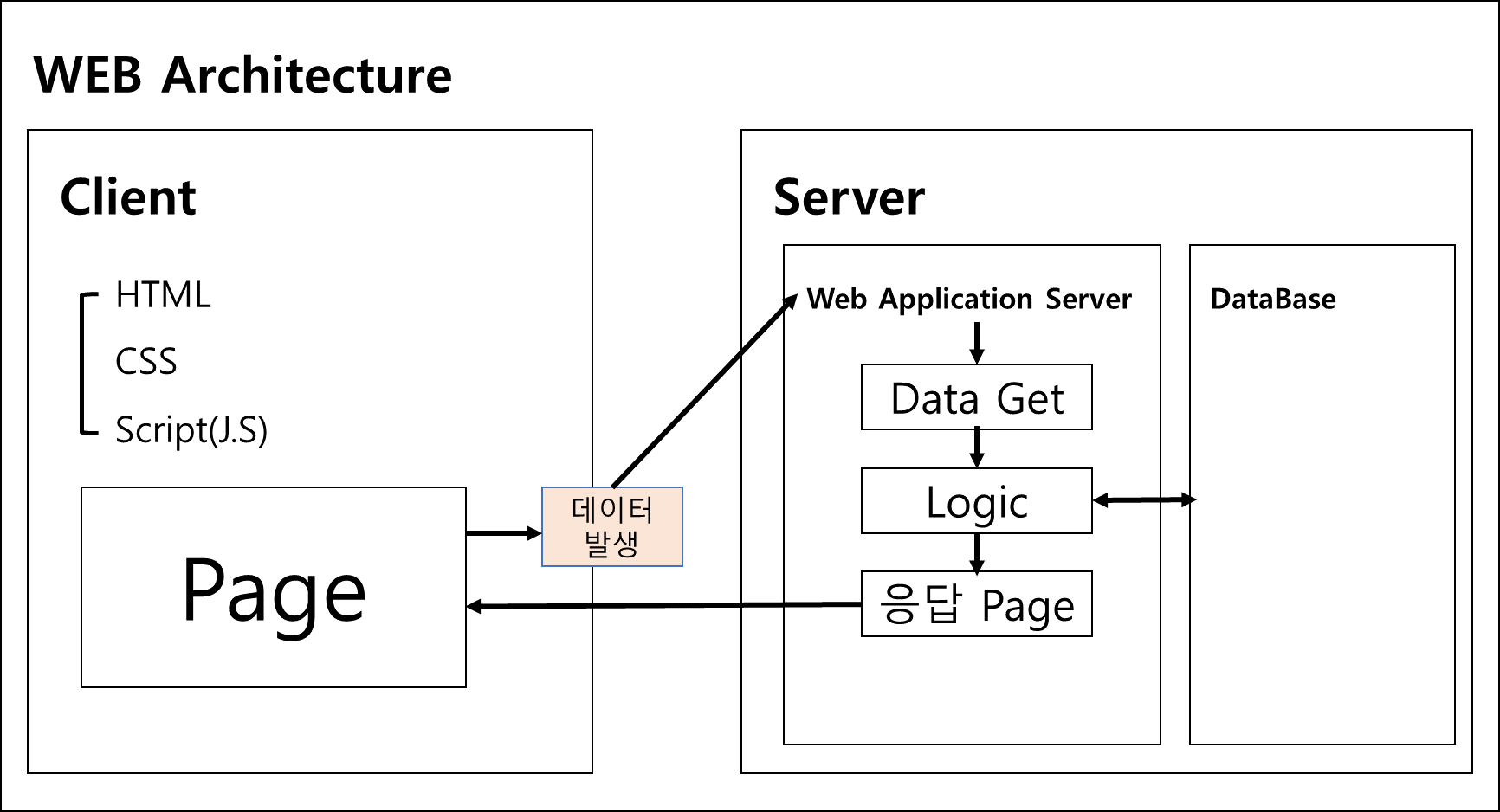
✔ WEB Architecture

- Frame Work : 복잡한 문제를 해결하거나 서술하는 데 사용되는 기본 개념 구조. 간단히 뼈대.
- Client : Front-End
- Browser : 일반적으로
http 프로토콜사용- HTML : 구조, 뼈대, 틀, 레이아웃 => 눈에 보이는 것.
- CSS : 꾸미는 역할 => 디자인.
- Script(Java Scripts) : 특정 액션. => 기능.
- Data 발생 : Client의 요청을 처리를 위해.
- Data를 저장할 공간 필요. => DataBase.
- Browser는 DataBase와 직접 통신 불가.
- Request(요청) : WAS에 요청하여 처리.
- Data를 저장할 공간 필요. => DataBase.
- Front-End 프레임 워크 : React, Vue.JS 등
- Browser : 일반적으로
- Server : Back-End
- Web Application Server(WAS) : http를 해석하고 실행 및 전달하는 역할.
- Web Server에 Java와 같은 프로그래밍 언어를 사용하기 위해 Application Server 추가 활용.
- 요청을 처리하기 위해 사용.
- 처리 동작. :
Data Get->Logic->응답 Page(결과)-HTML->Response(응답)- Logic에서 DB 연동 가능. (JDBC와 같은 API 사용.)
- Java + HTML => Servlet(자바 내에 HTML 포함)/JSP(HTML 내에 자바 포함)
- 단점 : 노가다성 작업이 많음.(반복 작업.)
- Servlet ->
Spring - JDBC ->
myBatis, JPA
- Servlet ->
- 단점 : 노가다성 작업이 많음.(반복 작업.)
- DataBase
- Web Application Server(WAS) : http를 해석하고 실행 및 전달하는 역할.