label생성 후 연결

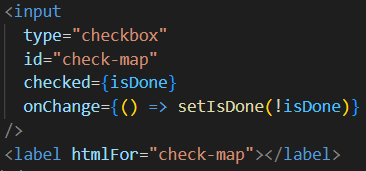
input의 id를 설정하고 label을 하나 생성한 후
label에 htmlFor="input태그 id" 를 써준다.
(React에선 for 대신 htmlFor이라는 태그를 써줘야한다.)
이러면 label과 input이 연결된다.
label 디자인

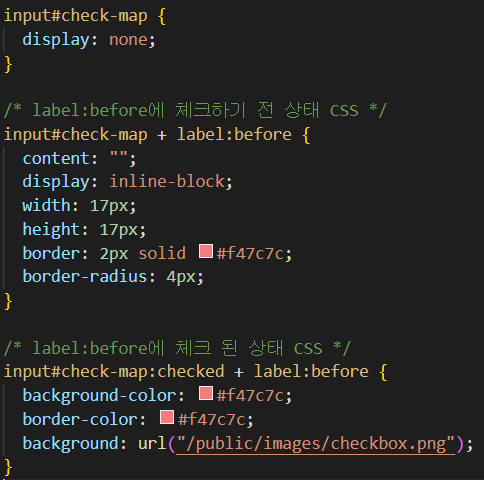
기존 checkbox를 숨긴 뒤 라벨로 체크박스를 대체한다.
그 후 체크하기전 상태와 체크 후 상태를 설정해준다.
라벨에 콘텐츠 추가

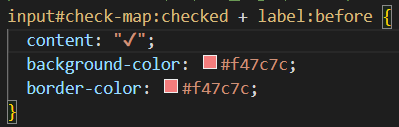
여기다가 체크 아이콘을 넣어보자.

콘텐츠 태그로 체크 아이콘을 넣어주게 되면

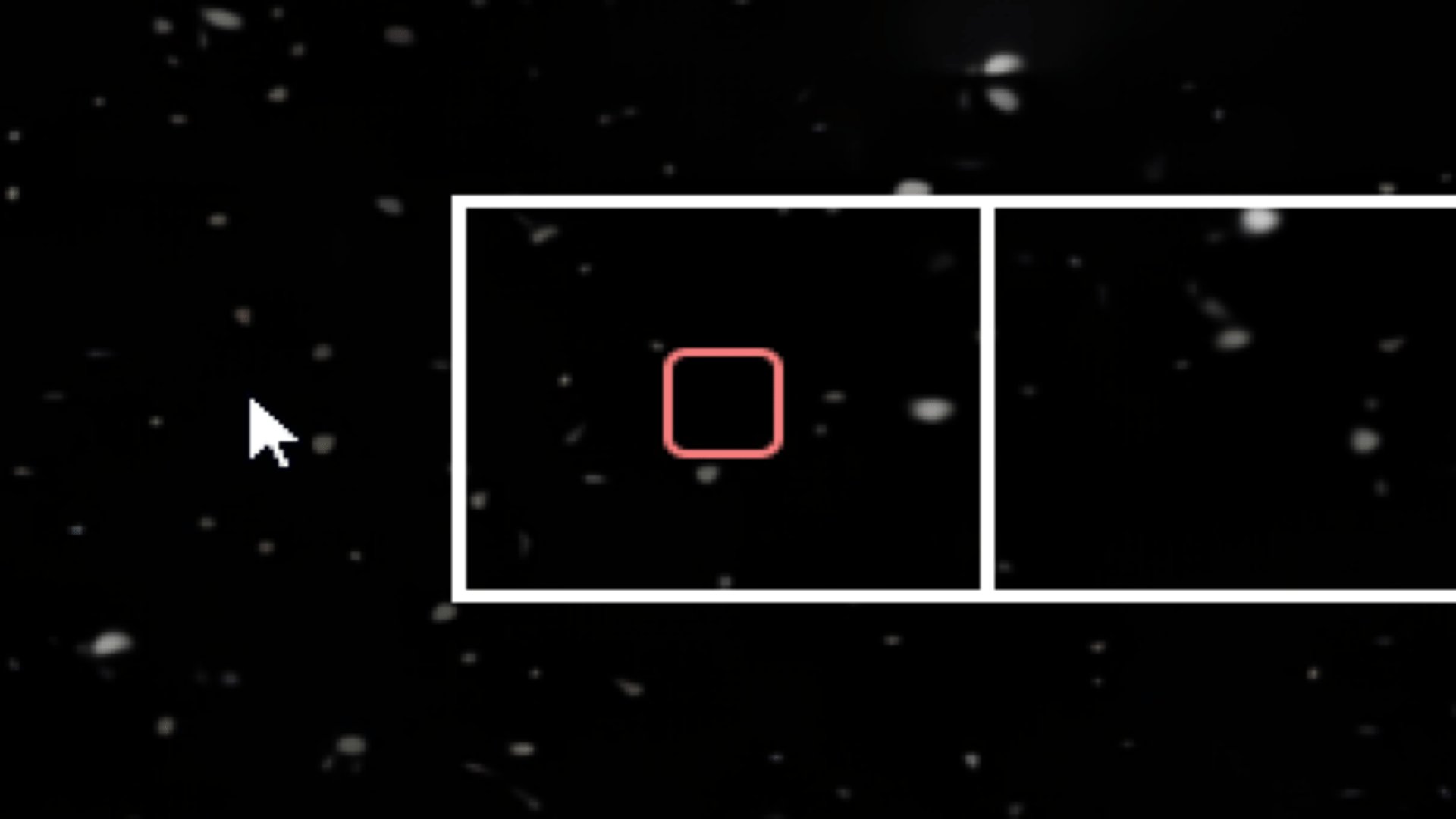
이런식으로 아이콘이 제데로 안들어가게 된다.

