프론트엔드
1.Dom과 VirtualDOM, Dom접근을 지양해야하는 이유

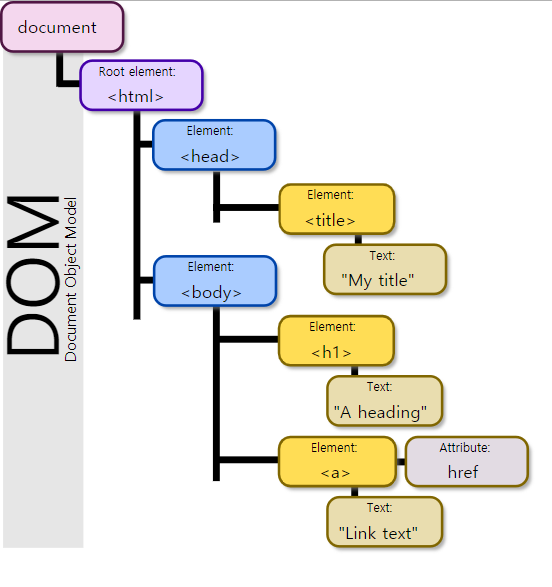
document에 작성한 html파일은 웹에 표현되기 전까지 string에 불과하다. 이 string을 브라우저가 읽고 해석하기 위해 객체형태인 노드 트리 DOM으로 표현되어야 한다.또한, DOM은 자바스크립트로에서 노드를 변경하고 이벤트 처리를 가능하게 해주는 API
2.useRef의 새로운 발견 (useState와 비교)

컴포넌트는 자신의 상태값이 변경되거나, 부모로 부터 받은 인자값이 변경되었을 때 새로 렌더링된다. 심지어 useMemo나 useCallback, React.memo 등 최적화함수가 적소에 사용되지 않은 경우 부모로부터 받은 prop이 변경되지 않아도 새로 렌더링되거나
3.브라우저에 화면이 나타기까지! _ 브라우저 동작원리

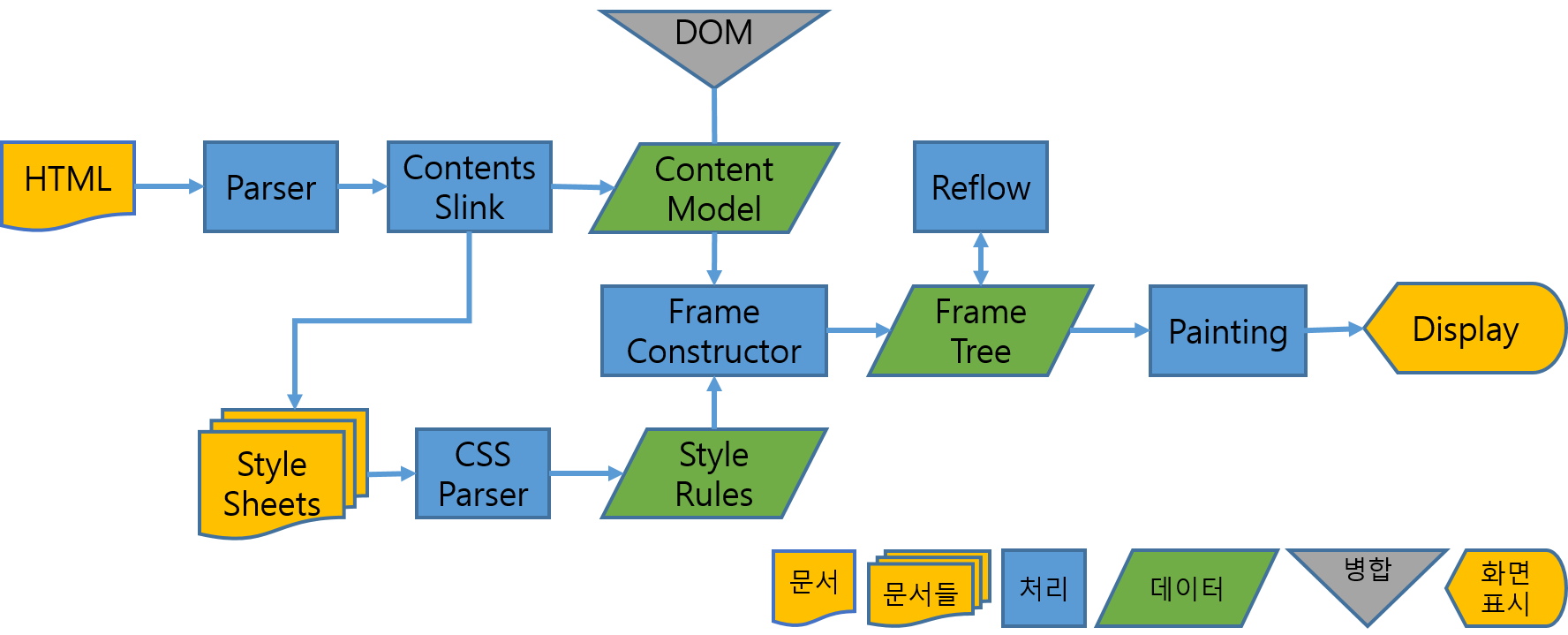
화면에 UI를 띄우기 위해 브라우저는 열심히 일을 한다.URL을 입력하고 특정 사이트에 접속하는 순간까지 네트워크 계층에서 많은 일들을 처리한 후, 서버로 부터 보여줄 데이터를 받기 위해 요청을 보내는 것에서 시작한다.브라우저는 서버로 요청(Request)을 보내고,서
4.로그인 토큰 저장과 사용자 정보 관리에 대한 생각

