
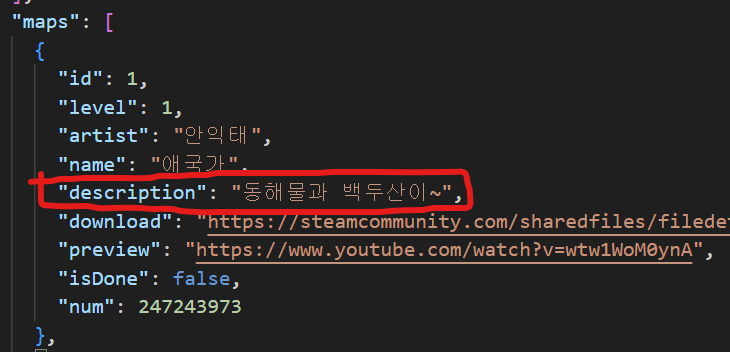
맵 데이터에다 description 키를 추가하고
해당 맵에 대한 설명을 키값으로 주었다.
const [isNameHovered, setIsNameHovered] = useState(false);
<tr
onMouseEnter={() => setIsNameHovered(true)}
onMouseLeave={() => setIsNameHovered(false)}
className={isDone ? "off" : ""}
>
<td>
{map.name}
{isNameHovered && <p className="tooltip">{map.description}</p>}
