개발기간: 21.04.19 ~ 4.30 (2주)
특이사항: 백엔드와 처음 협업!
구현목표:
- 기본UI구현 (메뉴 탭클릭, 더보기(내용 숨김/펼침)구현, 캐러셀, 상세페이지 모달창 구현)
- API요청 (기본정보, 주문에 따란 재고컨트롤, 유저정보) -> 로딩/에러처리
- Oauth 깃헙 로그인 구현
- 캐러셀 구현 후 NPM등록
회고
아쉽게도 정말하고 싶었던 npm등록은 하지 못했다. 3일이 더 있었다면 가능했을것 같은데 ㅎㅎ
페어프로그래밍을 하면서 조급해하지 않으려 하면서도 뒤쳐지지않게, 시간 내에 목표를 달성하는게 아직은 어렵다. 그래도 개인적으로 로그인구현을 성공해서 굉장히 뿌듯한 마무리를 지을 수 있었다.(이 로그인도 미션이 끝난 후 쉬지않고 집착을 발휘해 성공할수있었다!)
이번 미션은 크게 어렵다는것보다 자질구레(?)하게 해야할 일들이 많았던 것 같다.
그리고 아직 리액트를 접한지 1달도 안된 시점이기 때문에 더 친숙해지는 시간이 되었다.
또한, 미션에서 배운점들이 컸다기보단 팀별 데모발표를 보며 앞으로의 내 태도에 대해 많이 생각해보게 되었다 . 데모발표에선 미션을 훌륭하게 한 팀도 있고 발표자료를 멋지게 만든 팀들도 있었다. 그런 것들이 멋있다기 보다 2주간의 미션을 잘 마무리하는 모습이 부럽고 배워야할 점이라고 생각했다. 다음엔 미션구현 중에 PR도 날릴겸 내용을 정리하는 시간을 가져야겠다고 생각했다. (아, 이번엔 정말 이 단계가 부족했는지 pr을 날리지 못해 리뷰도 2번밖에 못받았다.) 근데 이왕 이렇게 생각한 거 데모발표는 끝났지만 혼자 마무리를 잘해보자는 생각에 리드미에 내용을 정리하였다.
정리하고 보니 미리 발표때 보여주었으면 좋앗을걸이라는 아쉬움이 더 생겼엇다.
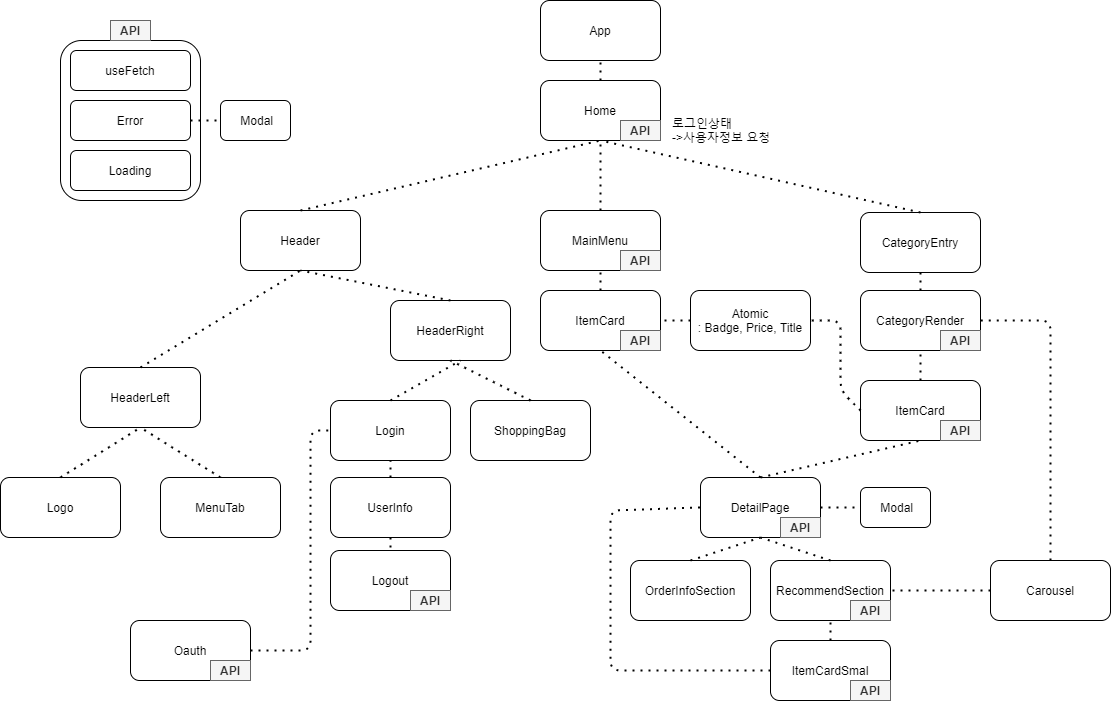
마무리 중 컴포넌트 트리를 그려봤는데, 1차(처음 설계 시 그림), 2차(리팩토링하기 전 모습), 3차(리팩토링한 후)설계구조가 달라지는 걸 보면서 설계가 잘되고있는지 판단이 가능해졌다. 또 어느 컴포넌트에서 API요청을 하고있는가 표기하고 나니 더욱 이 프로그램의 흐름이 눈에 보였다.

