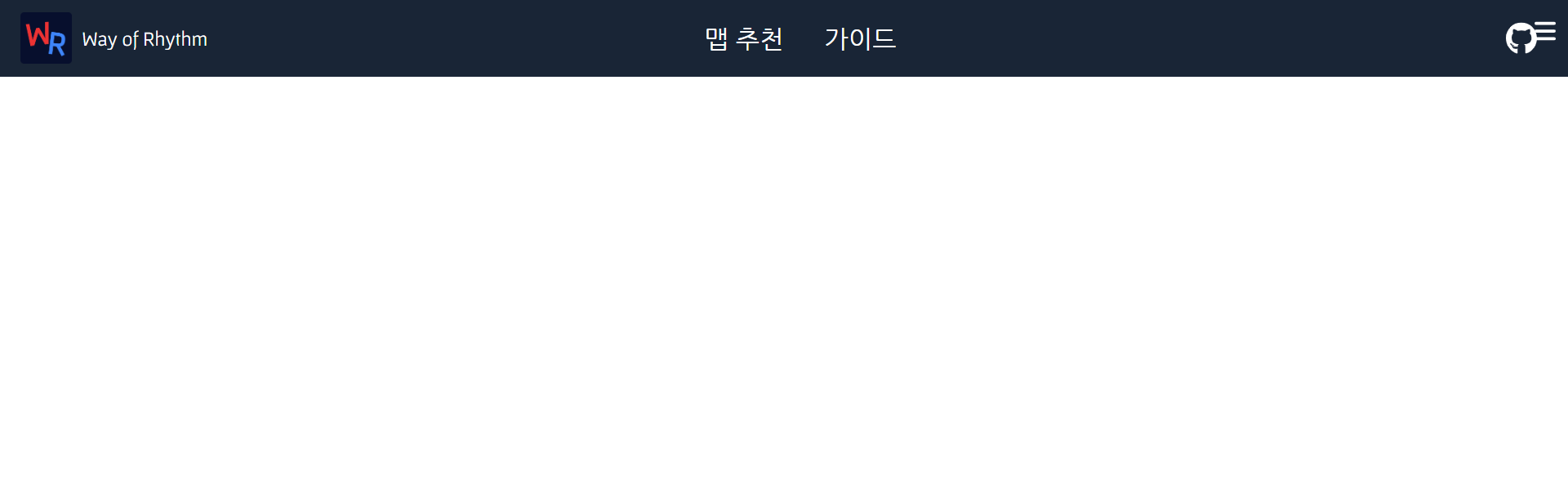
창의 크기를 조절하자 헤더가 다 깨져버리는 이슈가 발생했다.
그러므로 반응형 헤더를 만들어보자.
헤더 구성

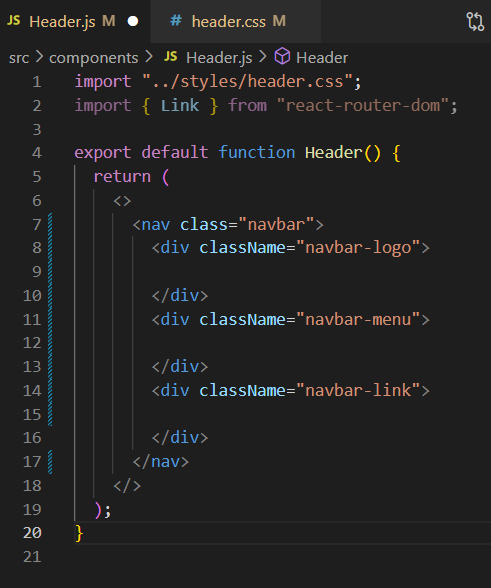
먼저 이런식으로 헤더의 구조를 짜주자
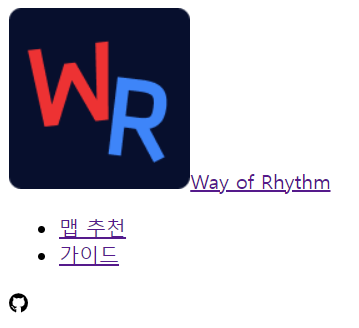
로고, 메뉴, 아이콘 이렇게 총 3개의 박스로 구성했다.

