Express.js를 통해 JWT를 활용한 로그인을 구현
JWT란?
JSON Web Token
웹 표준으로써 두 개체에서 JSON객체를 사용하여 정보를 안전성있게 전달한다.
JWT가 사용되는곳
회원인증 (Authenticated)
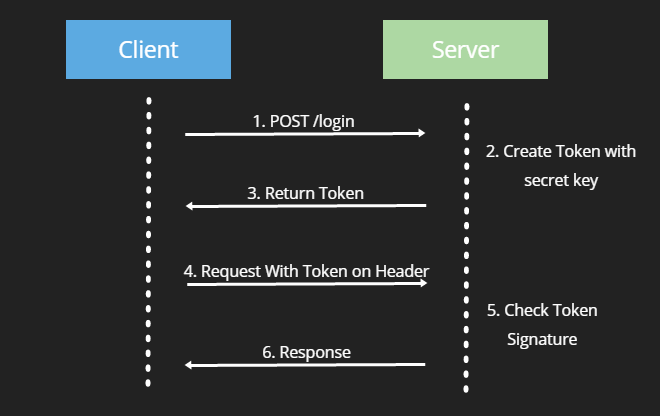
유저가 로그인을하면 서버는 유저의 정보에 기반한 Token을 발급해서 유저에게 전달하고, 유저는 서버에 요청을 할때마다 Token을 전달하는식으로 검증한다.
즉, 유저가 요청을 했을때만 토큰을 확인하면되니 세션 관리가 필요가 없어 서버의 자원을 아낄수 있다.
express로 jwt 구현하기

Express와 Postman을 활용해 JWT를 구현해보자
구현
import express from "express";
// jwt 라이브러리
import jwt from "jsonwebtoken";
// env환경변수 라이브러리
import dotenv from "dotenv";
// 토큰검증 미들웨어
import { auth } from "./authMiddleware.js";
const app = express();
// 환경변수 사용선언
dotenv.config();
app.use(express.json());
const port = 3000;
// POST login요청이 들어오면 body에 id와 password를 실어서 요청으로 가정해서 jwt를발급해준다.
app.post("/login", (req, res, next) => {
const key = process.env.SECRET_KEY;
// 받은 요청에서 db의 데이터를 가져온다 (로그인정보)
const nickname = "JY";
const profile = "images";
