✔공공 데이터
- 공공 데이터 : 공공기관이 만들어내는 모든 공적인 정보
- 각 공공기관이 보유한 데이터를 개방하여 누구나 원하는 기능에 활용 가능.
- 개별키를 발급 받아 사용.
- 데이터의 종류 : CSV, XML, JSON 등
| 종류 | 특징 |
|---|---|
| CSV(Comma Separated Value) | 용량이 작지만 구조적이지 못함. |
| XML(Extensible Markup Language) | 태그를 통해 데이터 형식 정의. 구조적이며 정확한 문법 필요 용량이 큼. |
| JSON(JavaScript Object Notation) | 구조를 가지는 객체. 다른 언어와 호환 가능. key-value의 쌍으로 값을 가짐(Java의 Collections.Map과 비슷) |
✔XML Parsing
- XML(Extensible Markup Language)
- Markup Language : 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어
- HTML, SGML, ...
- 기존 HTML과 달리 필요에 따라 태그 확장 사용 가능
- 기본 문법 : Well Formed - 정확한 문법을 지켜야 동작.
- 문서의 시작은 < ?xml version="1.0" encoding="UTF-8"? >.
- root element 필수
- 나머지 태그는 Tree 형태로 구성.
- 시작 태그와 종료 태그 일치
- 시작 태그는 key-value 구조의 속성 포함(속성 값은 " " 또는 ' '로 묶어서 표현.)
- 태그는 대소문자 구별
- Valid : XML 태그는 자유롭게 생성하기 때문에 최초 작성자의 의도대로 작성되었는지 확인할 필요가 있음.
- DTD, Schema를 이용해 문서 규칙 작성.
- DTD, Schema를 잘 지킨 문서를 Well Formed라고 함.
- Markup Language : 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어
<!--주석 : XML 예시-->
<?xml version="1.0" encoding="UTF-8"?>
<projectDescriptionsince="2019">
<name> ssafy_java_list</name>
<comment></comment>
<projects>
</projects>
<buildSpec>
<buildCommand>
<name>org.xxx.xxx.xxx</name>
</buildCommand>
<buildSpec>
</projectDescription >- XML Parsing(파싱) : 문서에서 필요한 정보를 얻기 위해 태그를 구별하고 내용을 추출하는 과정.
- SAX parser, DOM parser 등.
| Parser | 특징 |
|---|---|
| SAX parser (Simple API for XML parser) | - 문서를 읽으면서 태그의 시작, 종료 등 이벤트 기반으로 처리하는 방식. - 빠르지만 한 번에 처리하기 때문에 다양한 탐색이 어려움. |
| Dom parser (Document Object Model parser) | - 문서를 다 읽고 문서 구조 전체를 자료구조에 저장하여 탐색하는 방식 - 다양한 탐색이 가능하지만 느리고 무거워 큰 문서 처리에 부적합. |
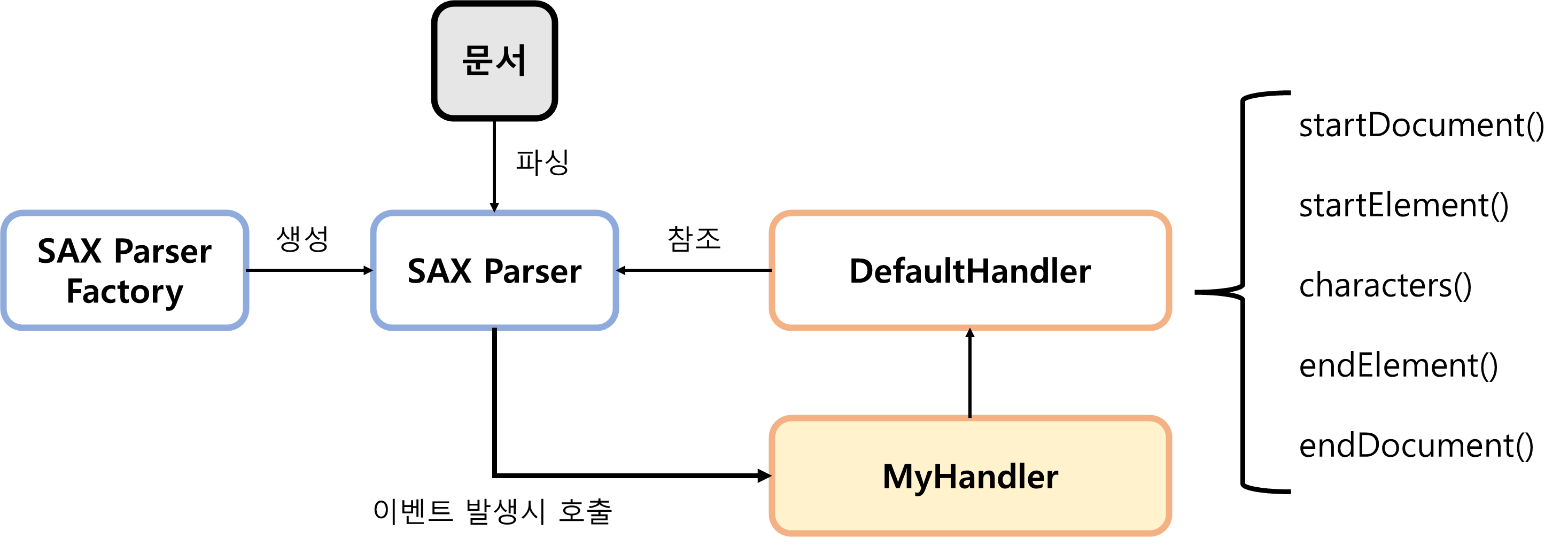
1. SAX parser

- 동작 방식 : 문서를 읽으며 발생하는 이벤트 기산(사건)으로 문서 처리.