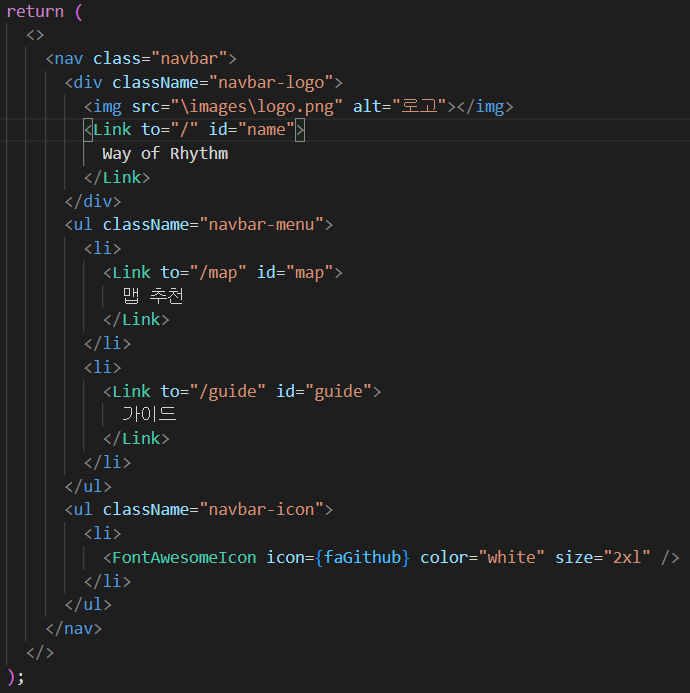
헤더의 내용물을 채워주자
아이콘 Import
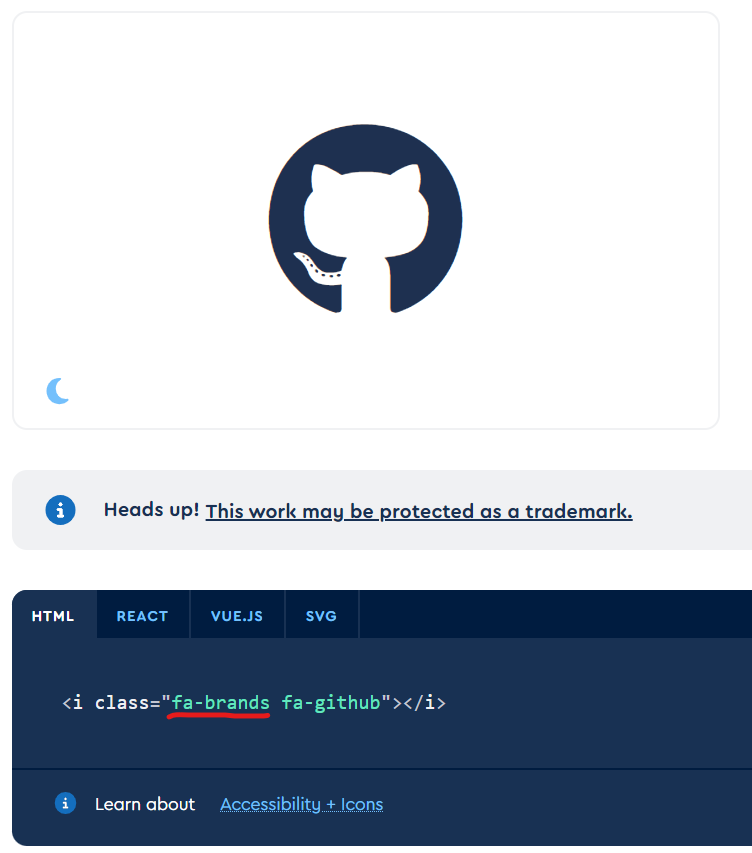
참고로 아이콘은 https://fontawesome.com 에 들어가서 import하면된다.
npm i @fortawesome/fontawesome-svg-core
npm i @fortawesome/react-fontawesome
npm i @fortawesome/free-solid-svg-icons
npm i @fortawesome/free-regular-svg-icons
npm i @fortawesome/free-brands-svg-icons폰트어썸을 부르는데 필요한 패키지 설치 해주기

불러올 깃허브 아이콘은 fa-brands 임을 확인해준다.