let token = "";
// jwt.sign(payload, secretOrPrivateKey, [options, callback])
token = jwt.sign(
{
type: "JWT",
nickname: nickname,
profile: profile,
},
key,
{
expiresIn: "15m", // 15분후 만료
issuer: "토큰발급자",
}
);
// response
return res.status(200).json({
code: 200,
message: "token is created",
token: token,
});
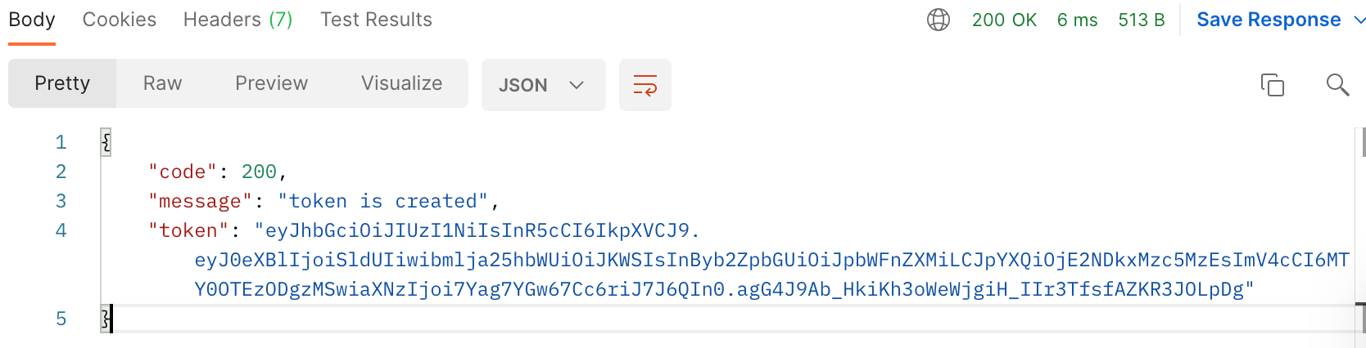
});POST /login 요청이 들어오면 로그인정보를 JWT로 token을 생성하게된다
Token값 검증 구현 미들웨어
jwt가 유효한지 체크하는 미들웨어
import jwt from "jsonwebtoken";
import dotenv from "dotenv";
dotenv.config();
export const auth = (req, res, next) => {
const key = process.env.SECRET_KEY;
// 인증 완료
try {
// 요청 헤더에 저장된 토큰(req.headers.authorization)과 비밀키를 사용하여 토큰을 req.decoded에 반환
req.decoded = jwt.verify(req.headers.authorization, key);
return next();
} catch (error) {
// 인증 실패
// 유효시간이 초과된 경우
if (error.name === "TokenExpiredError") {