- SAX Parser Factory에서 SAX Parser 생성
- SAX Parser : 문서 파싱(DefaultHandler 참조)
- DefaultHandler : 필요한 메서드 정의되어 있음
- MyHandler : DefaultHandler 메서드 중 필요한 부분 재정의(Overriding)
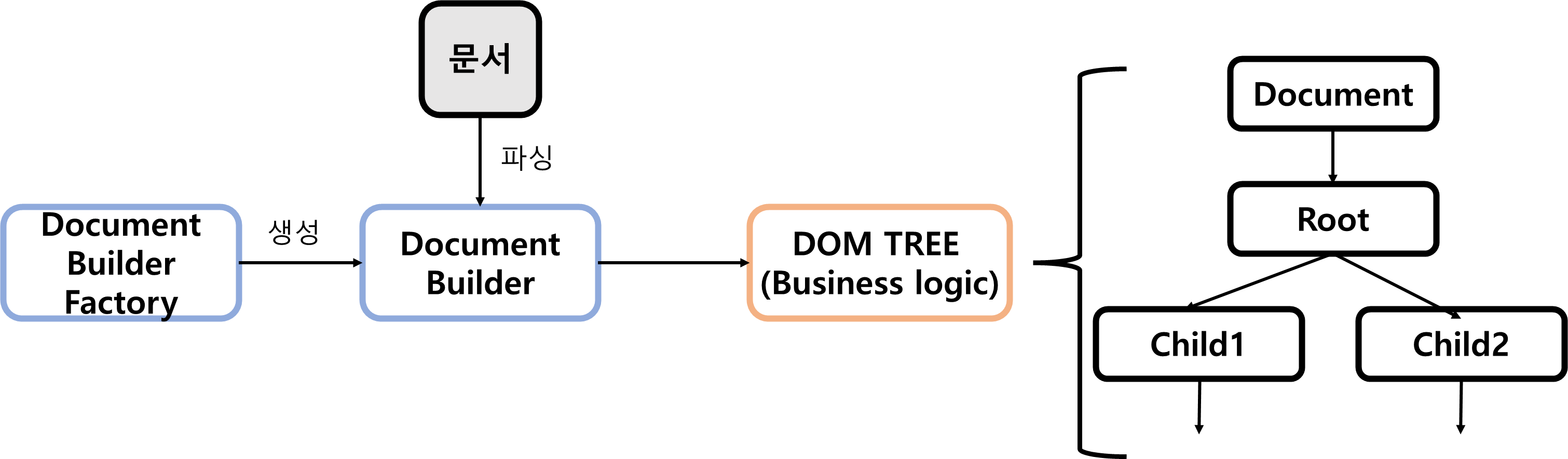
2. DOM parser

- 동작 방식 : 문서를 완전히 메모리에 로딩 후 필요한 내용 탐색.
- Document Builder Factory에서 Document Builder 생성
- Document Builder : 문서 파싱 -> DOM Tree 구성.
- DOM Tree : business logic.
- 문서를 구성하는 모든 요소 Node(태그, 속성, 값)로 구성
- 태그들은 root 노드를 시작으로 부모-자식 관계 구성.
✔JSON
JSON: JavaScript Object Notation(자바스크립에서의 객체 표현법)- 간결한 문법, 단순한 텍스트, 적은 용량, 대부분의 언어와 플랫폼에서 사용 가능.
- 이 기종 간의 데이터 교환에 광범위하게 사용.
- 객체를 key-value의 쌍으로 관리.
- 필요에 따라 라이브러리 추가 후 사용.
- 간결한 문법, 단순한 텍스트, 적은 용량, 대부분의 언어와 플랫폼에서 사용 가능.