Individual Import로 불러와준다.
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faGithub } from "@fortawesome/free-brands-svg-icons";다운받은 패키지에서 필요한 거 import
faGithub는 브랜드아이콘이므로 브랜드 아이콘 리스트에서 임포트해준다.

변수명 GitHub -> Github 로 수정
이거 때문에 왜 안되는지 1시간동안 찾고있었다;; 저거 잘못표기되어있다.
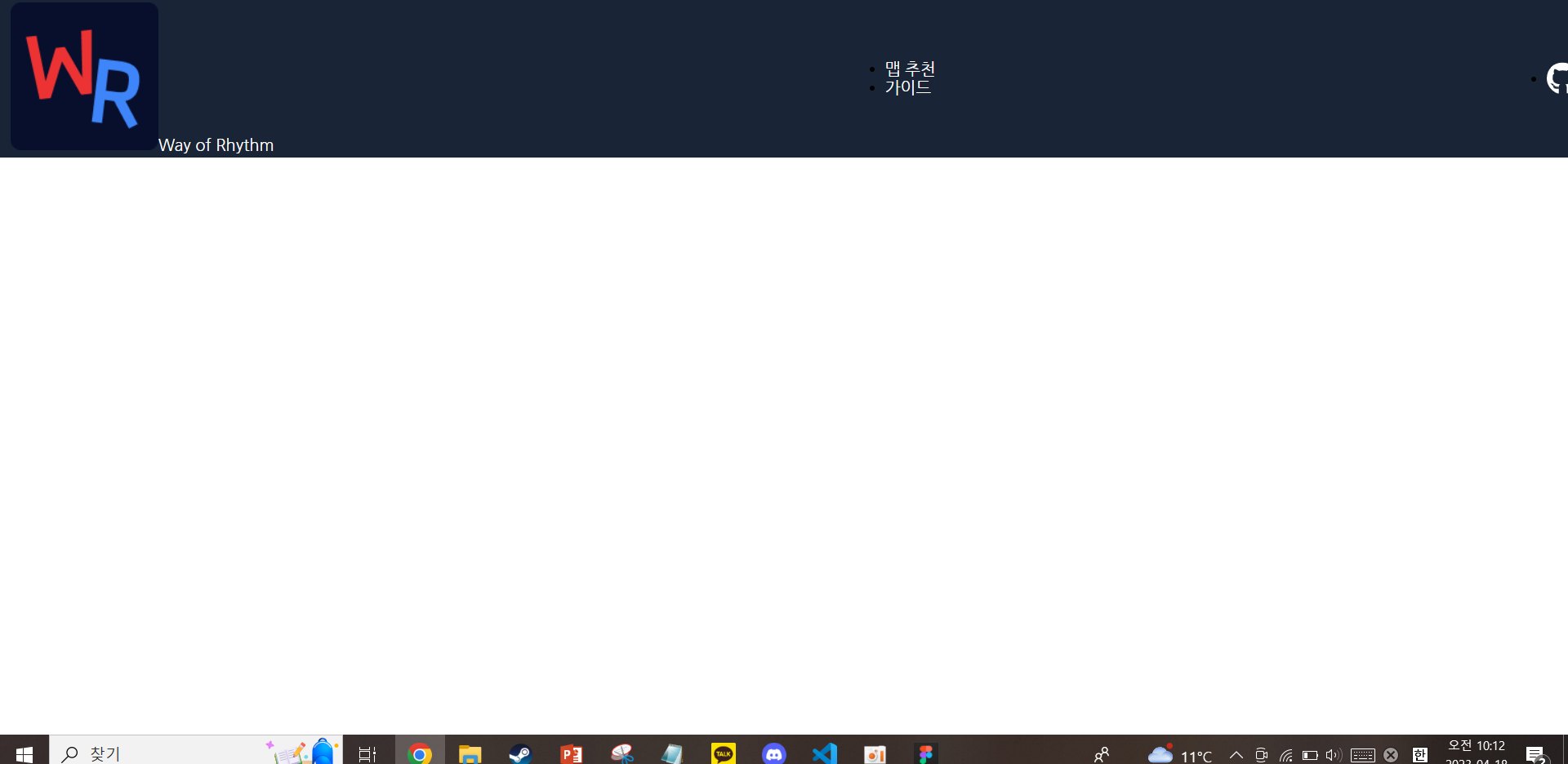
헤더 디자인

이제 헤더에 css를 적용해보자.