</td>
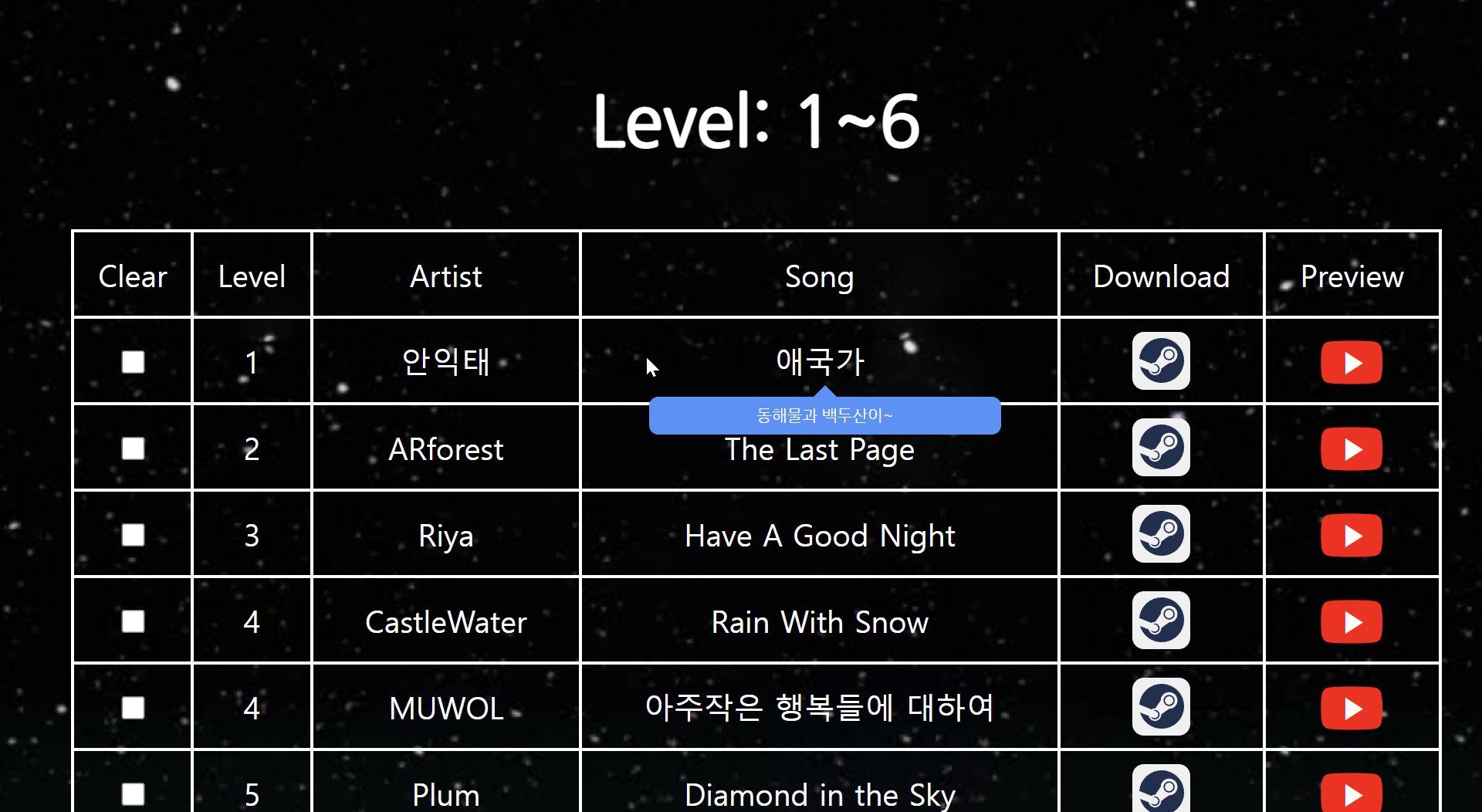
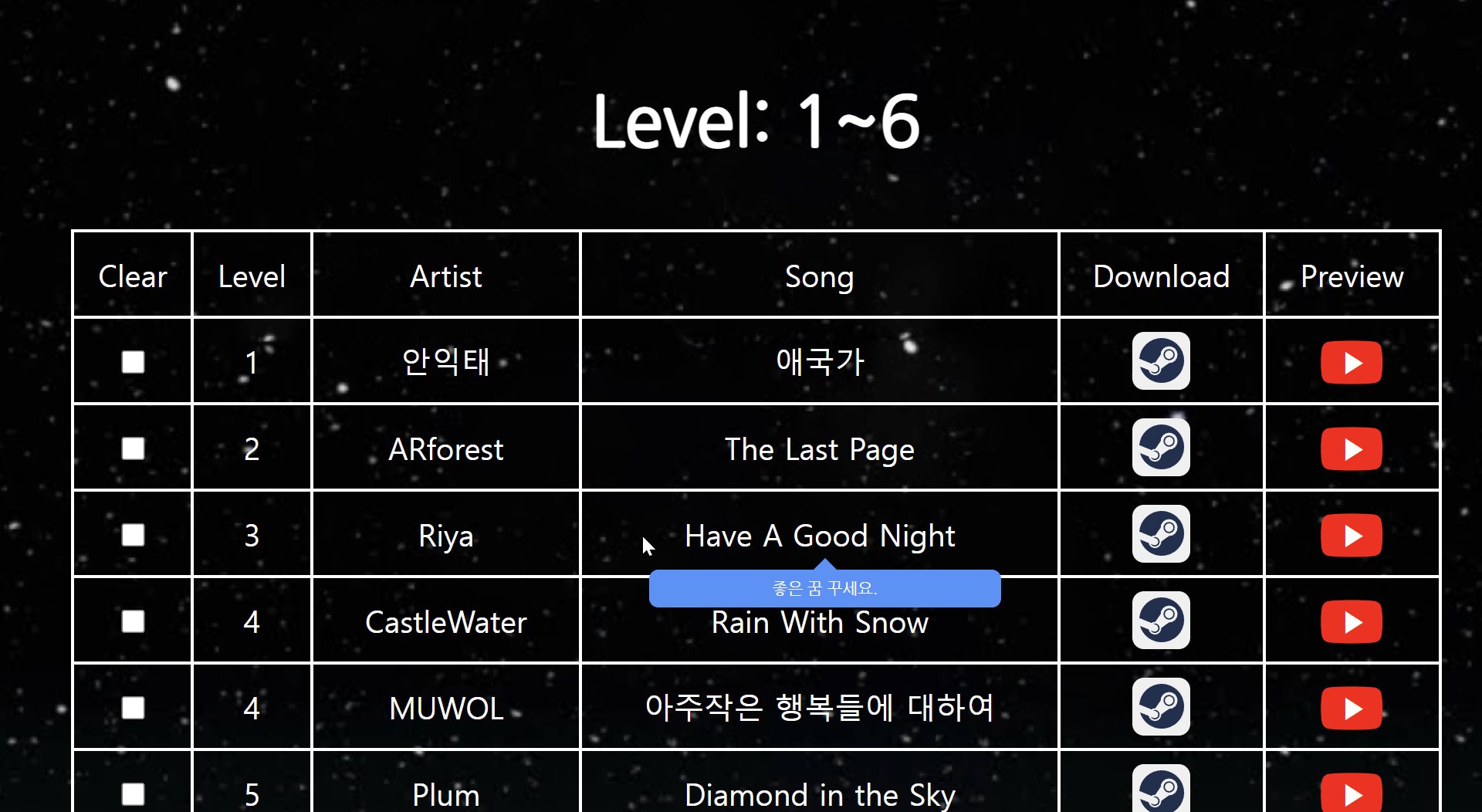
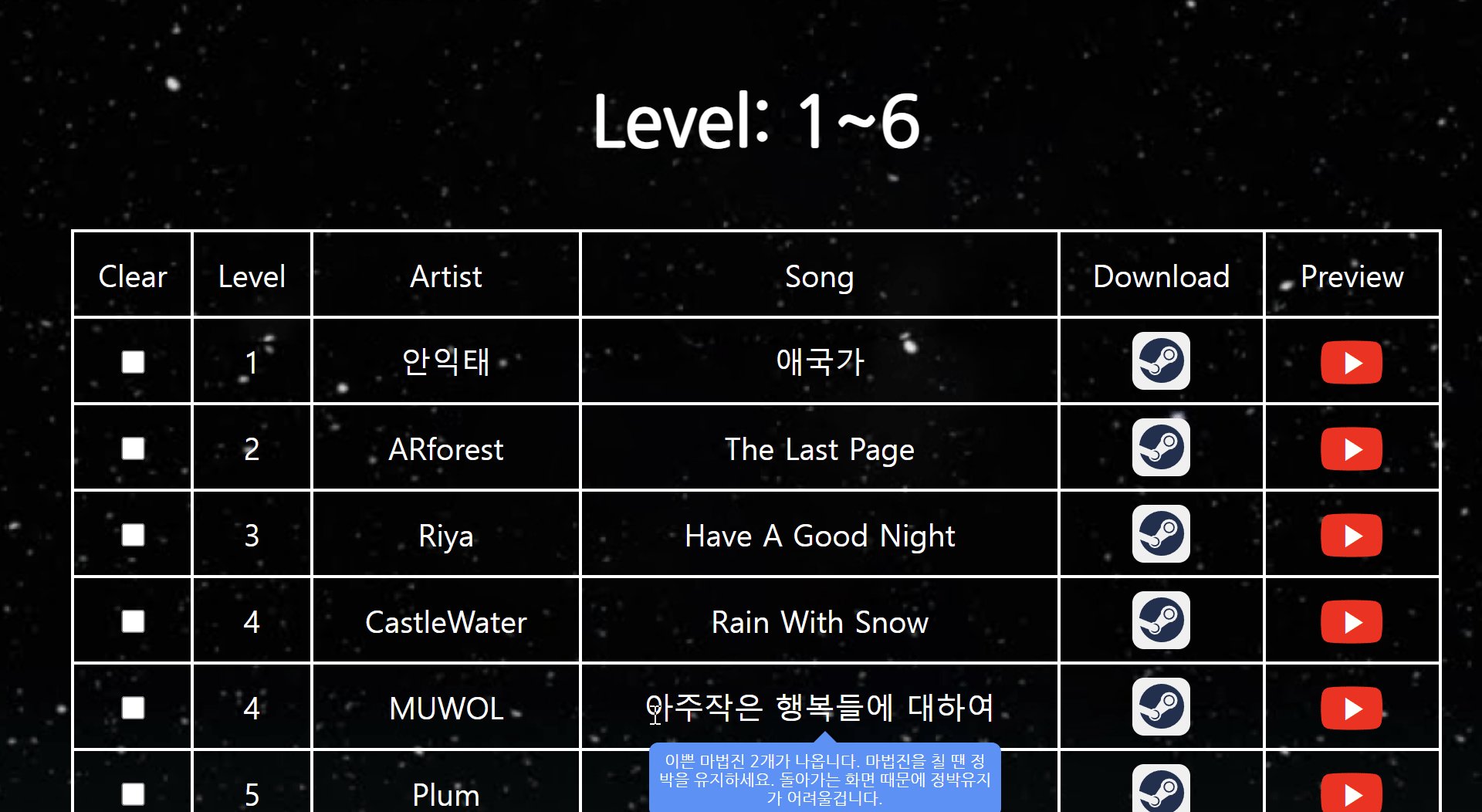
</tr>각 행에 마우스를 갔다대면 노래이름 밑에 툴팁이 뜨는 식으로 구현했다.
