시작전 Nest 설치
일단, Nest.js를 새로 만드는것부터 시작하자

터미널에
nest new . or Name을치면 해당 폴더, 폴더명에 설치를 시작한다.

그후, npm yarn등등.. 패키지매니저를 정한다.

설치가 끝난 모습이다,
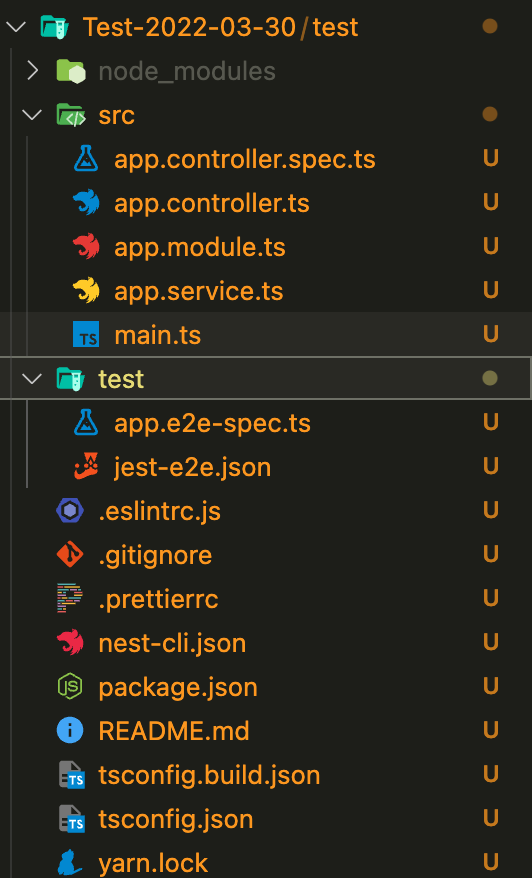
이제 각 구조를 분석해보자
Nest.js의 기본 역할
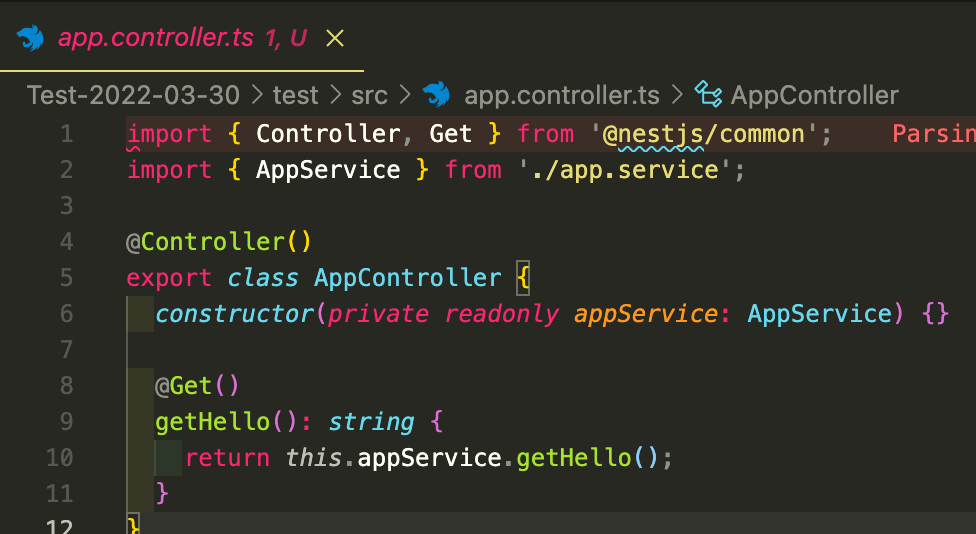
app.controller.ts: 기본 컨트롤러
app.controller.spec.ts: 컨트롤러에 대한 단위 테스트
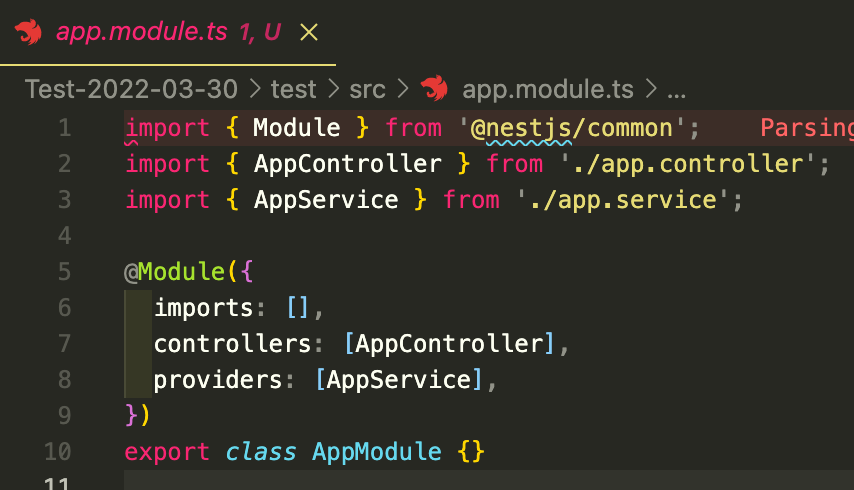
app.module.ts: application의 root Module
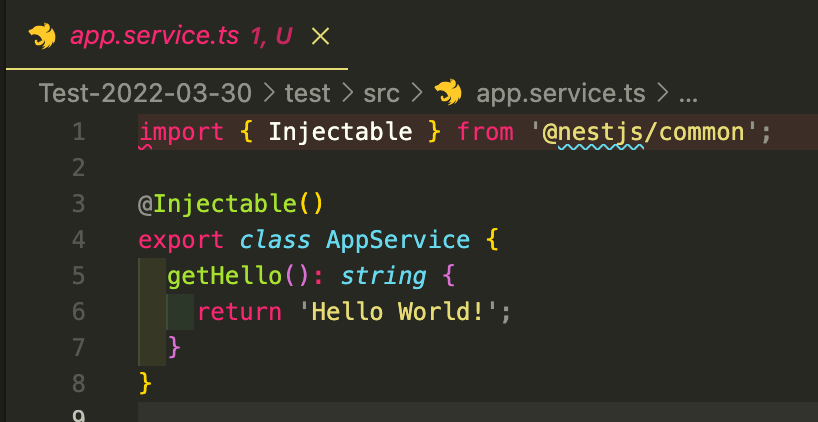
app.service.ts: 기본 서비스
main.ts: NestFaactory를 활용해, Nest서버를 동작시킨다
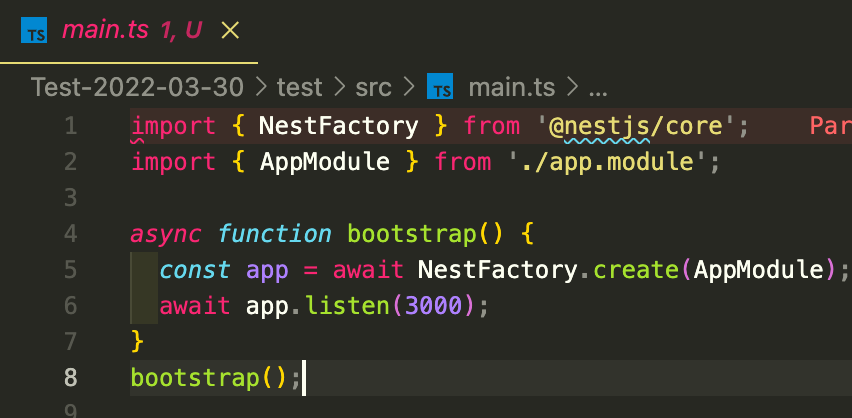
main.ts

