props로 코드분할

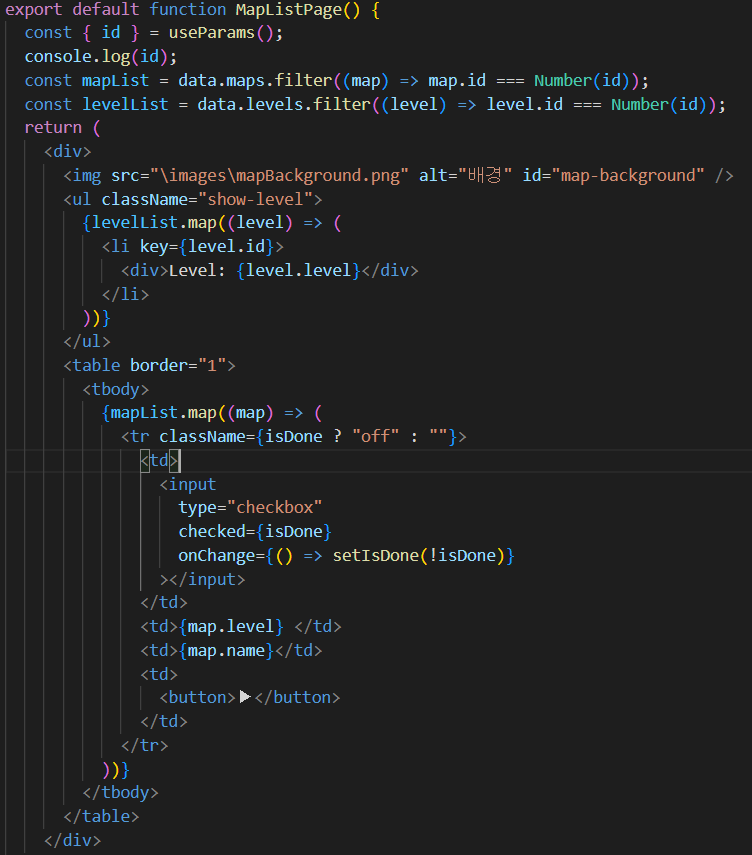
MapListPage 코드 너무 기니까 분할 좀 해주자
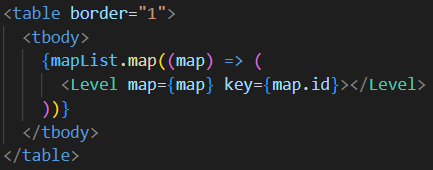
맵 리스트를 출력하는 부분을 컴포넌트로 만들어줄 것이다.


map이라는 변수와 tr의 키값을 Level.js에 props로 넘겨준다.

Level컴포넌트에 이런식으로 넘겨준 props를 받아주면 된다.
클리어한 맵 표시

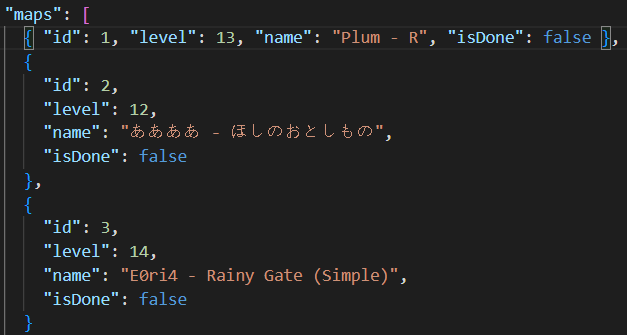
data.json의 maps오브젝트의 구성요소에
기본값이 false인 bool형 키 값을 하나 추가한다. (isDone)