로그인 성공 시 받아온 토큰을 어디에 저장할까?우선 정해진 답은 없다. 보안의 정도와 서비스 기획 방식에 따라 달라질 것이다.토큰의 저장위치는 쿠키 vs 로컬스토리지/세션 스토리지 두 경우로 나누어 볼 수 있다.: 백엔드 작업 시 처리해야할 방법이다. 백엔드에서 로그인
5.리액트 컴포넌트: NPM 패키지 배포하기

Babel 설치 npm i @babel/cli npm i @babel/preset-react 배포할 내용 lib에 담기 lib폴더 안에 배포할 내용을 둔다. 나의 경우엔 다른 파일의 내용을 import 해오는 것이 실제론 undefined로 인식되었는데, 아마 배포하
6.Redux는 왜 쓰는거야

- Redux 구성요소 store : redux의 상태값을 갖는 객체 (전체 상태값은 오직 하나, store 객체 1개 뿐이다. readOnly) action : state를 변경시킬 행동 reducer : action이 발생했을 때 상태를 변경시킬 함수 (*순수함수
7.Redux 겉핥기😛

store : redux의 상태값을 갖는 객체 (전체 상태값은 오직 하나, store 객체 1개 뿐이다. readOnly)action : state를 변경시킬 행동 (trigger 역할)reducer : action이 발생했을 때 store에 접근해 상태를 변경시킬 함
8.ContextAPI 알아보기

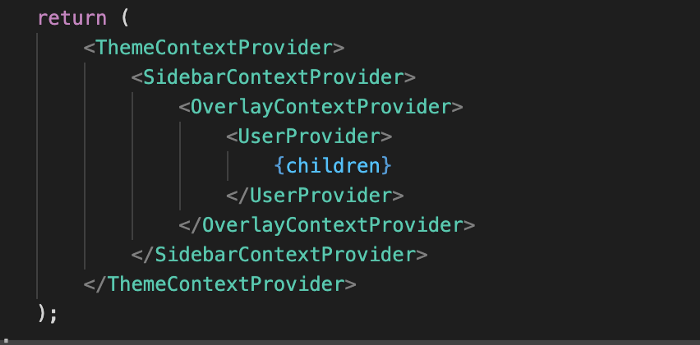
📘 React공식문서 참고 context를 사용하기 전에 고려할 것 context의 주 용도: 다양한 레벨의 중첩된 많은 컴포넌트에 데이터를 전달하기 위함 주의할 점 : 재사용이 어려워지므로 꼭 필요할 때만 사용해야 한다. 만약, prop을 넘기는 것을 줄이고
9.[NEXT.js] : basic

