
maps의 각각의 데이터에 무작위 번호를 키값으로 가지는 "num"키를 추가해준다.
난수 생성기 검색해서 쭉 생성하면 된다.
const mapKey = `map_${map.num}`;맵 리스트들을 출력하는 Level.js에
아까 추가해놨던 num값을 기반으로 맵 키를 생성한다.
const [isDone, setIsDone] = useState(() => {
const savedIsDone = localStorage.getItem(mapKey);
return savedIsDone === "true";
});<td id="td-check">
<input
type="checkbox"
id="check-map"
onChange={() => setIsDone(!isDone)}
checked={isDone}/>
</td>체크박스를 누르면 해당 맵의 키값을 로컬스토리지에서 읽어온다.
useEffect(() => {
localStorage.setItem(mapKey, isDone.toString());
}, [mapKey, isDone]);isDone의 값이 바뀌면 로컬 스토리지에 mapKey값을 isDone으로 저장한다.
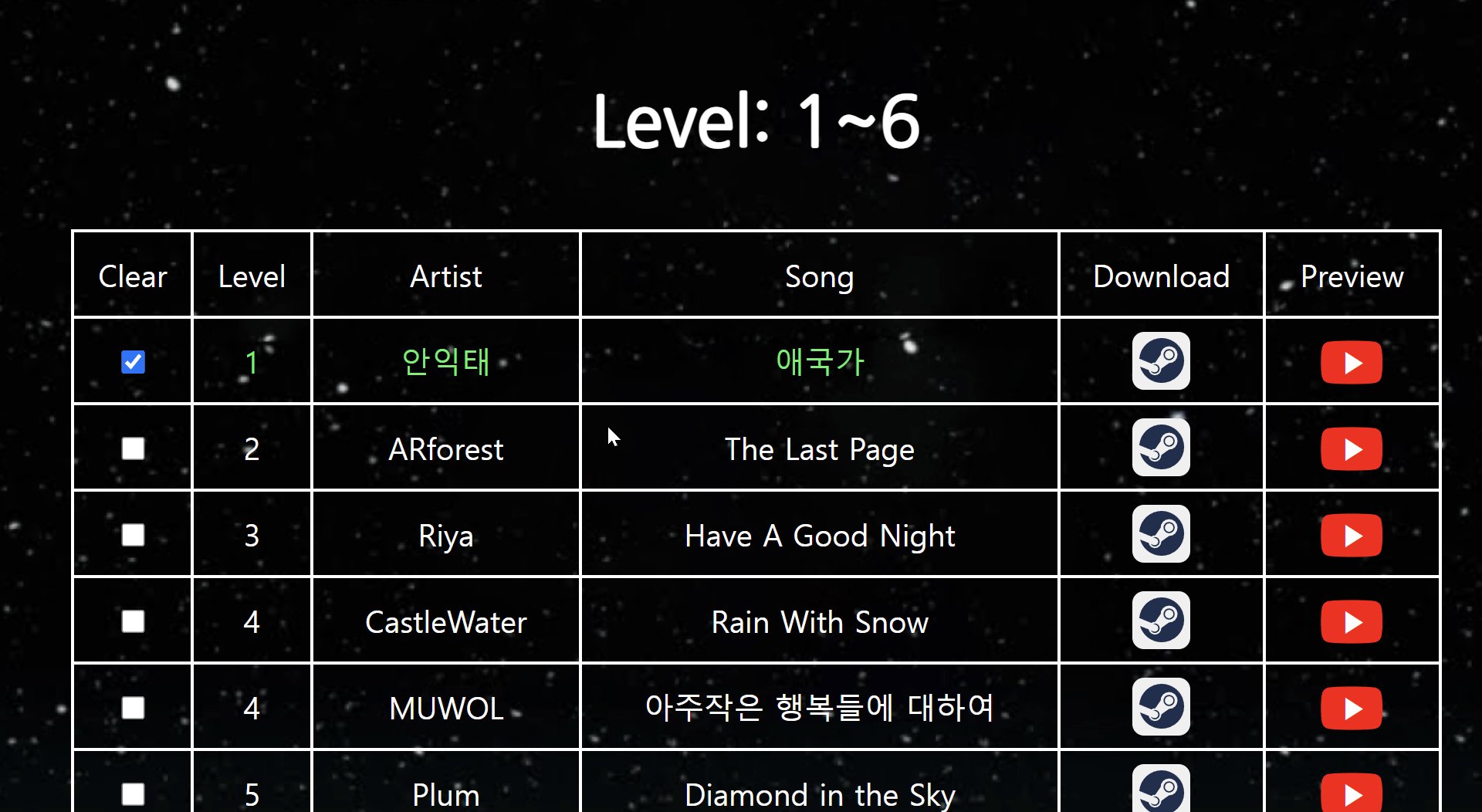
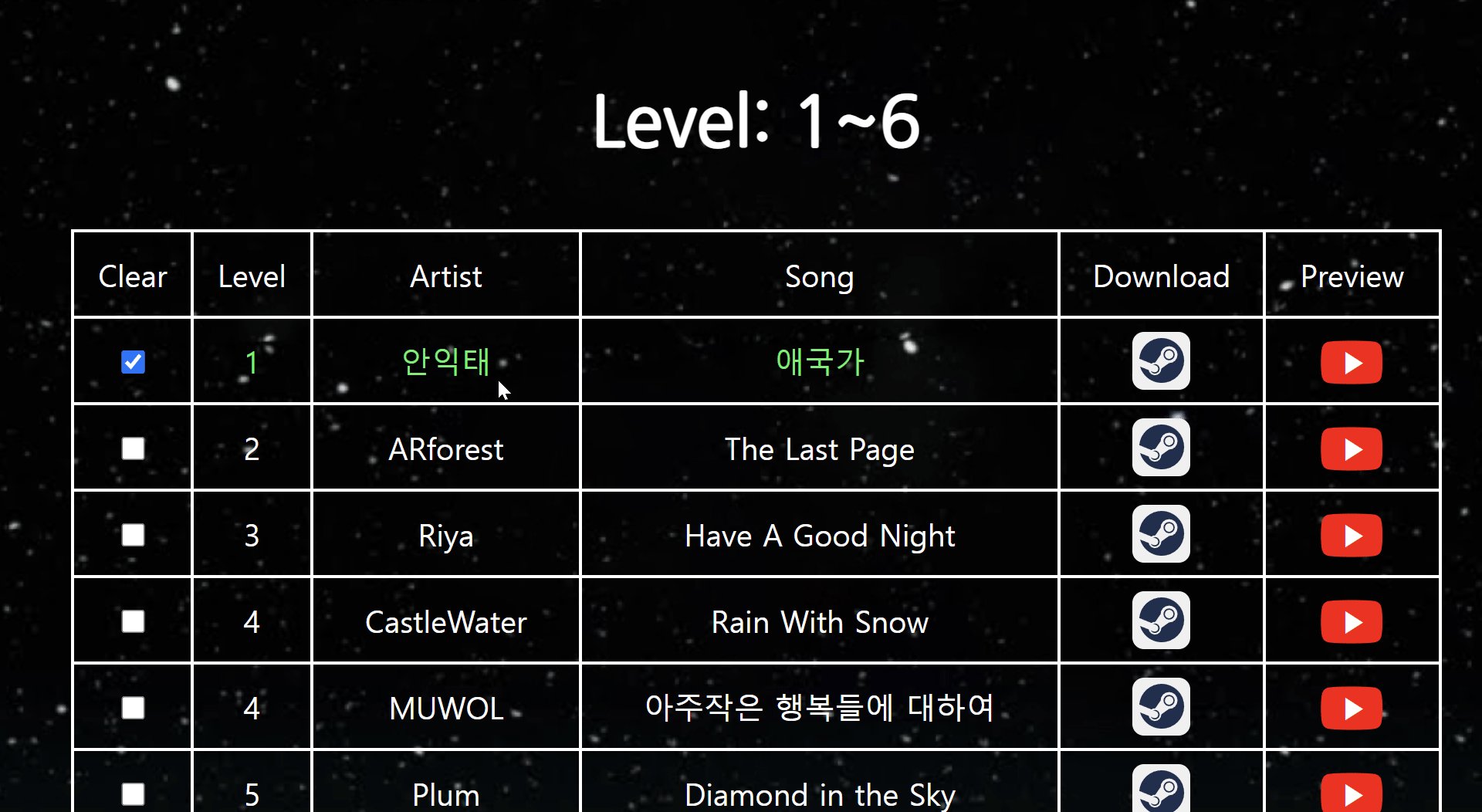
이제 이러면 체크를 한 뒤 라우팅을 진행해도 체크표시가 초기화가 되지 않는다.
