PWA 에서 앱 아이콘을 만들고 사용하는 방법
먼저, 모바일 앱 개발자가 앱을 패키징하는 동안 아이콘을 빌드하고 포함하는 것은 자연스러운 일입니다.
PWA(progressive Web Apps)의 등장으로 웹 매니페스트 파일에서 아이콘을 구성할 수 있습니다.
PWA의 필수 항목 3가지
- 웹 앱 매니페스트(Web App Manifest)
- 서비스 워커(Service Worker)
- HTTPS 프로토콜
핵심은 매니페스트임다!
Vue 프로젝트에 PWA 설치 방법
- 아래의 명령어를 입력하여 PWA 모듈을 추가해준다.
vue add pwa
명령어 입력으로 실행중인 화면

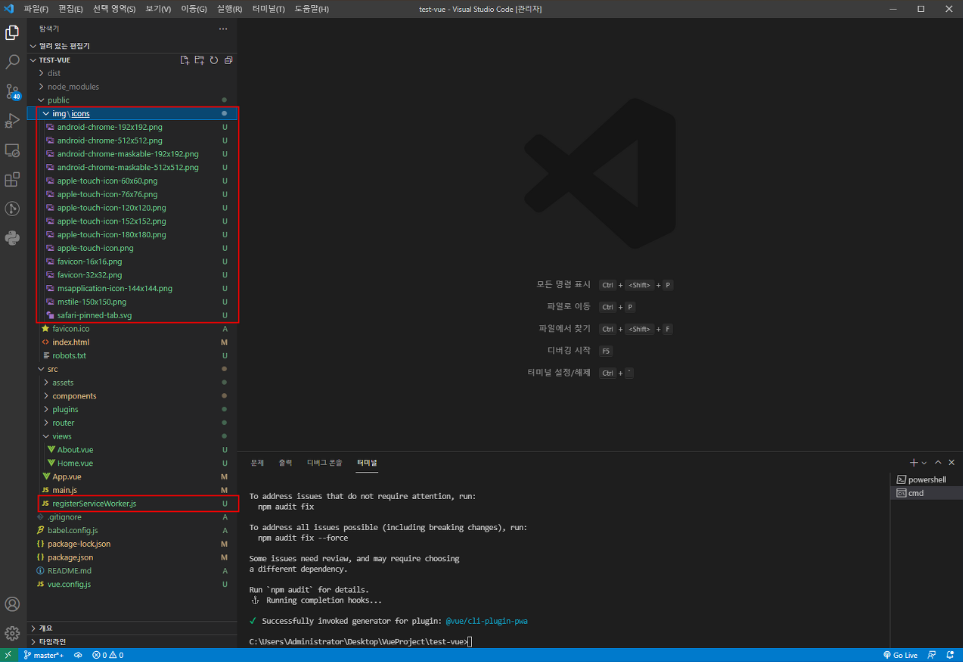
실행이 완료된 화면

설치가 완료되면 서비스워커(Service Worker) 파일과 이미지 파일이 생성됩니다.

- vue.config.js 에서 PWA 매니페스트 옵션을 추가해준다.
아래의 코드를 vue.config.js에 추가해준다.
pwa: {
manifestOptions: {
name: "TestProject",
short_name: "TestProject",
start_url: "./",
display: "standalone",
theme_color: "#4DBA87",
background_color: "#000000",
icons: [
{
"src": "img/icons/favicon-16x16.png",
"type": "image/png",
"sizes": "16x16",
"purpose": "any"
},
{
"src": "img/icons/favicon-32x32.png",
"type": "image/png",
"sizes": "32x32",
"purpose": "any"
},
{
"src": "img/icons/msapplication-icon-144x144.png",
"type": "image/png",
"sizes": "144x144",
"purpose": "any"
},
{
"src": "img/icons/mstile-150x150.png",
"type": "image/png",
"sizes": "150x150",
"purpose": "any"
},
{
"src": "img/icons/android-chrome-192x192.png",
"type": "image/png",
"sizes": "192x192",
"purpose": "any"
},
{
"src": "img/icons/android-chrome-512x512.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any"
},
{
"src": "img/icons/android-chrome-maskable-192x192.png",
"type": "image/png",
"sizes": "192x192",
"purpose": "any"
},
{
"src": "img/icons/android-chrome-maskable-512x512.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any"
},
{
"src": "img/icons/apple-touch-icon-60x60.png",
"type": "image/png",
"sizes": "60x60",
"purpose": "any"
},
{
"src": "img/icons/apple-touch-icon-76x76.png",
"type": "image/png",
"sizes": "76x76",
"purpose": "any"
},
{
"src": "img/icons/apple-touch-icon-120x120.png",
"type": "image/png",
"sizes": "120x120",
"purpose": "any"
},
{
"src": "img/icons/apple-touch-icon-152x152.png",
"type": "image/png",
"sizes": "152x152",
"purpose": "any"
},
{
"src": "img/icons/apple-touch-icon-180x180.png",
"type": "image/png",
"sizes": "180x180",
"purpose": "any"
},
],
},
themeColor: "#4DBA87",
msTileColor: "#000000",
appleMobileWebAppCapable: "yes",
appleMobileWebAppStatusBarStyle: "black",
iconPaths: {
favicon32: 'img/icons/favicon-32x32.png',
favicon16: 'img/icons/favicon-16x16.png',
appleTouchIcon: 'img/icons/apple-touch-icon-152x152.png',
maskIcon: 'img/icons/safari-pinned-tab.svg',
msTileImage: 'img/icons/msapplication-icon-144x144.png'
},
},display 옵션
manifestOptions의 display 옵션에는 4가지 종류가 있다.
- fullscreen : 기기의 최대 화면으로 보여준다.
- standalone : 웹 브라우저의 주소, 상태표시줄 등을 모두 제거한 화면을 보여준다.
- minimal-ui : 상단에 주소 표시줄만 추가합니다.
- browser : 웹 브라우저와 똑같은 모습으로 실행됩니다.
- main.js 에 Service Worker import 해주기
registerServiceWorker.js 파일을 main.js 에서 아래와 같이 import 해준다
import './registerServiceWorker'
앱 아이콘 만들기
앱 아이콘의 경우 웹 매니페스트를 통해서 다양한 크기의 아이콘을 구성할 수 있습니다.
요즘에는 이미지도 만들어주고 웹 매니페스트에서 아이콘에 대한 상대 경로도 제공해준다.
PWA 빌더(매니페스트 코드 생성) - https://www.pwabuilder.com/imageGenerator
PWA 앱 아이콘 생성기(아이콘 생성) - https://tools.crawlink.com/tools/pwa-icon-generator/