기본설정 되어있는 불필요한 스페이싱 제거

헤더 요소들 위치 잡고 배경색과 패딩으로 넓이설정
display:flex div안 요소들 가로정렬
justify-content: space-between
헤더 크기 기준으로 스페이싱 사이사이 넣어주기
align-items: center 요소들 세로정렬

헤더의 앵커 밑줄 없애고 글자색 흰색으로

이제 navbar의 요소들을 디자인해보자.
navbar요소들에는 모두 같은 padding값을 줘야한다.

로고박스의 요소들을 가로&세로 정렬
로고이미지에 해당하는 element를 fontawesome에서 받아오면 정렬이되는데
이미지로 받아오니까 로고박스내에서 한 번 더 정렬 해줘야했다.

메뉴요소들 중앙정렬
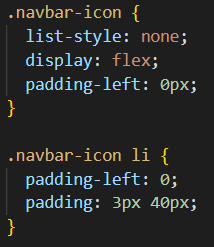
앵커에 해당하는 메뉴의 요소들은 리스트이기 때문에
list-style:none으로 좌측에 있는 기호를 없애줬고
display:flex로 div안에서 리스트들을 가로배치를 해줬다.
ul태그에 기본으로 있는 padding-left와 margin을 0으로 설정해줬다.
또한 로고에 이미지 넣어서 그런 건진 모르겠는데 대칭이 안맞아서
padding-right로 적당한 값을 줘서 대칭을 맞췄다.
리스트가 간격도 padding값으로 줬다.

아이콘 배치
아이콘도 리스트에 해당하기에 메뉴요소들과 비슷하지만
margin: 0; 옵션은 반응형 헤더를 만들 때 딱 붙게 하지 않기 위해 뺐다.

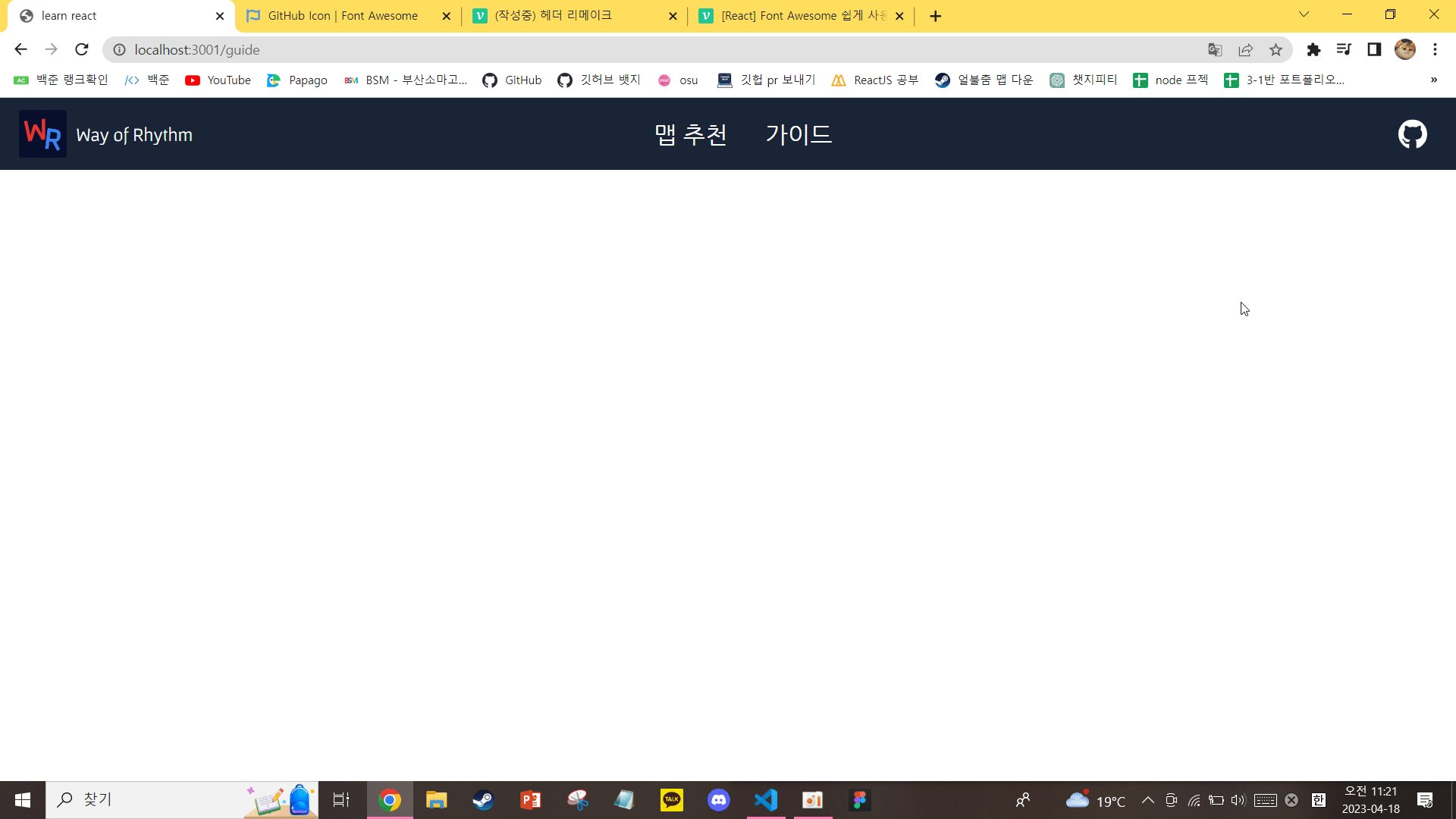
헤더 디자인은 끝났고 창크기에 따라 다른 모양의 헤더를 만들어보자.
반응형 헤더