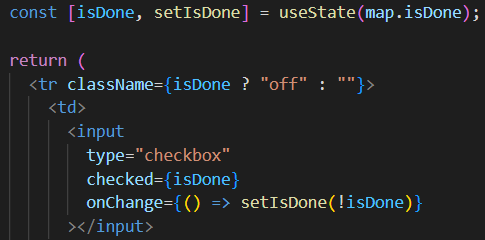
useState와 삼항연산자를 활용해준다.
useState로 isDone값을 false로 선언해주고
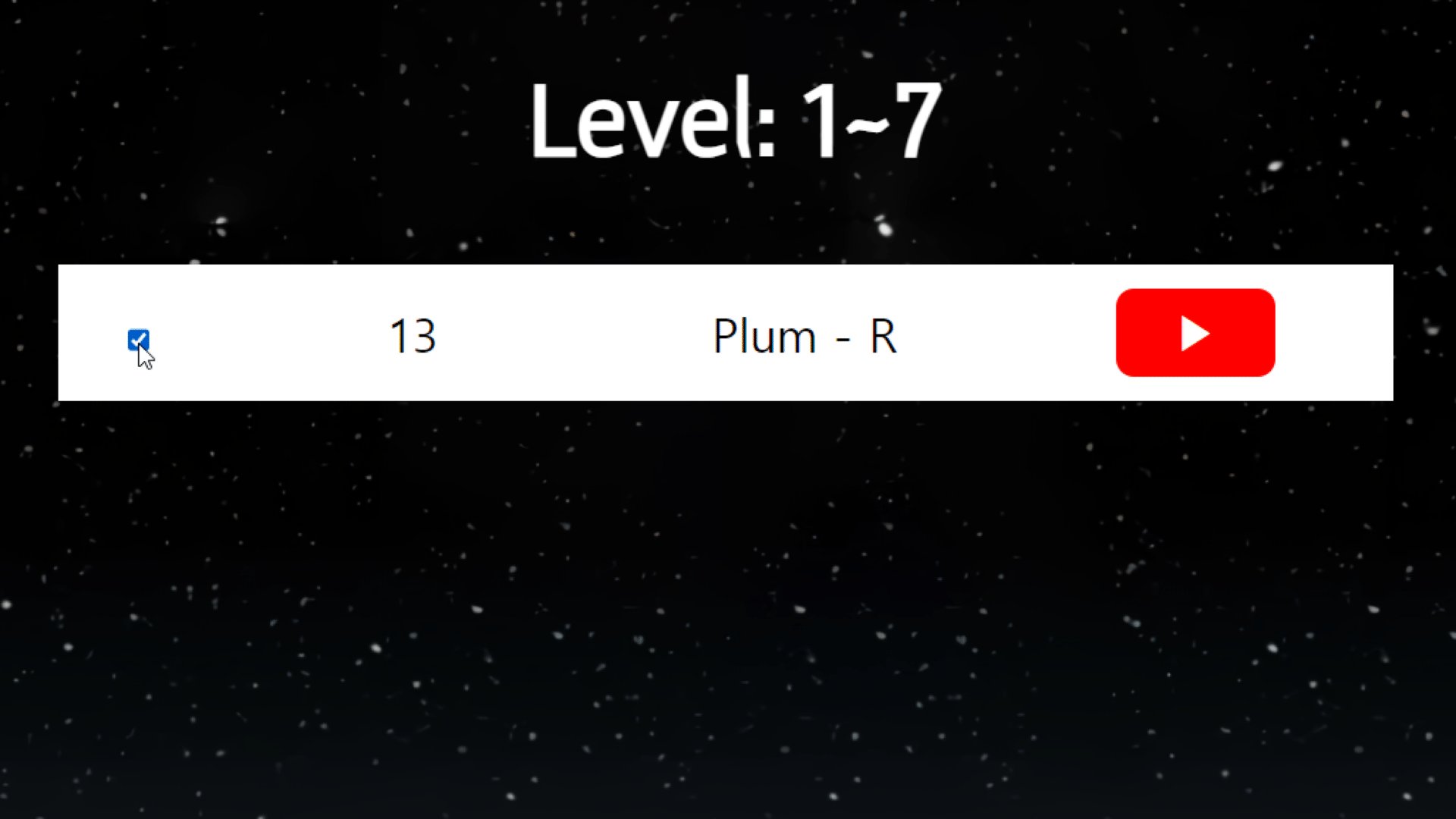
체크박스를 누르면 isDone이 true값으로 바뀌도록 해준다.
체크박스가 선택된 상태(isDone값이 true)라면
tr에 off라는 클래스를 준다.

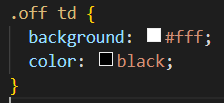
tr클래스 td로 css 적용할 테이블 행을 지정해준다.