webpack bundling & babel transfilingcode spliting : 현재 필요한 페이지 파일과 로직 파일만 로딩해온다. 로딩시간을 단축할 수 있고, 특정 파일에 에러가 있어도 그 외의 파일은 에러와 상관없이 사용 가능하게 된다.prefetchi
10.[NEXT.js] : SSG와 SSR, pre-rendering방식

pre-rendering은 JavaScript가 없이도 화면을 작동(렌더링)시킬 수 있음을 이야기한다.페이지 접속 시점 부터 미리 만들어놓은 HTML을 보여 주기 때문에 성능과 SEO측면에서 유리하다.일반 react app은 JavaScript가 있어야 CSS가 작동하
11.[리액트 컴포넌트 타입 비교] ReactNode, ReactElement, JSX.Element

미리 내용을 요약하자면타입의 범위는 ReactNode(포괄) > ReactElement > JSX.Element 로 나열해볼 수 있다.클래스 및 children prop의 타입은 ReactNode로 반환되고 일반 함수형 컴포넌트에서는 ReactElement를 반환한다.
12.리액트 렌더링 최적화

컴포넌트에 전달되는 state, props들이 변경되면 재렌더링이 발생한다. props는 어떤 데이터이기도, onClick과 같은 함수가 될 수도 있다. 컴포넌트에 전해지는 모든 props들은 특별한 조치를 취하지 않으면 참조형 데이터로서 부모 컴포넌트가 실행될 때,
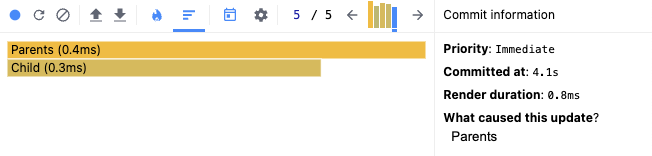
13.성능지표 개선을 통한 최적화

Image 개선 profiler를 돌린 결과이다. 무려 26.8초나... 소요되는 이 문제는 일반 img태그를 사용하여, 이미지 사이즈가 매우 큰 것, 또 http1 서버를 통해 이미지를 내려받아 최적화가 진행되지 못했다. use Next image Next.js
14.프론트엔드 테스트 적용기 with Playwright👍

글을 시작하자마자 우선, 프론트엔드 앱에 테스트를 적용해보고 느낀 점은, 프론트엔드는 테스트하기가 까다롭다 - 였다. 어떤 테스트를 해야할까? 단위 테스트 개념을 프론트엔드에 적용하게 되면 ui에 대한 테스트일 것이고, 이 UI 테스트는 사실 상 변경사항이 많기 때
15.api 제너레이터 사용후기 : tanstack-query with Orval

react-query를 선택한 이유 회사에서 운영하던 서비스는 Mobx를 기반으로 상태관리를 해왔는데요, 이번 스프린트 부터는 react-query를 사용해보려고 합니다. 여러 라이브러리 중에 react-query를 선택한 이유는 상태관리를 최소화하고 캐쉬를 이용해서
16.우리 팀 모두에게 git commit template 을 적용해보자

