미션
개발기간: 21/04/05 - 21/04/16
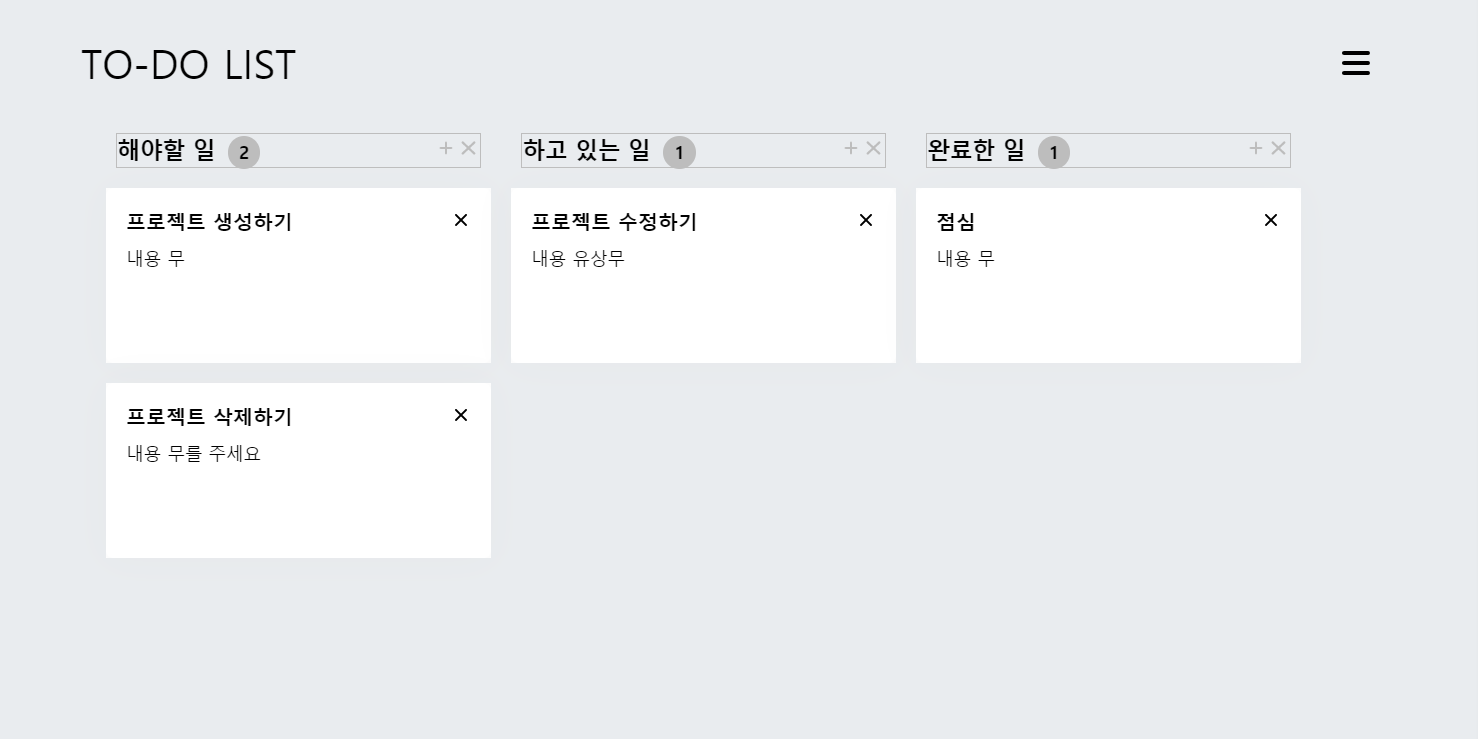
개발내용: 리액트로 투두리스트 구현하기
주요기능: 깃헙 프로젝트처럼 동작하는 투두리스트를 만든다.
깃헙링크: 투두리스트 click😃
회고
이번 미션은 기술, 코드에 대한 정리보다 팀원들과 함께 느낀 바들을 정리하였다.
처음 접해본 리액트
리액트를 처음 접해본 프로젝트였다. 리액트는 하나의 파일안에 자바스크립트와 html, css가 모두 담겨있는 게 인상적이었다. 되게 한 눈에 보기 편하면서도 조금은 혼동스러운?
이번 미션은 조원들 전부가 리액트에 익숙하지 않았기에 기초부터 다져보자는 생각으로
기본적인 hook을 사용해서 구현하자고 약속했다. 때문에 useEffect, useState를 중점으로 구현하게 되었고
그러다보니 부모 컴포넌트로부터 수많은 prop들을 전달하며 사용해야 했다.
개인적으로 리팩토링을 해보면서 contextAPI를 사용해봤는데,
마치 클라우드 저장소에서 데이터를 가져온 것 처럼 손쉽게 사용하는 느낌이라 당황스럽기도 했다.
무튼 리액트는 계속 공부하고 친해져야 하는 아이다.