return res.status(419).json({
code: 419,
message: "토큰이 만료되었습니다.",
});
}
// 토큰의 비밀키가 일치하지 않는 경우
if (error.name === "JsonWebTokenError") {
return res.status(401).json({
code: 401,
message: "유효하지 않은 토큰입니다.",
});
}
}
};
미들웨어를 받아서 검증하는 엔드포인트
app.get("/payload", auth, (req, res) => {
const nickname = req.decoded.nickname;
const profile = req.decoded.profile;
return res.status(200).json({
code: 200,
message: "토큰이 정상입니다.",
data: {
nickname: nickname,
profile: profile,
},
});
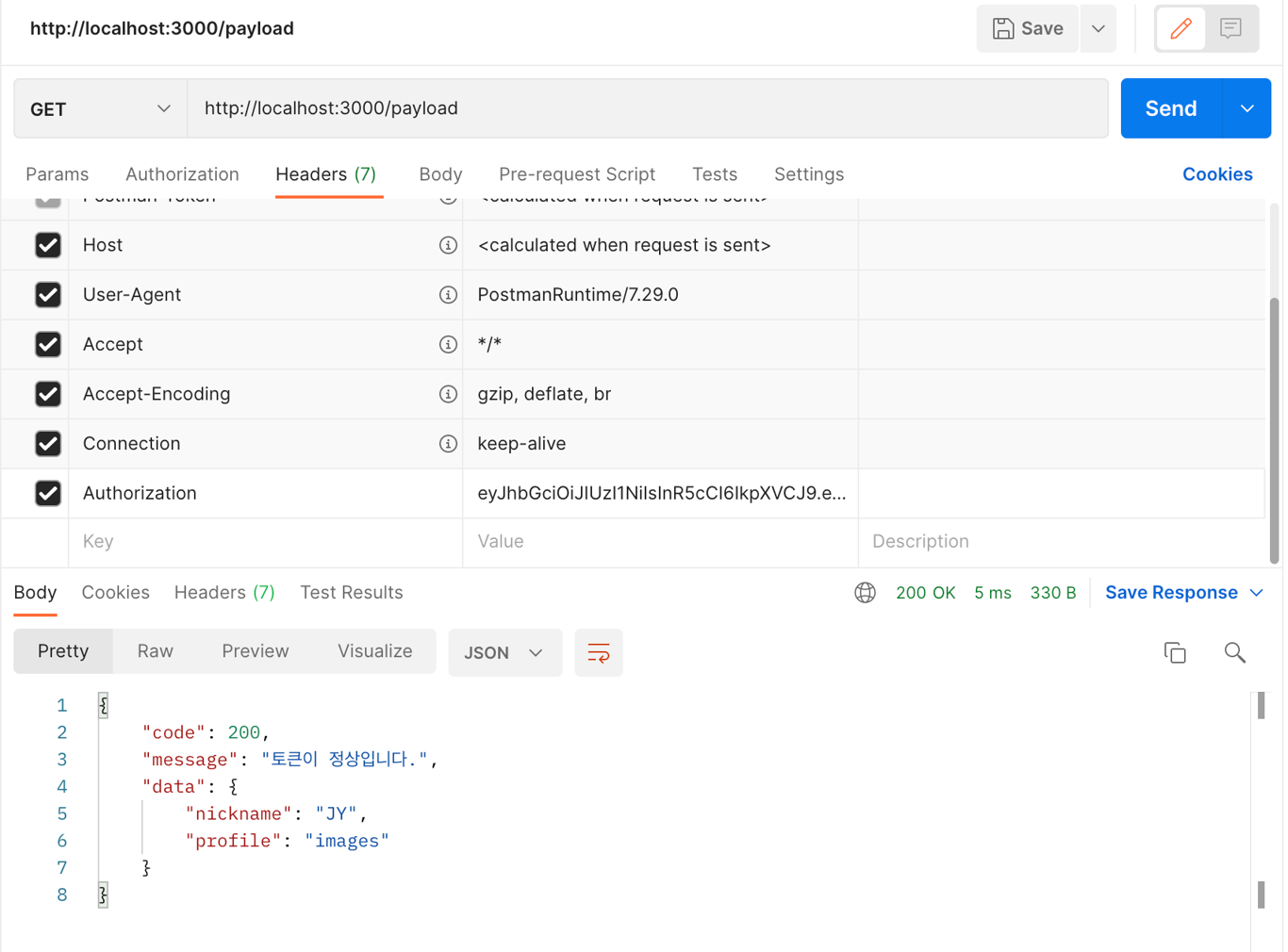
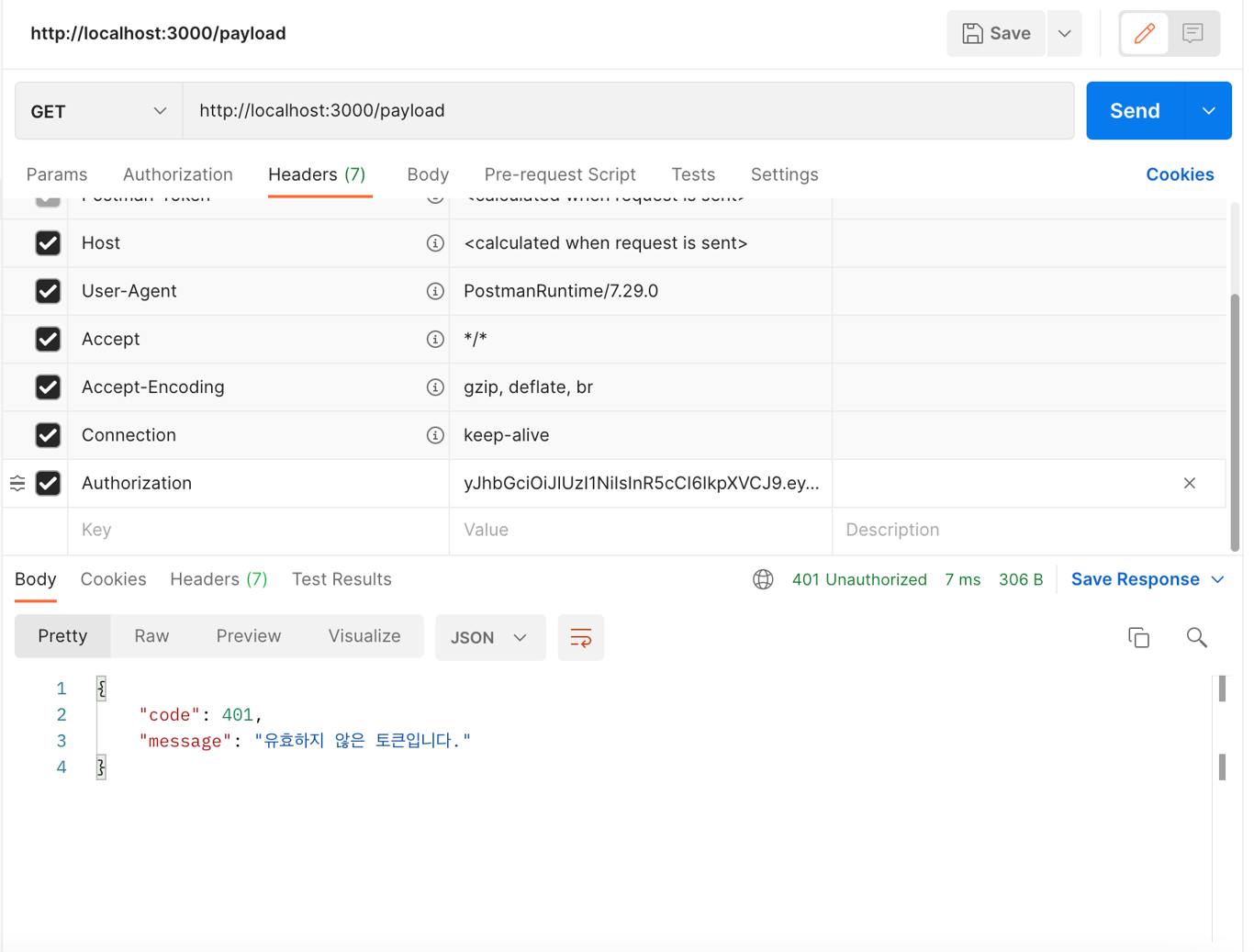
});아래의 두 예시는 실제 요청이 들어오면 어떻게 처리되는지에 대한 예시이다.
- 토큰값이 정상이라면

- 토큰값이 유효하지 않다면

- 만약 토큰 시간이 만료됐다면 토큰 만료를 알리게된다.
마무리
express를통해 Session과 JWT를 활용한 로그인 구현을 각각 해보면서, 서로간의 장단점이 있지만 왜 JWT를 활용하는지 알거같다 일단, 기본적으로 Session은 서버에서 유저의 Session을 계속 유지해줘야하지만 JWT는 유저가 가지고있고 서버에선 검증만 하면되니 자원관리의 측면에서 훨씬 이득인거같다
참고한곳
Express로 jwt구현하기