gitKraken에 템플릿 적용하기 현재 프론트 팀은 gitKraken으로 깃툴을 맞추어서 해당 방법을 안내합니다. 깃크라켄을 사용하면 쉽게 설정을 적용할 수 있어요. *깃크라켄클라이언트-커밋템플릿 설정 GUI를 통해 템플릿을 작성할 수 있고 이 작성한 템플릿은 .
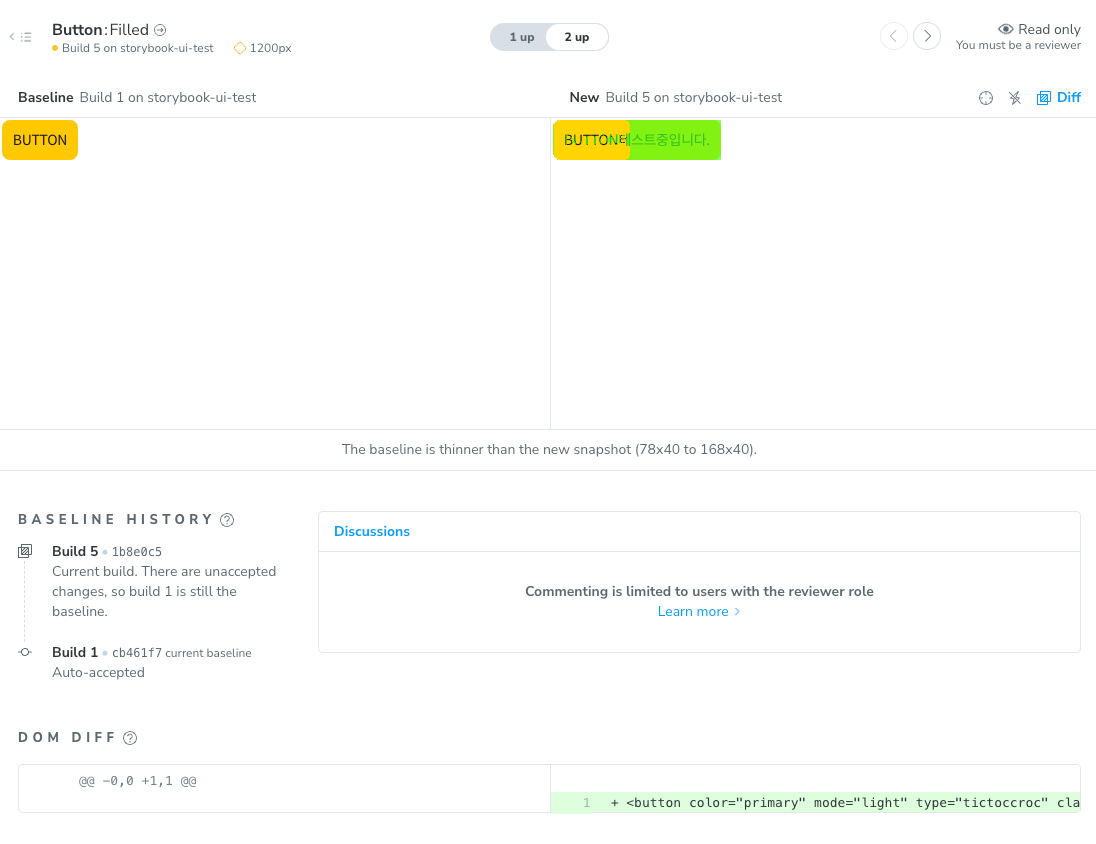
17.UI 시각적 회귀 테스트 적용하기

배포환경 thedotscorp-ui chromatic ui 빌드 상태를 확인할 수 있어요. thedotscorp-ui storybook ui 디자인시스템 배포프론트 팀외에도 다른 구성원이 ui를 확인할 수 있도록 public access 설정을 했어요. UI 시각적 테
18.🎯GitHub Actions로 모노레포 Lerna 프로젝트 배포 자동화

Yarn workspace + Lerna + GitHub Actions + S3 + CloudFront ✅ 들어가며 현재 참여 중인 프로젝트는 Yarn workspace + Lerna 기반 모노레포 구조로 관리되고 있으며, GitHub Actions를 이용한 CI/CD 자동화 파이프라인이 구성되어 있습니다. 직접 처음부터 작성한 스크립트는 아니지만, ...