3",0.56);
console.log(localStorage.getItem("Item1"));
console.log(localStorage.getItem("Item2"));
console.log(localStorage.getItem("Item3"));개발자 도구의 -Application탭의 Local Storage에서 데이터를 확인 할 수 있습니다.

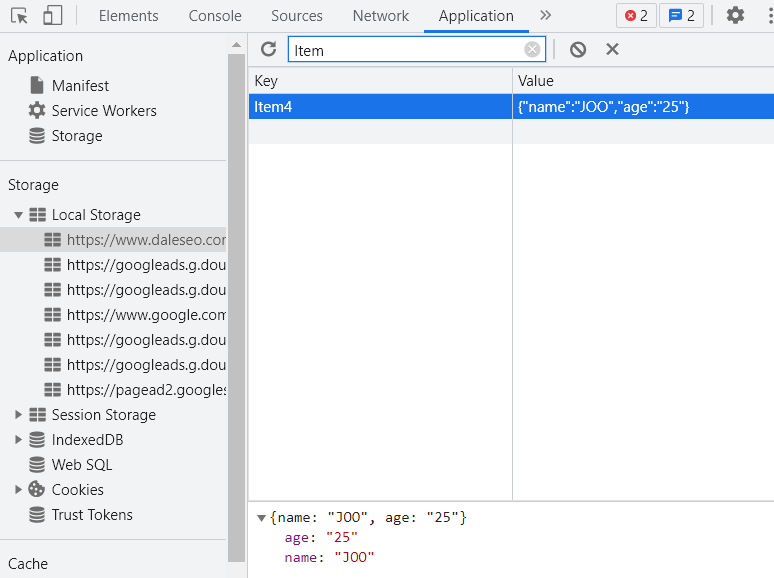
데이터를 객체 또는 배열로 사용하고 싶다면 JSON방식으로 사용해야합니다.
localStorage.setItem("Item4", JSON.stringify({name : 'JOO', age: '25'}));
console.log(JSON.parse(localStorage.getItem("Item4")));
삭제 또한 가능합니다.
localStorage.removeItem("Item4"); // key를 사용한 삭제
localStorage.clear(); // 전체 삭제localStorage의 데이터는 삭제해주지 않으면 남아있기 때문에 불필요한 데이터는 직접 삭제 해줘야 하는점 또한 유의하시기 바랍니다.
Session Storage 란?
기본적으로 사용하는 방법은 위의 코드에서 localStorage 부분을 sessionStorage로 변경하면 됩니다.
세션 스토리지(session storage)는 브라우저가 닫히면 데이터는 사라지게 되며
다른 창과 브라우저로의 데이터 공유또한 불가능 합니다.
웹 스토리지를 활용한 대표적인 기능
- sesstionStorage를 활용해서 사용자가 '입력폼'을 입력하다가 페이지에서 벗어난 경우 백업/복구
- 글쓰기를 하다가 사용자가 창을 벗어난 경우 관련 작성하던 내용 백업/복구용
- 웹서버에 필수적으로 접근해야 하는 캐쉬용(캐쉬로 먼저 서비스 제공, 차후에 업데이트)
- 웹페이지의 개인화 설정들에 대한 저장과 제공(캐쉬로 활용)
- 현재 읽은 글의 히스토리 저장(카운팅, 읽은글 표시 등으로 활용)
- Canvas나 이미지에 대한 임시 저장 기능(base64로 변환)
- 웹페이지간 정보 전달(웹서버를 경유하지 않고 정보 로컬에 유지)
출처: https://ktko.tistory.com/entry/HTML-웹-스토리지-기능과-예제-그리고-활용-방법 [KTKO 개발 블로그와 여행 일기]
추후에 대표적인 기능 2번에 해당하는 내용을 포스팅 하도록 하겠습니다.
쿠키와의 차이점?
쿠키는 일반적으로 서버와 통신할때 HTTP헤더에 포함되어 전송되고, 서버측에서도 설정 할 수 있습니다.따라서 서버와의 세션관리 등에 사용됩니다.
반면에, 웹 스토리지는 서버와 관계없이 클라이언트(브라우저)에서만 데이터를 관리합니다.
위의 예제들과 같이 쿠키 또한 javascript로 조작할수 있는데,
httponly 특성을 붙여 javascript 조작을 막아, 제3자의 javascript 수정 또는 xss를 막을 수 있습니다.
마치며
쿠키와 웹 스토리지, 그리고 웹스토리지의 로컬스토리지와 세션스토리지는
데이터를 다루는 경우에도 사용할 수 있습니다. 때에 따라 맞는 방식을 적절하게 사용하는것이 좋을것 같습니다.