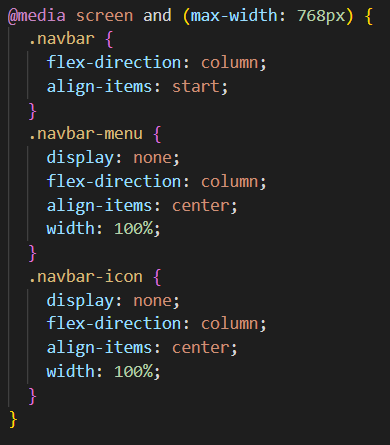
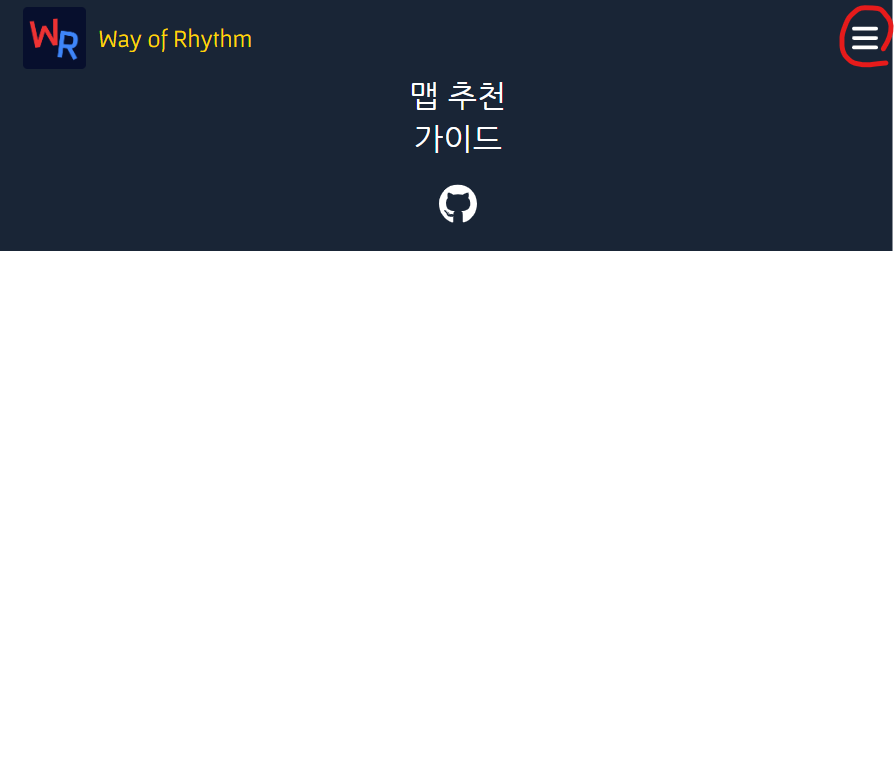
창의 크기가 반 이하로 줄어들면
로고를 제외한 요소들의 가로 크기를 100%로 설정하고
flex-direction: column으로 컬럼형태로 배치한다.