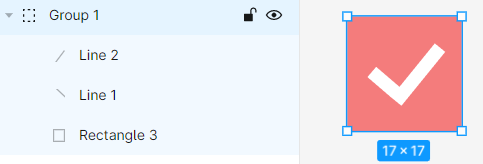
피그마에서 label의 css에 맞춰서 배경을 만들어주자.

익스포트하고

이미지폴더에 추가 후

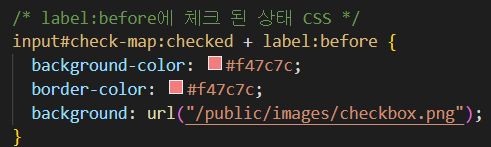
배경링크는 상대경로로 넣어주자.

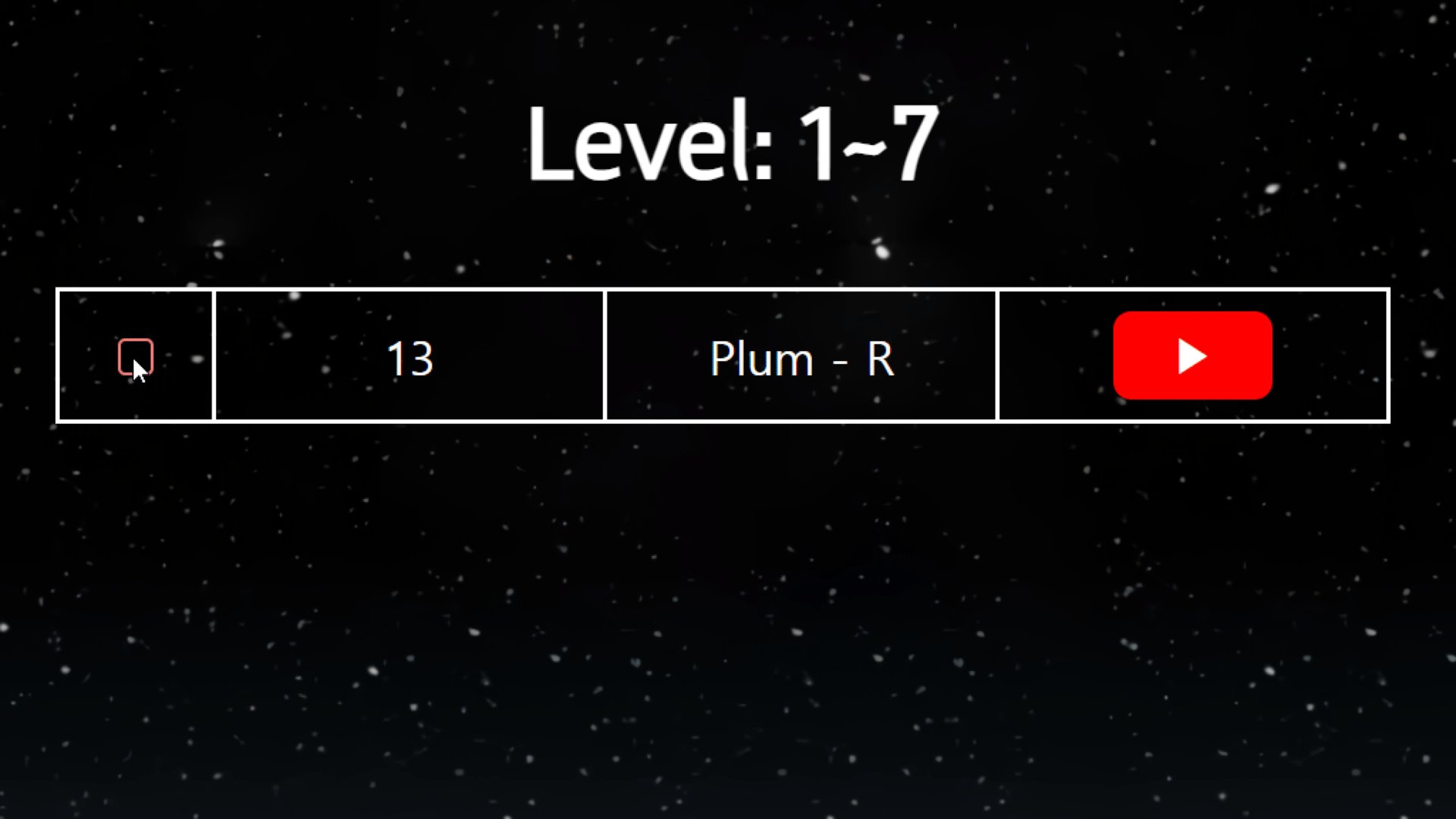
완성.