NestFactory안의 인자로 모듈을 담아서 생성하고있으며, 3000번 포트로 실행하게된다.
NestFactory
module 매개변수를 통해 애플리케이션에 필요한 루트 모듈을 전달합니다. 관례상 일반적으로 ApplicationModule이라고 합니다. 이 모듈부터 Nest는 종속성 그래프를 어셈블하고 종속성 주입 프로세스를 시작하고 애플리케이션을 시작하는 데 필요한 클래스를 인스턴스화합니다.
즉, AppModule을 인자로 받아서 NestApp을 생성한다는것,
Module

@Module-conntrollers로 AppController를 받고
Providers로 AppService를 받는다.
@가 그래서 뭔데..
@는 데코레이터를 의미하며, 클래스 , 메서드 , 속성등을 정의할수있으며 @를 선언하게 되면 정의된 속성을 주입받아 사용이 가능해진다.
@Module
providers: Nest Injector로 인스턴스화된 상태이며, 이 모듈에서 공유된다controllers: 인스턴스해야하는 이 모듈에 넣은 컨트롤러 세트들imports: 이 모듈에 필요한 라이브러리들exports: providers에서 모듈들을 제공하고, 다른모듈에서 사용이 가능해진다.
Controller

@Controller
컨트롤러는 들어오는 요청(REST)들을 처리하고, 클라이언트에 Response한다
이 컨트롤러는 GET("/")방식으로 요청이오면 Service에있는 Hello함수를 호출해서 응답한다
Service

비즈니스 로직을 분리하는 파일
비즈니스 로직이란 사용자에게 보이지 않지만 사용자단에 전달하기 위해 수행하는 모든 과정
재사용성을 위해 컨트롤러에서 서비스로 분할을한다
@Injectable
적용받은 class는 의존성으로 주입이된다 (DI)
즉, 해당 장식자를 받은 클래스는 다른곳에서 해당 서비스를 사용할수있게끔 설정하는것
마무리
13일 강의를 들었을때 MVC패턴을 공부했던 기록이 새록새록나기도 하고 역시 자바,파이썬 웹 공부를 했던것이 헛되지 않앗다는 생각이들었다 이번 복습을하면서도, 강의를들으면서도 기존 개념과 더하기를 하는느낌으로 듣다보니 개념이 탄탄해진다는 생각이 들었다
참고한곳
Nest.js입문하기


감사합니다~