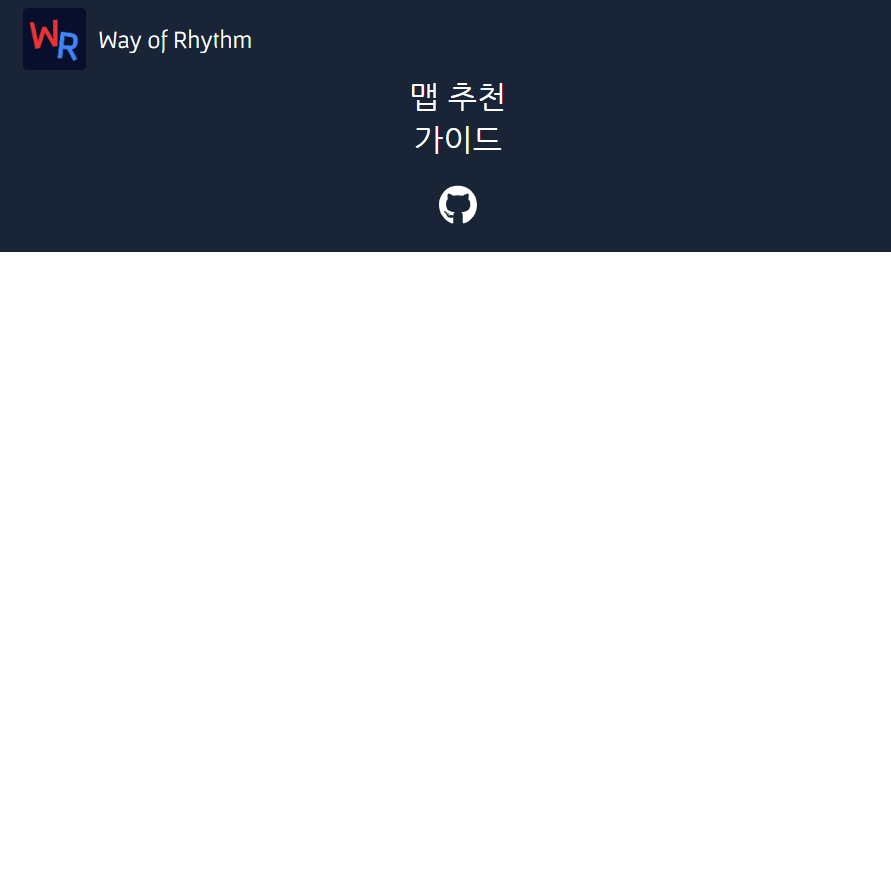
화면 크기가 반으로 줄어들 때의 헤더 디자인

버튼을 눌렀을 때 원하는 동작을 실행시기기 위해 "#"으로 가상링를 주고
그 안에 Bars아이콘을 불러와준다.