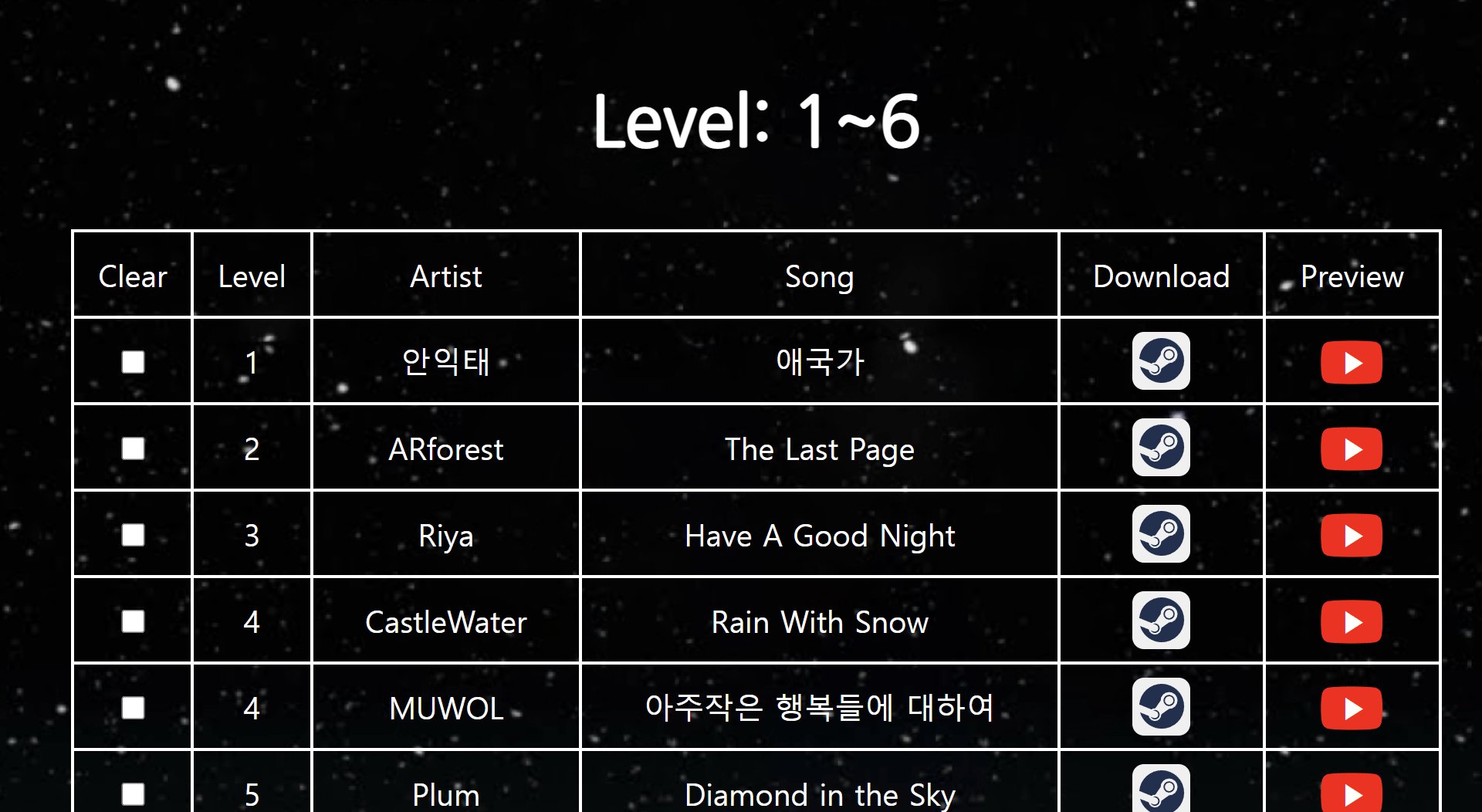
결과