<tr className = {isDone ? "off" : ""}/>.off td {
color: #5bee6a;
}체크를 할 때 해당 행의 글자를 초록색으로 변하게 했다.
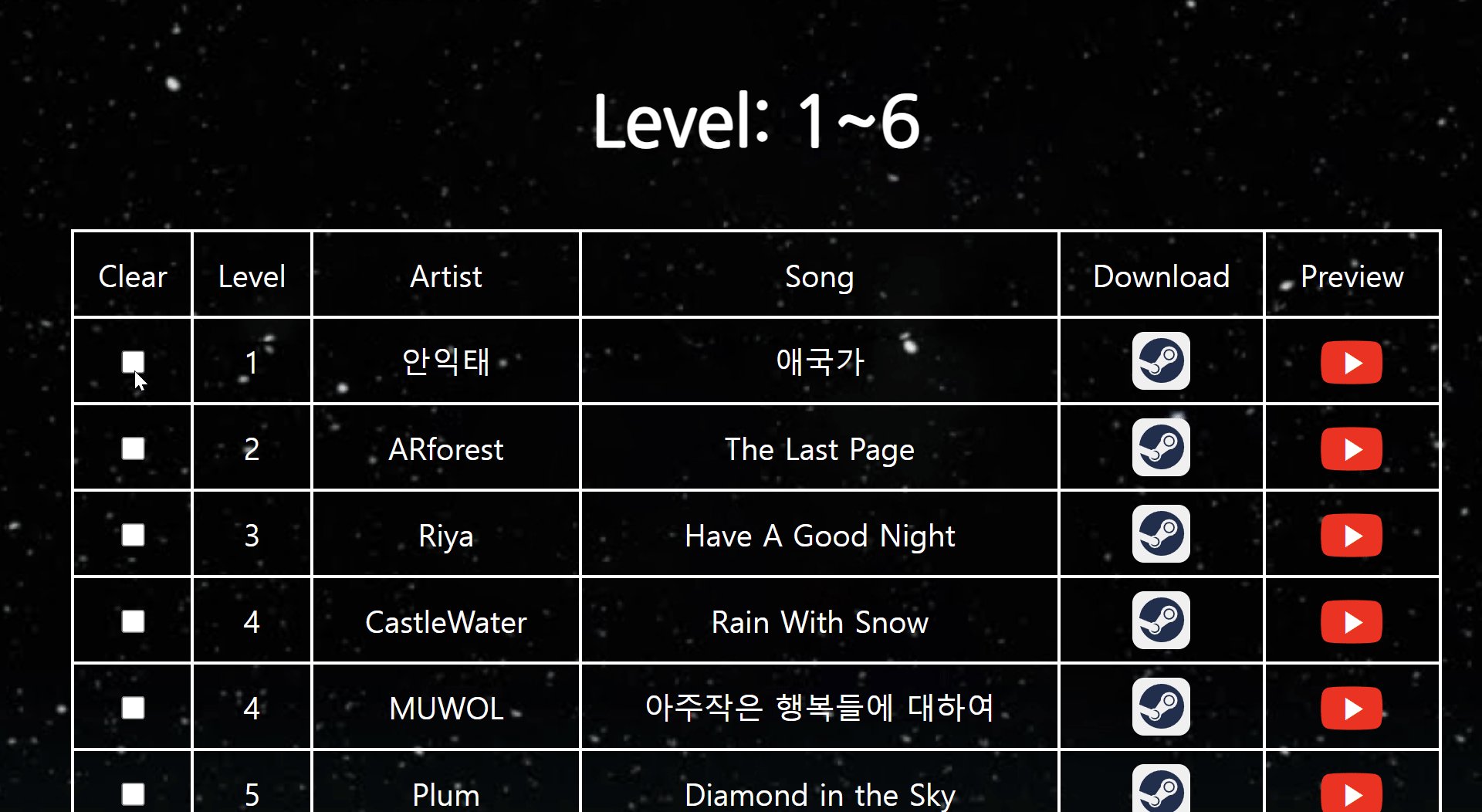
결과