세션로그인 구현하기
일단 세션을 구현하기전에 세션과 쿠키에대해서 알아보자
Cookie
- 웹 서버가 웹 브라우저에게 보내어 저장했다가, 서버의 요청이 있을때 서버로 보내주는 문자열
- 웹페이지 방문시에 방문을한 기록등등... 브라우저의 정보가 담긴 텍스트파일
즉 서버를 대신해서 웹 브라우저에 저장을하고 요청할때 서버로 보내 사용자를 구분할수있게해주는것
서버가 사용자의 웹브라우저(Local)에 저장시키며 브라우저마다 저장되는 쿠키가 다르다
Cookie의 용도
- ID정보저장 (로그인상태를 유지시킨다)
- 최근 검색한 정보를 추천
- 장바구니를 저장한다
- 일정기간 다시보지 않기를 체크한것(쿠키가 저장된 날짜를 계산한다)
Session
쿠키는 웹브라우저에 노출이 되기때문에 보안문제가있다, 그런 보안 문제를 해결하기 위해 인증정보에 해당하는것을 세션에 저장시킨다
Session의 동작원리
- Client -> Request(Server)
- Server -> Client로 Cookie값을 체크후 Session이 없다면 새로 생성해서 Response값을 보내준다
- Client -> 전달받은 Session값을 매 Request마다 Cookie에 담아서 Request를보낸다
- Server -> Session으로 사용자를 식별
- Client -> 로그인 요청시에 Session을 갱신시키고, 새로운 Session을 Response
- Client -> 종료(브라우저 종료)시에 Session을제거하고 서버에서도 Session을 제거
Express.js로 Session Login 직접 구현하기
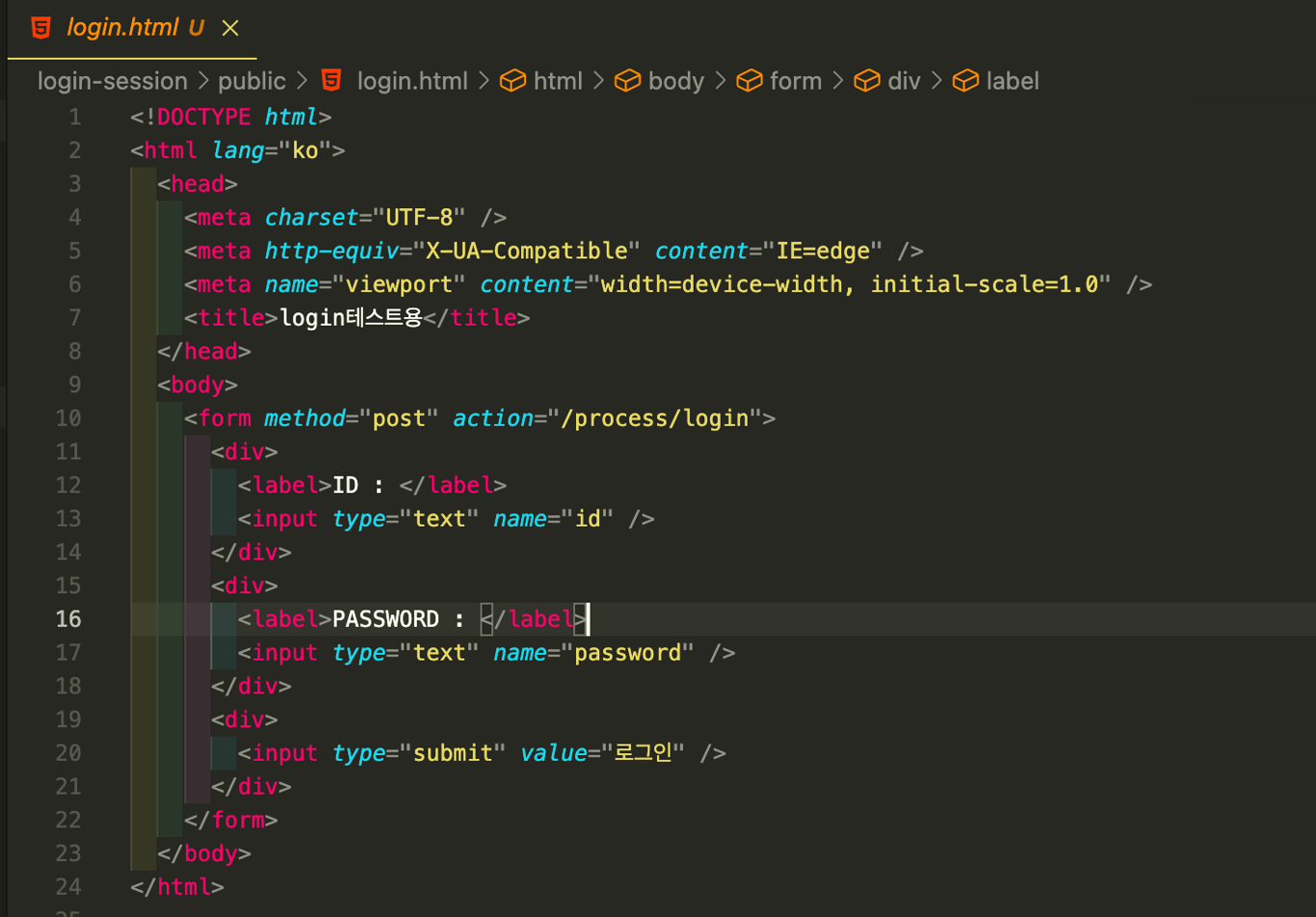
예시용 /public/login.html
로그인이 완료되면
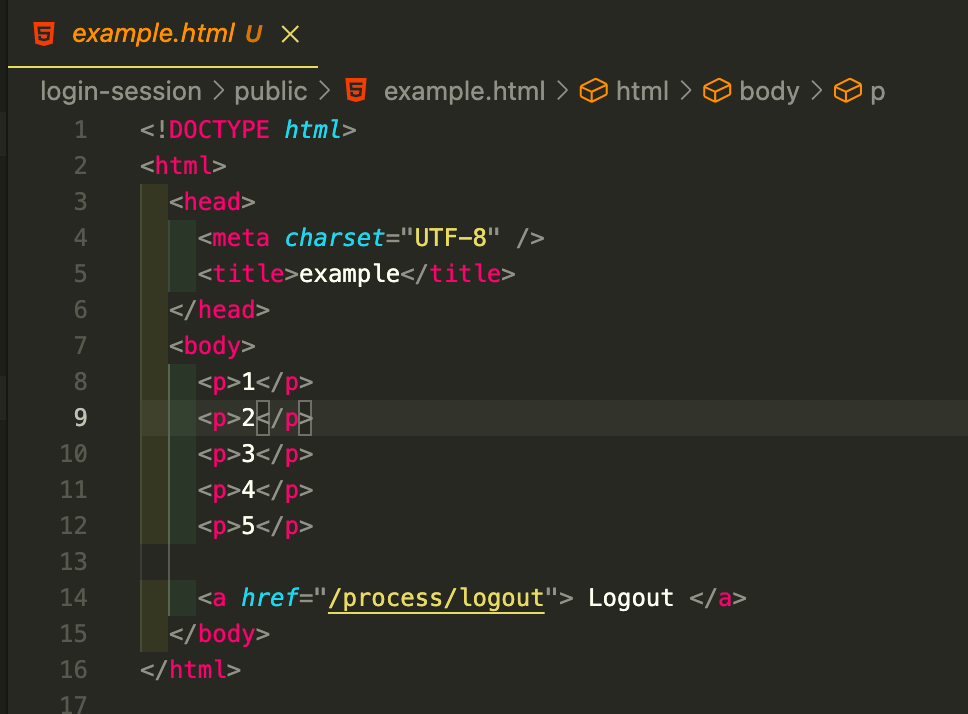
/public/example.html로 들어가진다.
메인 index.js (express 서버)
import express from "express";
import http from "http";
import serveStatic from "serve-static";
import path from "path";
const __dirname = path.resolve();
import cookieParser from "cookie-parser";
import expressSession from "express-session";
import bodyParser from "body-parser";
const app = express(); // express Server
app.set("port", 3000);
// 미들웨어를 등록한다
app.use(serveStatic(path.join(__dirname, "public")));
app.use(bodyParser.json());
app.use(
bodyParser.urlencoded({
extended: false,
})
);
// cookie and session assign middleWare
app.use(cookieParser());
// 세션세팅
app.use(
expressSession({
secret: "my key",
resave: true,
saveUninitialized: true,
})
);
app.get("/process/example", (req, res) => {
