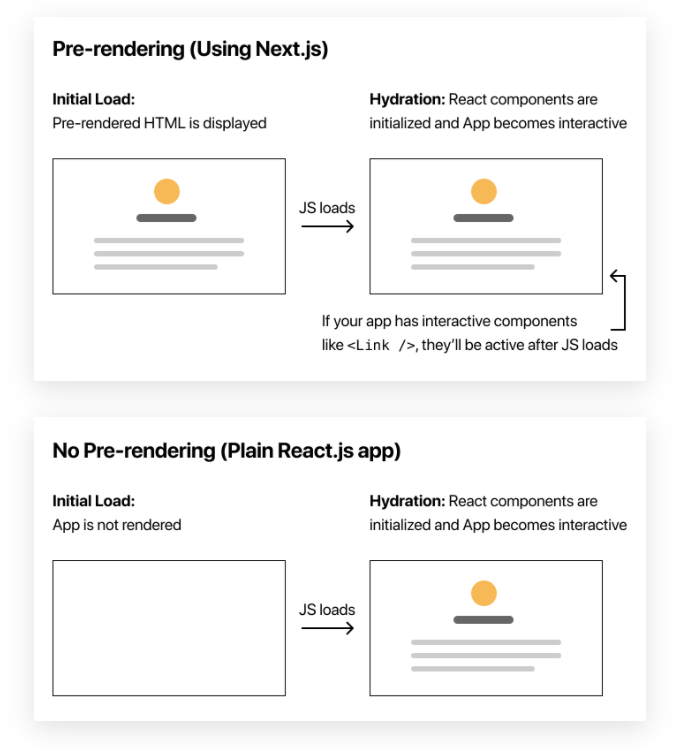
pre-rendering
- pre-rendering은 JavaScript가 없이도 화면을 작동(렌더링)시킬 수 있음을 이야기한다.
- 페이지 접속 시점 부터 미리 만들어놓은 HTML을 보여 주기 때문에 빠른 뷰를 보여주며 SEO측면에서 유리하다.
- 일반 react app은 JavaScript가 있어야 CSS가 작동하는데, 만약 JS가 로딩 전이거나, 사용할 수 없는 환경이라면 화면을 보여줄 수 없다.

✨Pre-rendering 방법은 2가지로 나누어 볼 수 있다.
그리고 각 페이지 별로 어떤 방식으로 렌더링할지 선택할 수 있다.

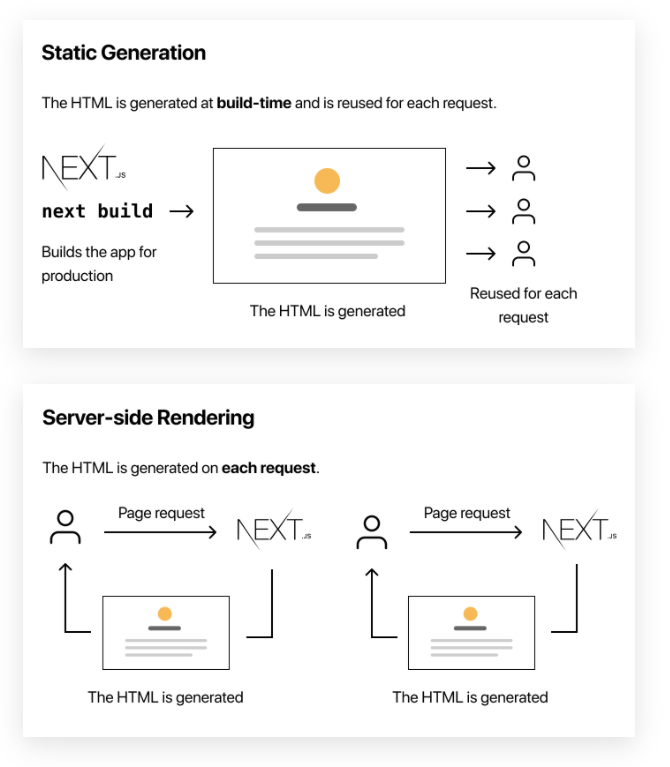
1. Static Site Generation
build시점에 HTML생성되어 모든 접속자는 사이트 접속 시점에 HTML을 볼 수 있다. 사용자의 요청 전에 미리 페이지를 보여줄수있고 그래도 되는 상황이라면 이 방법을 선택하는 것이 좋다.
getStaticProps
server-side방식으로 페이지를 미리 보여주려하는 상황에서는 async getStaticProps 함수를 사용해 가장 먼저 실행되도록해 필요한 데이터(data fetching or DB)를 받아온 후 렌더링할 컴포넌트에 prop으로 넘겨주도록 한다.
import { getSortedPostsData } from '../lib/posts'
export async function getStaticProps() {
const allPostsData = getSortedPostsData()
return {
props: {
allPostsData
}
}
}
export default function Home ({ allPostsData }) { ... }만일, 페이지의 데이터가 빈번하게 변경되 최신 데이터를 보여주어야 하거나 사용자의 요청이 있어야 데이터가 변경되어야 하는 상황이라면, 아래의 서버사이드 렌더링(SSR) 또는 pre-rendering이 아닌 클라이언트 측의 자바스크립트로 최신데이터를 받아오도록 하는 방법(CSR)이 있다.
2. Server-side Rendering
각 요청때마다 HTML 생성하는 방법
사용자가 페이지에 접속한 후 다른 페이지를 요청하면,
내부에서 만들어둔 HTML에 필요한 데이터를 요청 및 계산해와야 하며, 별도의 추가 구성없이 CDN에서 결과를 캐시할 수 없으므로 속도는 SSG보다 떨어진다. (TTFB-Time to first byte, HTTP요청 이후 처음 데이터가 도달하는 시간) 그렇지만 최신 요청에 대한 응답으로 항상 최신 데이터를 보여준다.
버
페이지 자체를 반환하는 것이기 때문에, 요청시마다 새로고침이 발생하며 서버에 새로운 페이지에 대해 요청하는 방식이다.
Client: GET/posts/1 --->>
<<--- <HTML>...</HTML> : ServergetServerSideProps
SSR에서 요청 시점에 데이터를 변경할 때 사용된다.
getStaticProp과 마찬가지로 비동기 함수로 작성되며 사용자 요청에 필요한 parameter는 context 로 받아올 수 있다.
export async function getServerSideProps(context) {
return {
props: {
// props for your component
}
}
}❓CSR은 언제쓰면 좋은거지?
데이터가 자주 업데이트 되거나 미리 보여져야할 이유가 없는 데이터들은 SSR 혹은 CSR 방식이 더 적합하다고 했다. 그럼 이 중에서도 SSR을 써야하는 상황, CSR을 쓰는게 좋은 상황은 어떻게 될까?
- CSR이 필요하거나 사용될 상황
: 사용자별 비공개 페이지처럼 SEO에 적합하지 않은 경우
: 사용 중 빠른 사용자경험 인터렉션이 더 중요할 때 (첫 로딩 제외) - SSR이 더 선호되는 상황
: 미리 데이터를 보여줄 필요는 없지만 SEO가 요구되는 경우
: 빠른 첫 로딩이 중요한 경우
