
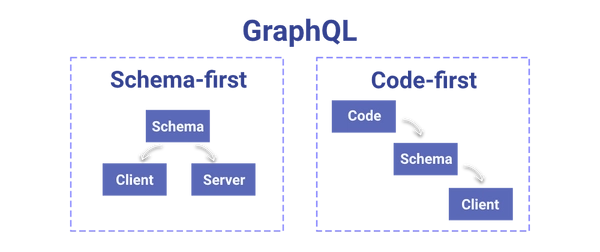
Code First
TypeScript로 먼저 작업하고, 언어 구문 간의Context변경을 피하려고할때 사용한다,
TypeScript로Class를 짜고
- 해당하는
GraphQL스키마를 만들어준다.
사용전 설정
GraphQLModule.forRoot({
auotoSchemaFile: join(process.cwd(), 'src/schema.gql'),
}),
auotoSchemaFile는 자동으로 생성한 스키마를 어디에 저장할것인가를 결정한다.
process.cwd()가 현재 경로를 반환하니까,
현재경로/src/schema.gql에 자동 생성된 스키마를 저장하라는것.
사용법
import { Query, Resolver } from '@nestjs/graphql';
@Resolver()
export class PizzaMarket {
@Query(() => Boolean) // 반환하는 값을 함수의 리턴값으로
isPizzaYummy() : boolean{
return false;
}
}Schema First
스키마 우선 접근 방식에서는 GraphQL SDL파일을 만든다.
Nest는 GraphQL스키마를 기반으로 TypeScript정의를 자동으로 생성해서 중복된 코드를 작성할 필요성을 줄인다.
아래의 코드처럼 스키마를 직접 작성해줘야한디.
// pizza.graphql
type Query{
pizzas: [Pizza]
pizza(id: ID!): Pizza
}
type Mutation {
createPizza(createPizzaInput: CreatePizzaInput): Pizza
}
type Pizza {
id: Int
name: String
price : Int
}
type CreatePizzaInput{
name: String
price: Int
}스키마 우선주의
스키마 우선주의는 방법론중의 하나인데 개발시 스키마를 우선으로(Schema First)개발하는것이다.
스키마를 먼저 정의하면 API의 문서처럼 사용이 가능해 프론트-백엔드간의 의사소통시간을 줄일 수 있다. 즉, 백엔드는 어떤 데이터를 전달해야 하는지 프론트는 화면을 꾸밀때의 데이터를 정의할 수 있는것이다.
SDL (Schema Definision Language)
REST => 엔드포인트의 집합
GraphQL은 타입의 집합이다. 즉, 이런 집합을 스키마라고 부른다
스키마를 정의하는언어 줄여서 SDL
마무리
처음에 REST와 GraphQL을 정리할때 둘다 장단점이 있다고 썻듯이 GraphQL은 써보면 개발시간이 훨씬 단축되고 효율이 좋은것같지만 파일처리를할때 엄청 고생할거같이 생겼다 복잡한처리는 REST 단순한 처리는 GraphQL로 나누면 더 빠르게, 정확하게 개발이 가능할것 같다.
