
1. fetch
웹 브라우저가 서버로 보내는 요청을 request라고 하며, 서버가 다시 보내주는 응답은 response라고 한다.
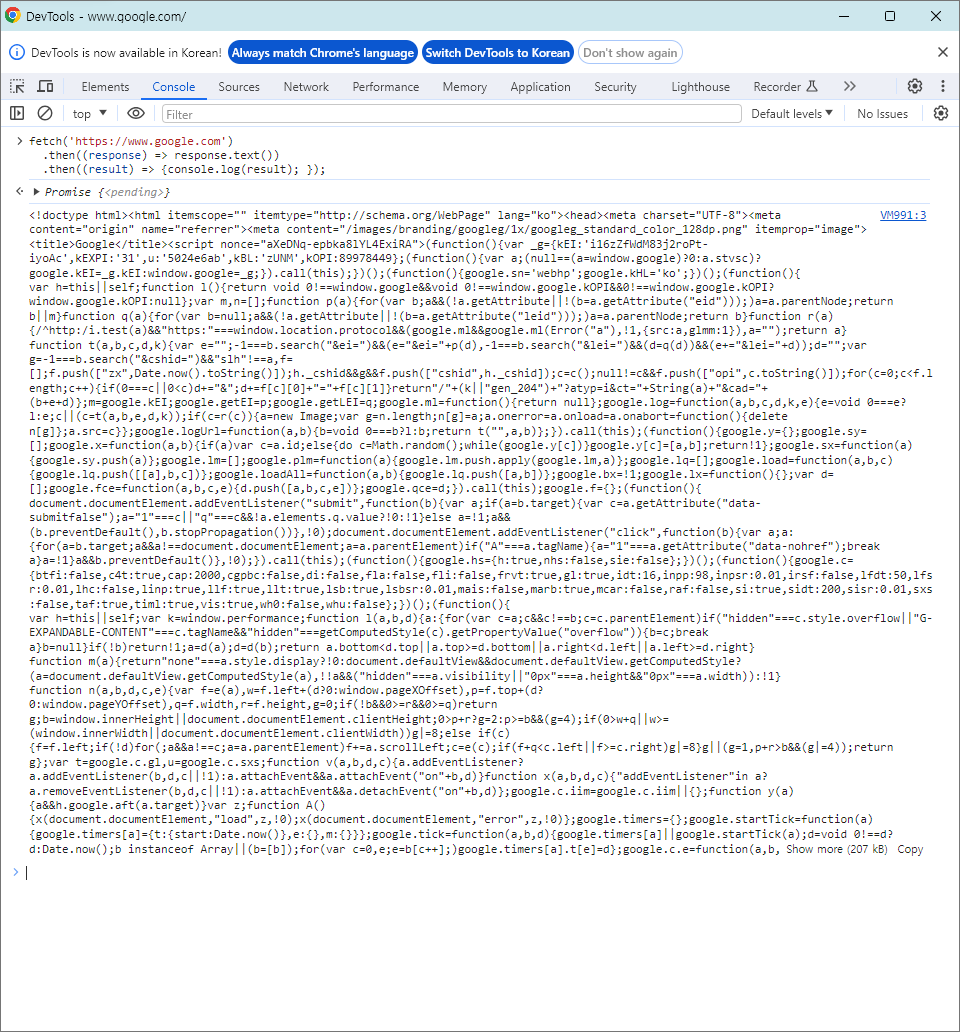
일단, 아래 코드를 구글 홈페이지에서 콘솔창에 한 번 출력시켜보면, 이러한 결과가 나오게 된다.
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => {console.log(result); });
위에서 봤던 코드들에 대해 하나씩 살펴보자.
먼저, fetch는 서버로 request를 보내고 response를 받는 함수이다.
사실 fetch 함수를 사용하지 않아도, 자바스크립트 코드를 통해 request를 보내고 response를 받는 방법들은 존재하지만, 요즘 가장 보편적으로 사용하는 방식이기 때문에 fetch 함수에 대해 알아두는 것을 권장한다.
fetch 함수는 파라미터(parameter)로 넘어온 URL로 request를 보내며, 서버로부터 response가 오면 그 response를 받게 된다.
서버가 보낸 response는 하나의 객체가 되어, response라는 파라미터로 넘어오면서 아래 코드가 실행된다.
(당연히, response가 아닌 다른 파라미터 명을 사용해도 괜찮다.)
.then((response) => response.text())여기서 주의해야 할 점은, 위 코드의 함수가 fetch 함수가 실행될 때 동시에 바로 실행되는 함수가 아니라는 것이다.
위 코드의 함수는 서버에서 response가 와야 실행된다는 점을 반드시 기억하자.
이렇게, 특정 조건이 만족되었을 때 실행되는 함수를 콜백 함수라고 하며, 프로미스(Promise) 객체에 등록되어 있는 then method를 통해 콜백을 등록할 수 있다.
즉, 위와 같이, then method로 콜백을 등록해주면, 서버에서 response가 왔을 때, 그 콜백 함수가 실행되는 것이다.
여기서 한 가지 기억해야 할 부분은, 이전 콜백 함수의 리턴값을 다음 콜백 함수가 넘겨받을 수 있다는 것이다.
즉, 아래 코드에서 response.text()의 실행값이 result 파라미터로 넘어가게 되는 것이다.
.then((response) => response.text())
.then((result) => {console.log(result); });다시 말하면, response의 내용이 result 파라미터로 넘어갔기 때문에, 이를 출력했을 때 response의 내용을 볼 수 있는 것이다.
좀 더 정확하게 설명하자면, response 파라미터에 response의 실제 내용 자체가 넘어가는 건 아니고, response에 관한 각종 부가 정보들과 실제 내용을 함께 담고 있는 하나의 객체(object)가 넘어가는 것이다.
때문에, 아래와 같이 코드를 작성하면 response의 내용을 출력할 수 없으며, 본 글 앞쪽에서 설명했던 코드처럼 response 객체의 text라는 method를 호출해야 하며, 이 text method의 리턴값이 response의 실제 내용이 된다.
fetch('https://www.google.com')
.then((response) => { console.log(response); });사실, 이 부분도 엄밀하게 이야기 하자면, response의 실제 내용을 갖고 있는 건 Promise 객체이긴 하다.
이에 대해서는 추후 더 자세하게 포스팅을 할 예정이다.