설계와 프로그래밍
협업룰
이번 주 미션은 결과물에 대한 집중보다 서로간의 협업을 원활하게 할 수 있도록 하는데 의미를 두자고 했기 때문에 며칠간 협업룰에 대한 고민이 이뤄졌다. (커밋규칙이나 브랜치 관리기준, 네이밍, 팀의 바닥규칙을 정했다.) 기본적인 내용들이면서도 특히 깃에 대해서는 깃 머징 등 연습을 하고 넘어갈 정도로 준비해서 그런지 실제 작업 중 큰 충돌이나 실수를 피할 수 있었다.
유스케이스
프로그래밍 설계는 유스케이스(useCase)로 정리해보았다. 사용자 입장에서 프로그래밍을 사용할 때 발생할 수 있는 케이스들에 대한 정리와 프로젝트 내용에 대해 팀원간 정확한 이해와 명확하게 정의를 내릴 수 있는 장점이 있었다. 실제로 서로가 생각하는 기능들이 조금씩 달랐다. 다만 처음 정리해본 기능이라 상호간 의견을 맞추는데 도움은 되었으나 프로젝트를 하면서는 유스케이스를 거의 들여다 보지 않은 점이 아쉽다. 구체적인 정의가 더 필요했거나 더 규모의 프로젝트에서 유용해질 수 있겠다는 생각이 든다.
컴포넌트 트리
또한 리액트에서 중요한 컴포넌트 구조를 정리하기 위해 컴포넌트 트리를 설계했고 실제 구현하면서는 필요에 의해 몇개의 컴포넌트가 더 추가 되긴했으나 거의 대부분 이 트리 형태에 따라 설계가 이뤄졌다. 그리고 설계 작업 초기에 정리한 컴포넌트에 맞춰 파일 폴더링을 미리 해놓고 (팀원들 간 약속처럼) 프로젝트를 진행하면 좋을 것 같다.
데드라인 설정& 설계/구현의 반복
설계와 프로그래밍 구현 사이에서 아쉬운 점은 2주라는 개발 기간이 있었으나 협업과 설계에 너무 집중한 나머지 1주일이라는 긴 시간을 이것에만 쏟았고 실제적인 개발 기간은 1주일이 채 되지 못한 점이다. 물론 중간에 하루정도 리액트를 자습한 시간도 갖기도 했고, 깃의 다양한 기능들 (이슈, 위키, 프로젝트)을 사용해보자는 취지로 어떻게 사용하는 것이 잘 쓰는 것인가도 알아보는 등 자잘하게 보낸 시간들이 많다. 하지만 결국 느끼는 것은 직접 써보면서 알게 된다는 것이다. (관련 내용은 협업에 대한 고민에 작성)
정리하자면,
1. 초기 설계는 꼭 필요하나 반드시 데드라인을 정하고 지킬 것!
2. 구현하는 과정에서 설계에 대한 검토/재설계를 반복할 것
협업에 대한 고민
첫 페어프로그래밍도 아니었지만 이번 미션의 특징은 2명이 아닌 3명이서 프론트엔드 작업을 하게 되었는데
분업과 페어라는 선택지에서 이번엔 분업을 선택하게 되었다. 조원들의 성향이 반영되기도 했고 앞서 말했듯 구현할 시간이 4일 밖에 남지 않아서 분업을 했어야 하는 상황이었다.
분업의 장점
- 내가 맡은 부분은 내가 직접 공부하고 작성하게 된다는 것.
(페어때는 내가 부족할 때 파트너를 따라가는 경향이 컸었다.) - 구현 속도가 빠르다 (4일만에 프론트엔드와 백엔드까지 완료)
아쉬웠던 점
-
상대방의 코드를 읽는 것으로는 구현 중 어떤 고민과 문제점을 접했었는지 쉽게 알수가 없다는 것
-> 그날 작성한 코드에 대해 그냥 머징하는게 마무리가 아니고 서로 코드를 설명하고 어떤 어려움이 있었는가, 리팩토링 할 요소는 없는가 등을 논의하는 시간이 꼭 필요하다고 생각된다.
-
분업의 비중
이번 미션은 분업화하기 어려운 단위였다. 한 사람의 비중이 과하게 커지거나 협소하거나인 상황이어서 학습이 목적인 우리에겐 분업은 맞지않다는 생각이 들었다. -
소통
또한 서로 분업한 내용을 정확하게, 그리고 구체적으로 공유하면 좋겠다는 생각이 들었다. 팀 활동시간이 종료된 이후에 추가작업을 할까하는데 상대방과 겹치는 부분이 될 수 있어 작업을 해도 되나? 고민하는 시간이 있었다.
때문에 해야할 일 들을 깃 이슈로 발행하고 작업하는 식으로 협업룰을 추가한다면 상대방이 무엇을 하고있는지 알 수 있기 때문에 고민하는 시간이 줄어들지 않을까 싶다. (이번에는 정말 문제가 될만한? 논의가 필요한 내용들만 이슈로 발행했는데, 사용율이 저조했다 😯)
매주 협업에 대해 느끼는 바가 다르다. 여러번 협업을 경험을 하면서 최적의 방법을 찾아갈 것이다.
다음 주는 큰 단위를 페어로, 작은 단위로 분업을 해보자고 의견을 내봐야겠다.