그리고 발표를 남에게 미루는 경향이 있었는데, 내 생각을 정리할 수 있는 좋은 기회가 될 수있겠다고 생각을 바꾸었다. 무조건 피하지말고 조금만 더 어필을 해보자는 생각을 갖게됐다.
고민이 담긴 코딩을 하고 싶고, 그 고민을 고민으로 남겨두지 않고 말로 정리하자
새로 접한 것
-
portal
캐러셀을 만들고 상품을 클릭하면 디테일 페이지로 넘어가는 모달창이 팝업된다. 그런데 모달창이 아래와 같이 캐러셀 구역에 갇혀 버리는 참사가 생겼다.
이럴 때 포탈을 index.html에 우리의 리액트프로젝트 근원 root밑에 modal을 두어, 프로젝트 내부가 아닌 루트와 동등한 위치에서 콤포넌트를 띄울 수 있게 됐다. 이 모달창이 캐러셀에 갇히는 이유는 여러 다양한 의견들이 분분했지만 결론은부모 컴포넌트에서 (transform, perspective, filter) 속성이 존재하는 경우 그 컴포넌트가 컨테이닝 블록이 된다는 것이다. 그렇기 때문에 다른 곳에서의 모달창은 잘 띄워졌는데, transformd의 속성이 적용되어있던 캐러셀 구역에서는 에러가 났던 것이다. -
OAuth
수업때 조금 어려웠어서 직접 구현했던 과정을 간략히 정리해보려고 한다.1. 우선 깃헙에서 Oauth app을 등록한다.
(깃헙 인증을 사용할 우리의 앱 주소를 작성해준다. 클라이언트 id가 생성되며 또한 인증요청 후 사용허가와 같은 응답으로 CODE가 담긴 url을 받게 되는데 이를 받을 Callback url을 설정해준다. 이 url은 인증버튼을 클릭한 후 리다이렉트 되는 경로가 된다. 그리고 scope를 지정하는데 다양한 정보가 있는데 기본적인 user id, email등을 받기로 했다. 여기까지가 로그인창에 접근하는 경로에 필요한 정보를 생성하는 단계이다.)
const loginUrl = https://github.com/login/oauth/authorize?client_id=${클라이언트아이디}&redirect_uri=${리다이렉트,콜백url}&scope=${요청할정보};2. 사용자 정보와 token값 받아오기
로그인 창에서 내 깃헙아이디와 비번을 통해 인증요청을 하고나면 위에서 말한대로 code를 콜백url로 받게 되고 해당코드를 queryString, qs 모듈을 통해 필요한 code를 추출한뒤 우리의 서버에 해당코드를 담아 post요청을 보낸다. 그 결과 유저정보와 token값을 받게된다. 이를 로컬스토리지에 저장한다.
3. 토큰의 유무확인을 통한 로그인상태 확인
앱의 entry 지점에서는 로그인 상태를 체크한다. 토큰값이 있다면 로그인 상태로 간주하여 로그인상태에 맞는 UI를 보여준다. 토큰이없다면 로그아웃 상태로 간주하여 해당 UI를 렌더링한다.
4. 로그아웃 처리
로그아웃시엔 로컬스토리지에서 해당토큰과 유저정보를 삭제하고, 역시 앱의 서버에 해당값을 POST요청으로 로그아웃 상태로 만든다.
백엔드 쪽은 자세히 모르지만 프론트입장에서 전반적인 흐름을 파악할 수 있었다. 다음엔 직접 서버도 다뤄봐야겠다.
어쨋거나 구현된 로그인화면 모습!

다시 공부할 것
-
FETCH HOOK
API요청을 할 때, useFetch라는 커스텀 훅을 사용했다.
주로 get요청을 보내는데 사용했다.
문제는 post요청에 있었다. 상품코드나 재고수량, 로그인시 받은 토큰 등 api요청시 함께 보내줘야할 데이터들이 많았는데 useFetch에 데이터를 파라미터로 넘겨주기엔 useFetch훅이 점점 지저분해지고 범용성이 떨어졌다고 해야할까.. post요청할 때 불필요한 값까지 넘겨주어야 하는 상황이되었다.
결국, post요청시엔 직접 fetch, axios를 통해 통신했다.다음 미션에도 분명 api요청을 하게 될 텐데, 커스텀훅을 제대로 만들어보고 싶다. 필요한 값,쿼리?들을 일일이 훅에 적지않고 상황에맞는 타입과 데이터를 미리 객체화 시켜 커스텀 훅은 최대한 간결한 상태를 유지하게 하고 싶다.
또한 현재의 useFetch는 로딩상태에 따른 결과값을 달리 갖고있는 형태이고,
로딩상태에 따른 로딩처리와 에러에 대한 처리도 따로 해주어야 한다.
근데 이 모든 걸 한번에 해결하는 훅을 사용하고싶다.
이런 고민을 리뷰어님이 읽어주시고 아래 링크를 추천해주셨다.
내가 원한대로 하나의 훅 내에서 로딩과 에러, 결과까지 처리할 수 있을 것으로 보인다.https://use-http.com/#/?id=basic-usage-auto-managed-state
이번주 에러처리한 모습 ㅎㅎ;

-
CORS 처리
CORS문제가 생겼었는데, 백엔드에서 프론트엔드 3000포트를 허용하는 식으로 문제를 넘겼다.
그런데 프론트단에서도 해결할 방법이 있었던 것 같은데바빠서 알아보지않고 넘어가 조금 찝찝한 감이 있다.: 요건 proxy를 통해 해결하는 방법이 있다. 다만 localhost부분으로 시작되어야 하는 조건이라 이번 과제에선 예외였다.