포지션을 absoulte로 설정하고 원하는 위치에 배치

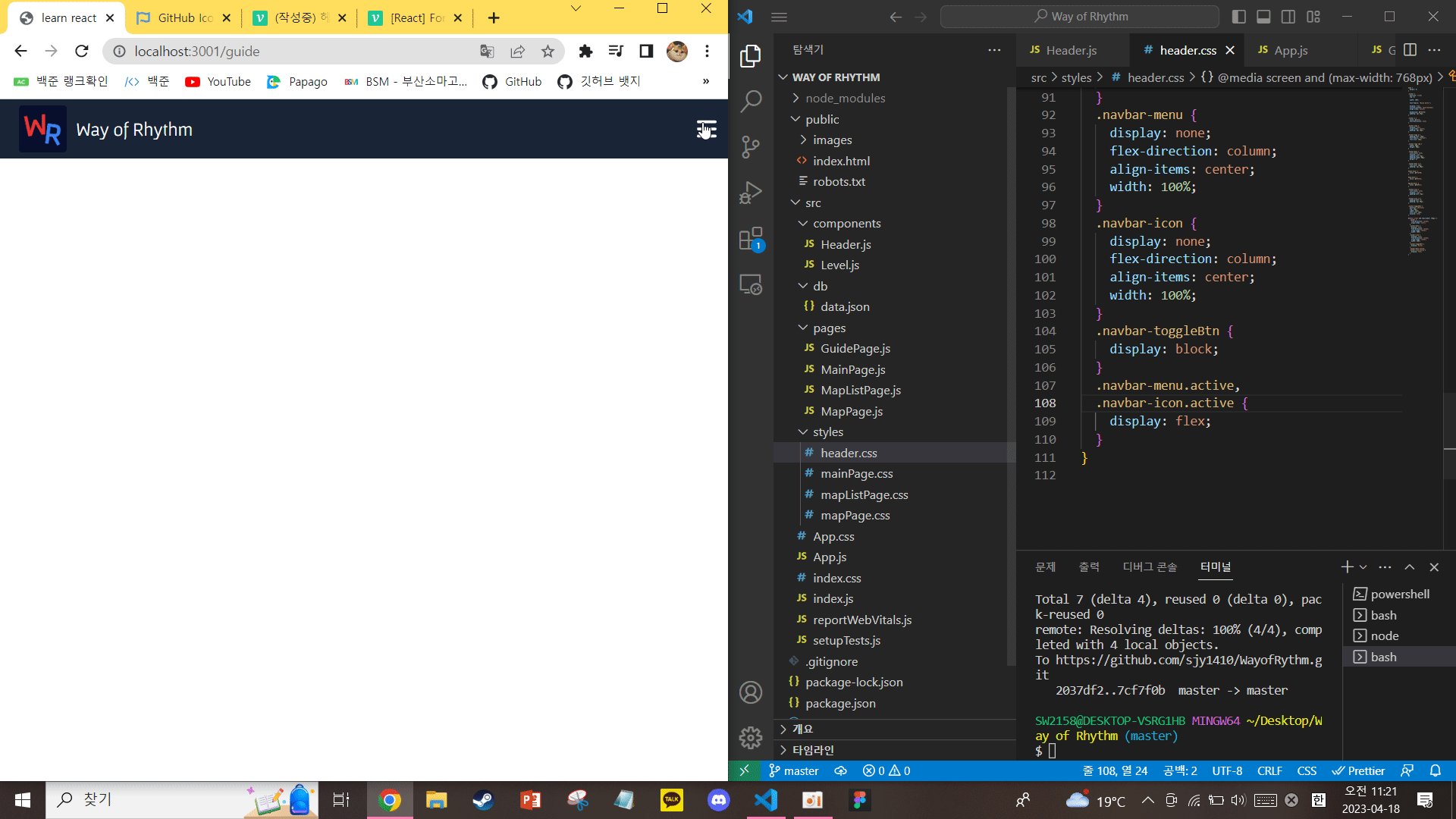
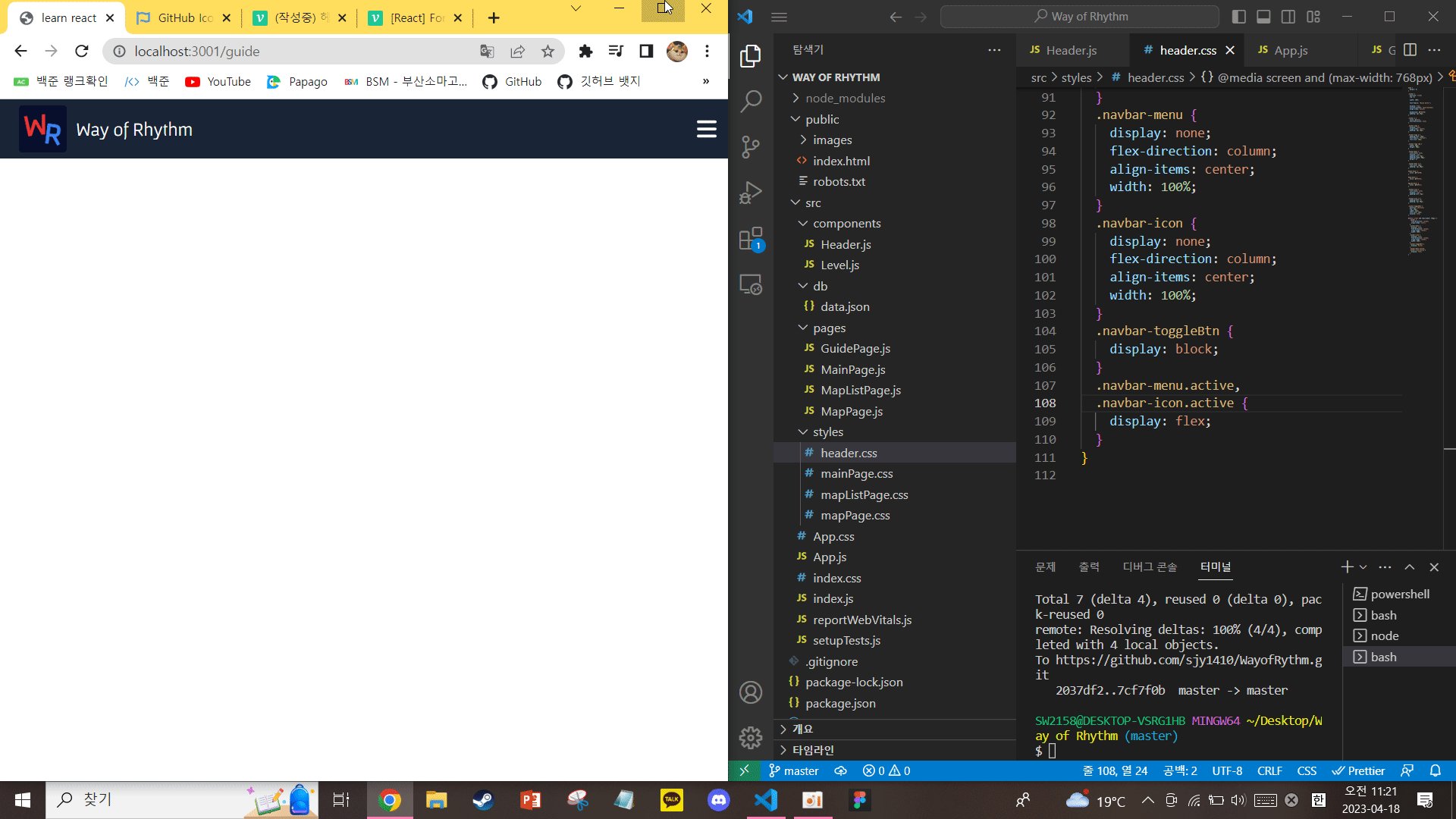
메뉴바 버튼 추가

