const urlsToCheck = ["https://www.youtube.com", "https://drive.google.com/"];
const isDownload = urlsToCheck.some((url) => map.download.includes(url));맵을 다운받는 방식은 창작마당에서 구독버튼을 눌러 인게임에서 받는 방법과,
직접 파일을 다운받아서 맵 에디터에서 실행시키는 방법 이렇게 2개가 있다.
url 검사를 통해 이를 구분할 수 있고 후자의 방법일 때
isDownload를 true로 초기화한다.
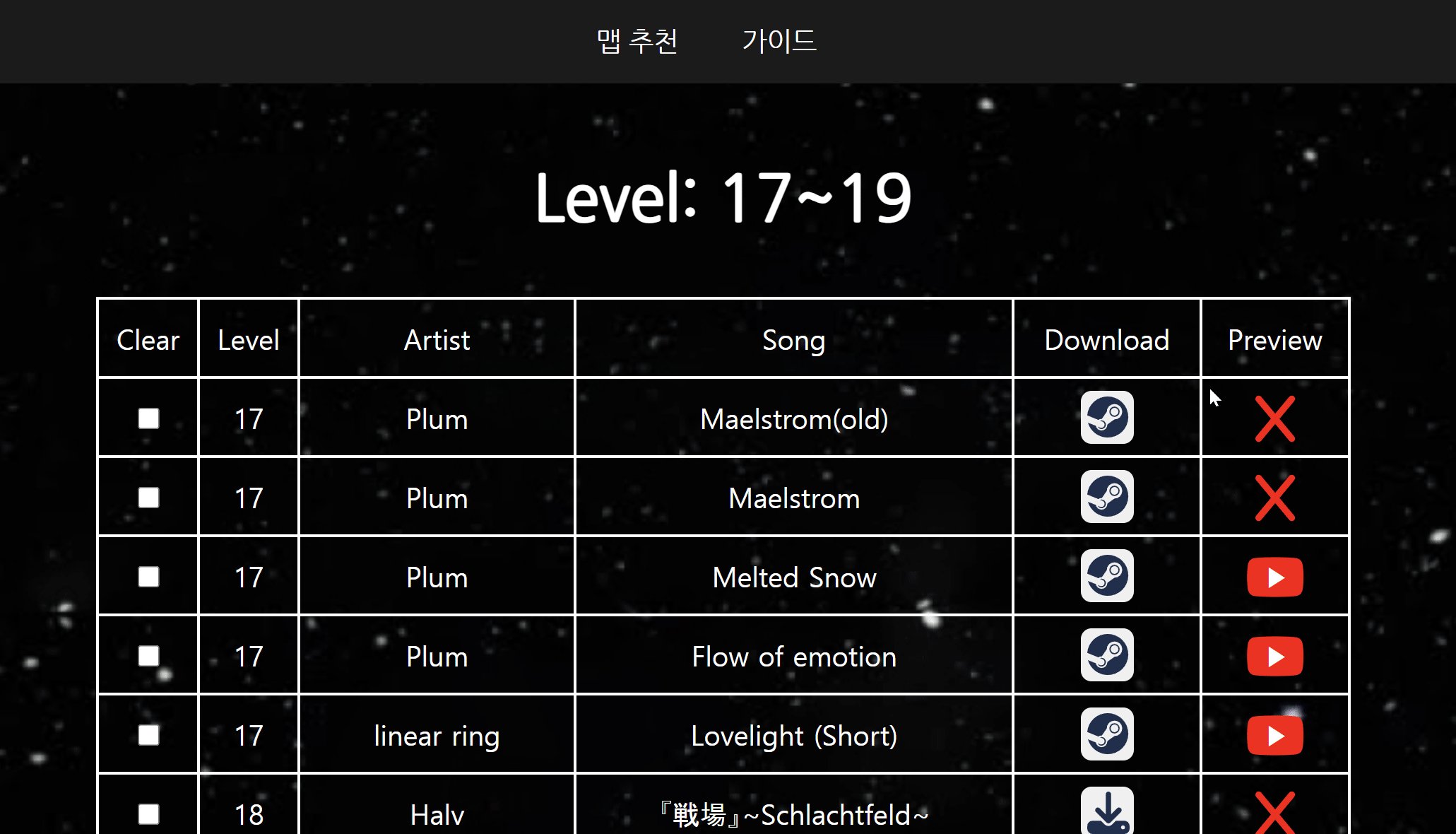
