출처 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/this
[개요]
코딩을 하다보면 java에서든 javascript에서든 this를 많이 보게 됩니다.
오늘은 자바스크립트에서의 this와 관련된 apply, bind, call함수에 대해 알아보겠습니다.
[this]
대부분의 경우 this의 값은 함수를 호출한 방법에 의해 결정됩니다.
코드로 바로 보겠습니다.
// 웹 브라우저에서는 window 객체가 전역 객체입니다.
console.log(this === window); // true
a = 37;
console.log(window.a); // 37
this.b = "MDN";
console.log(window.b) // "MDN"
console.log(b) // "MDN"위의 코드와 같이 전역 문맥에서의 this는 window객체와 같습니다.
함수 문맥에서의 this를 보겠습니다.
let user = {
name: "JOOO",
age: 25,
sayHi() {
// 'this'는 '현재 객체'를 나타냅니다.
alert(this.name);
}
};
user.sayHi(); // JOOOsayHi 함수가 실행되는동안의 this는 현재 객체, 즉 user객체를 참조한다는것을 확인할 수 있습니다.
[call,apply,bind]
this를 통해 전역문맥,함수문맥에서 값을 가져와보았습니다.
근데 this라는 변수에 값을 할당해야할 경우도 있습니다.
이때 사용되는게 call,apply,bind 입니다.
1. call,apply
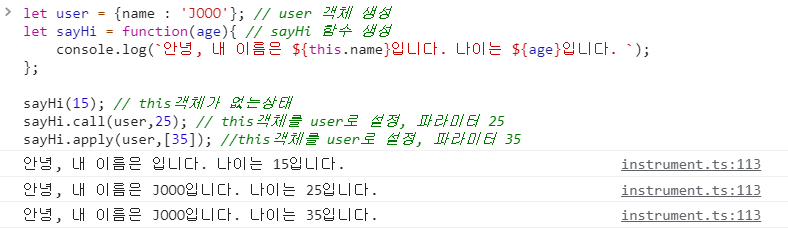
let user = {name : 'JOOO'}; // user 객체 생성
let sayHi = function(age){ // sayHi 함수 생성
console.log(`안녕, 내 이름은 ${this.name}입니다. 나이는 ${age}입니다. `);
};
sayHi(15); // this객체가 없는상태
sayHi.call(user,25); // this객체를 user로 설정, 파라미터 25
sayHi.apply(user,[35]); //this객체를 user로 설정, 파라미터 35

call과 apply의 첫번째 인자에는 this로 세팅할 객체,
두번째 인자에는 넘길 파라미터 값을 넣어줍니다.
apply함수의 두번째 인자는 모두 배열을 넣어야한다는 부분에서 call과 차이점이 있습니다.
2. bind
bind는 함수를 실행 하지 않습니다.
다만, bound라는 함수를 리턴하여 언제든 사용할 수 있습니다.
let user = {name : 'JOOO'}; // user 객체 생성
let sayHi = function(age){ // sayHi 함수 생성
console.log(`안녕, 내 이름은 ${this.name}입니다. 나이는 ${age}입니다. `);
};
// user객체를 this로 설정하고 boundObj변수를 통해 나중에 사용할수있습니다.
let boundObj = sayHi.bind(user);
boundObj(32); // 안녕, 내 이름은 JOOO입니다. 나이는 32입니다. [마무리]
간단하게 this,apply,bind,call에 대해 알아보았습니다.
this는 화살표 함수에서는 화살표 함수의 고유한 this를 가지지 않고,
외부 함수에서 this를 찾습니다.
this에 대해 다루지 못한 부분도 많이 있지만, 실제로 코딩을 하면서 활용하게 된다면 정리해 다시 올리도록 하겠습니다.
감사합니다.!