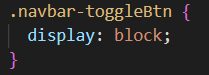
창 크기가 반일 때만 버튼이 보이기 하기 위해서 display:none속성을 주고

@media screen 안에서 display:block속성을 준다.

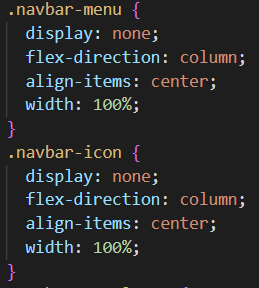
그 다음 @media screen 안에서 요소와 아이콘에다가 display:none을 주고

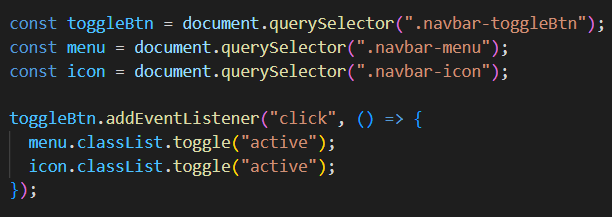
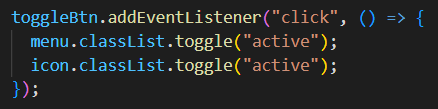
쿼리 셀렉터로 토글 버튼, 메뉴, 아이콘 element를 변수에 저장해준다.

토글 버튼이 눌리면 메뉴와 아이콘에
액티브 클래스가 없다면 추가해주고 있으면 제거해준다. (toggle함수)

액티브 클래스는 메뉴와 액티브를 가로정렬함으로써 다시보이게 하는 것이다.
완성