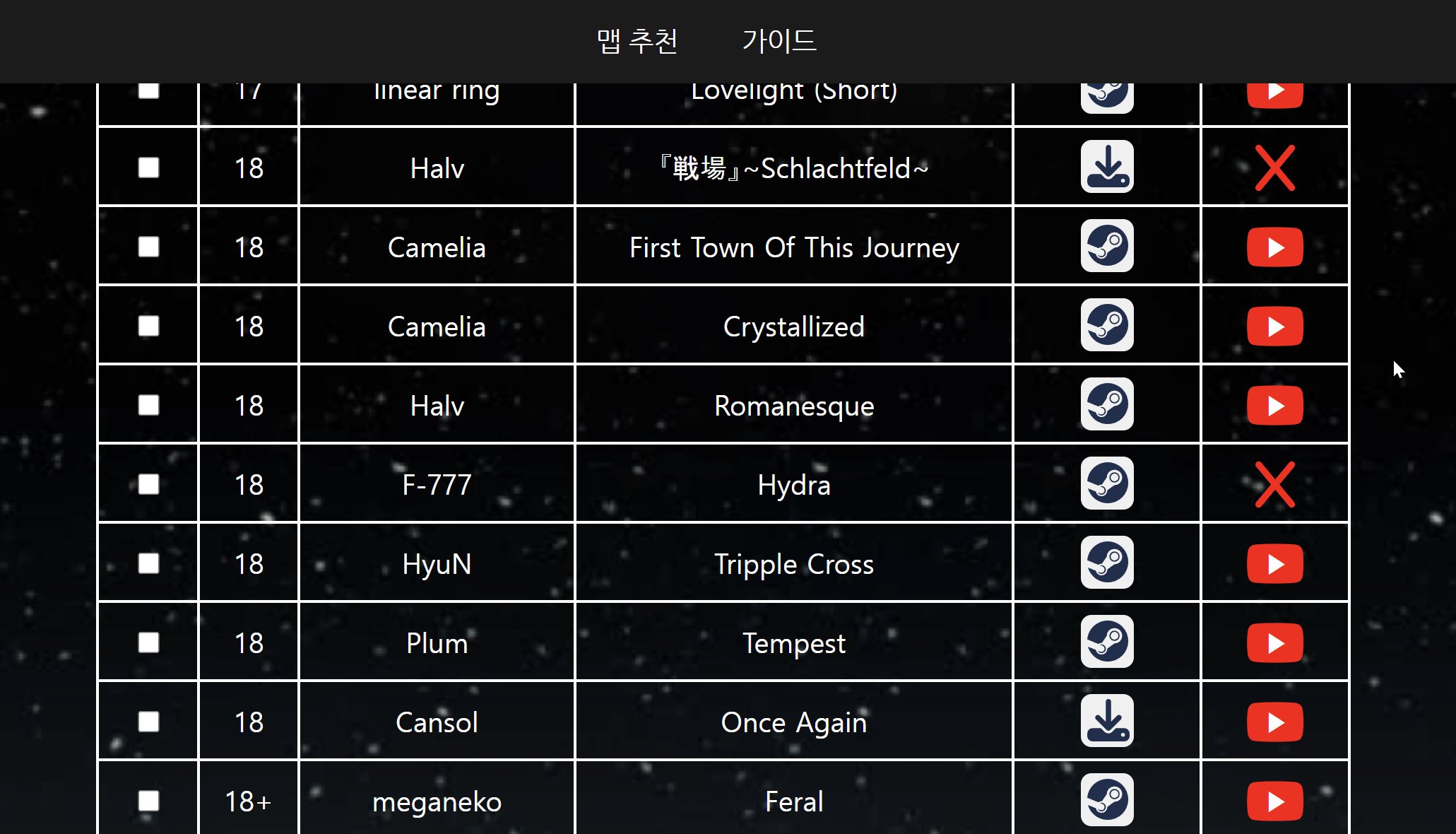
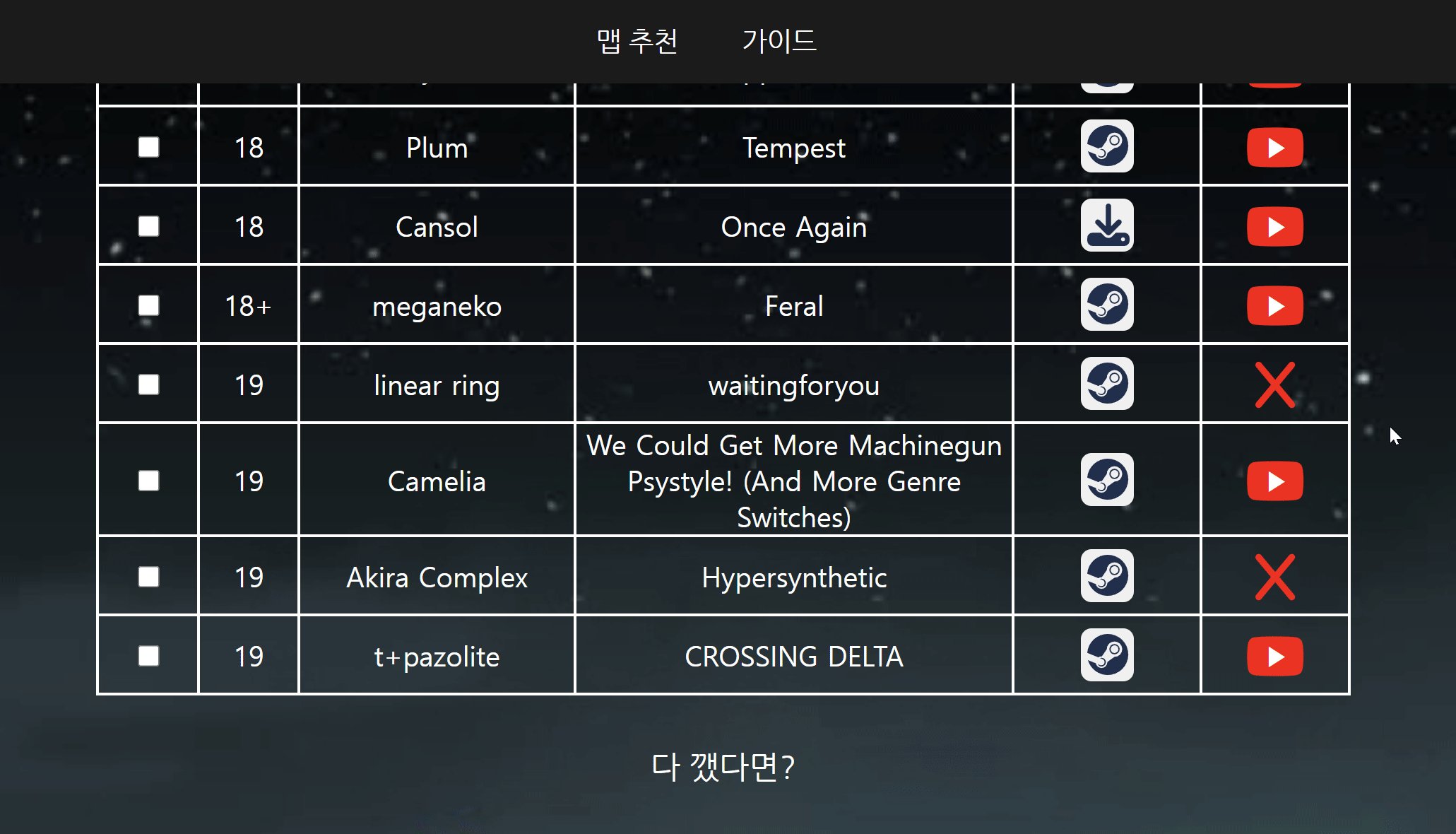
<td id="td-download">
<button onClick={() => window.open(map.download)} id="btn-download">
<FontAwesomeIcon
icon={isDownload ? faDownload : faSteam}
id="icon-download"
/>
</button>
</td>isDownload값에 따라 Download 열에 다른 아이콘을 출력한다.
const isPreviewEmpty = !map.preview.trim();Preview는 영상이 있는지 없는지만 검사할 것이다.
맵 제작자 영상이 내려간 경우나 없는 경우일 때를 처리해준다.
<button
onClick={() => map.preview && window.open(map.preview)}
id="btn-preview"
>
<div className={isPreviewEmpty ? "div-preview-none" : "div-preview"}>
▶︎
</div>
<FontAwesomeIcon
icon={isPreviewEmpty ? faX : faYoutube} // 아이콘 변경
id="icon-preview"
/>
</button>이것도 마찬가지로 bool 값에 따라 출력하는 아이콘을 다르게 해주면 된다.
결과