if (req.session.user) {
// 세션에 유저가 존재한다면
res.redirect("/example.html"); // 예시로
} else {
res.redirect("/login.html"); // fhrmdlsdmfh
}
});
app.post("/process/login", (req, res) => {
console.log("로그인 함수가 실행됩니다.");
console.log(req.body.data);
console.log(req.password);
const paramID = req.body.id || req.query.id;
const pw = req.body.password || req.query.password;
if (req.session.user) {
// 세션에 유저가 존재한다면
console.log("이미 로그인 돼있습니다~");
res.writeHead(200, { "Content-Type": "text/html; charset=utf8" });
res.write("<h1> already Login</h1>");
res.write(`[ID] : ${paramID} [PW] : ${pw}`);
res.write('<a href="/process/example">예시로</a>');
res.end();
} else {
req.session.user = {
id: paramID,
pw: pw,
name: "UsersNames!!!!!",
authorized: true,
};
res.writeHead(200, { "Content-Type": "text/html; charset=utf8" });
res.write("<h1>Login Success</h1>");
res.write(`[ID] : ${paramID} [PW] : ${pw}`);
res.write('<a href="/process/example">Move</a>');
res.end();
}
});
app.get("/process/logout", (req, res) => {
console.log("로그아웃");
if (req.session.user) {
console.log("로그아웃중입니다!");
req.session.destroy((err) => {
if (err) {
console.log("세션 삭제시에 에러가 발생했습니다.");
return;
}
console.log("세션이 삭제됐습니다.");
res.redirect("/login.html");
});
} else {
console.log("로그인이 안돼있으시네요?");
res.redirect("/login.html");
}
});
const appServer = http.createServer(app);
appServer.listen(app.get("port"), () => {
console.log(`${app.get("port")}에서 서버실행중.`);
});실행예시

- 로그인페이지로 접속한다

-
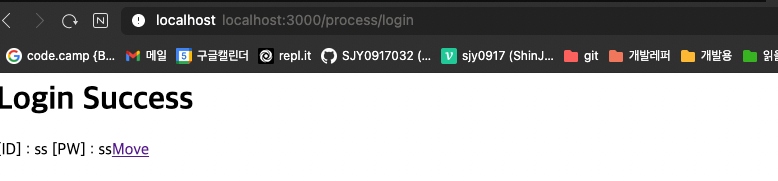
로그인 성공시 example.html로 이동할수있다
(만약 로그인이 안된상태로 example.html로 이동하면 login.html로 연결된다) -
그후 로그아웃하면 login.html로 이동된다

- 만약 현재 로그인된상태에서 로그인을 시도하면
session값을 읽어와 로그인상태임을 나타낸다
마무리
참고한곳
nodejs_express