UI 시각적 테스트가 필요한 이유
컴포넌트 단위로 기능 테스트를 적용하는 방향을 세웠고,
단위 테스트가 컴포넌트의 명세가 되고, 기본적인 기능을 확인할 수 있어요.
이건 기능에 대한 테스트이니 UI에 대한 검증이 필요해요.
물론 jest나 vitest 모두 스냅샷 테스트를 지원하기 때문에 UI에 대한 코드 결과값도 확인가능한 점에서 유용하다 생각해요.
*스냅샷 테스트 : 컴포넌트의 DOM구조를 직렬화하여 기록하거나 이미지 형태로 기록한 스냅샷을 이전의 스냅샷과 비교하여 검증
하지만 기능테스트와 스냅샷 테스트 모두 통과했다고해서 눈에 보이는 UI까지 완벽하다는 보장을 할 수 없는 한계점을 가지고 있어요.
예를 들면 Link 컴포넌트가 있다고 했을 때,
import renderer from 'react-test-renderer';
import Link from '../Link';
it('renders correctly', () => {
const tree = renderer
.create(<Link page="http://www.facebook.com">Facebook</Link>)
.toJSON();
expect(tree).toMatchSnapshot();
});스냅샷 테스트를 진행하면 아래와 같은 jsDOM을 확인할 수 있는데
exports[`renders correctly 1`] = `
<a
className="normal"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}
>
Facebook
</a>
`;만일 className으로 주어진 normal class에 별도의 css 속성을 부여했다면 UI는 레이아웃이 달라졌을 수도, 색상이 달라졌을 수도 있어요.
.normal{
width: 300px; -> 500px;
...
}하지만 스냅샷테스트 결과로 받은 직렬화된 코드를 통해서는 변경된 것이 없으니 차이를 인지할 수 없고 테스트는 통과되어 문제를 인지하지 못하는 한계가 있어요. 또한 복잡해지는 컴포넌트에 한해서는 직렬화된 코드가 너무 길어져 가독성을 해칠 수 있고요.
UI 시각적 테스트, Storybook
시각적 테스트를 도와주는 도구로 Storybook은 컴포넌트 스토리를 작성해서 UI를 확인할 수 있어요.
- UI Props에 따른 결과 렌더링
- 사용자 인터렉션 시뮬레이션
- 조합된 컴포넌트의 경우, 컴포넌트간 인터렉션을 테스트하면 좋을 것 같아요.
작업한 결과를 storybook에서 확인할 수 있으니 UI테스트가 가능합니다.
여기에 더해, 현재 디자인 시스템 작업이 진행 중이고 변경사항도 지속적으로 발생할 수 있으니 UI 수정사항에 대한 히스토리 관리가 되면 좋을 것 같아요. 또한 변경된 UI 결과물만 확인하는 것보다 변경 전후에 대하여 직관적으로 비교할 수 있는 리뷰를 할 수 있으면 더 꼼꼼하게 디자인을 챙길 수 있을 것 같아요. 스토리북 배포를 위한 Chromatic을 배포 도구 이상 UI 관리를 위한 툴로 사용하면 좋겠습니다.
UI 시각적 회귀 테스트, Chromatic
작업을 하다보면 예상치 못한 부분에도 UI 틀어짐이 발생할 수 있어요. 시각적 회귀 테스트를 적용하면 의도한 변경 외에도 예상치 못한 UI 변경점들을 직접 눈으로 확인하며 실수로 UI가 변경되는 버그를 예방할 수 있어요.
[기준 UI] → (변경점 감지) → (작성자가 의도한 UI변경인가?) → Yes → [기준 UI] 업데이트
[기준 UI] → (변경점 감지) → (작성자가 의도한 UI변경인가?) → No → 버그 수정
기준이 되는 최신 commit에 대한 chromatic 빌드를 진행해요.
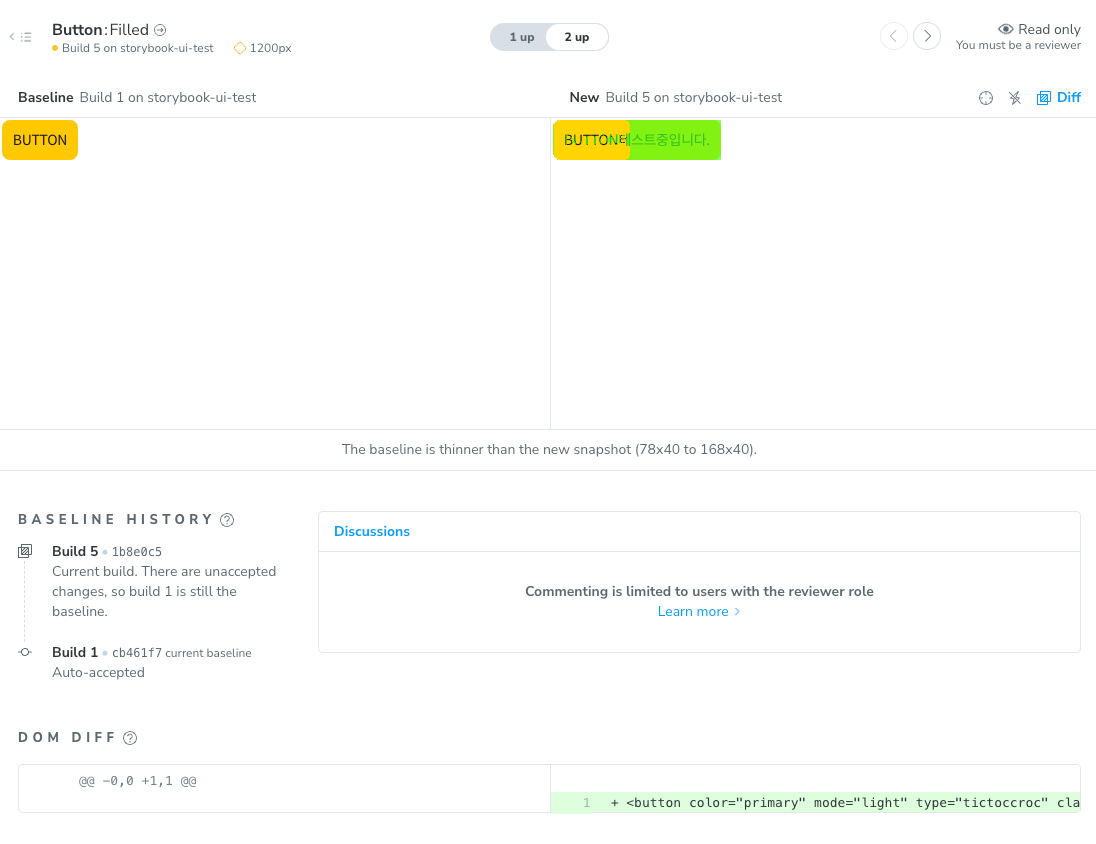
pnpm chromatic - npx chromatic --project-token=${projectToken}기존 커밋과 최신 커밋 간, UI의 변경점들이 발생했다면 Chromatic의 대시보드에서 확인할 수 있어요.

변경사항 확정
버그로 인해 ui의 변경사항이 발생된 것이라면 수정 후 재 커밋하여 다시 한번 빌드해요. 변경사항이 맞다면 변경점을 승인하여 UI를 픽스합니다.
시각적 회귀 테스트 업무에 녹아내기
모든 커밋이나 푸쉬에 대하여 테스트를 진행하기엔 Free 버전에서의 Snapshot 제한이 있어 꼭 필요한 상황에서 진행할 필요가 있습니다.
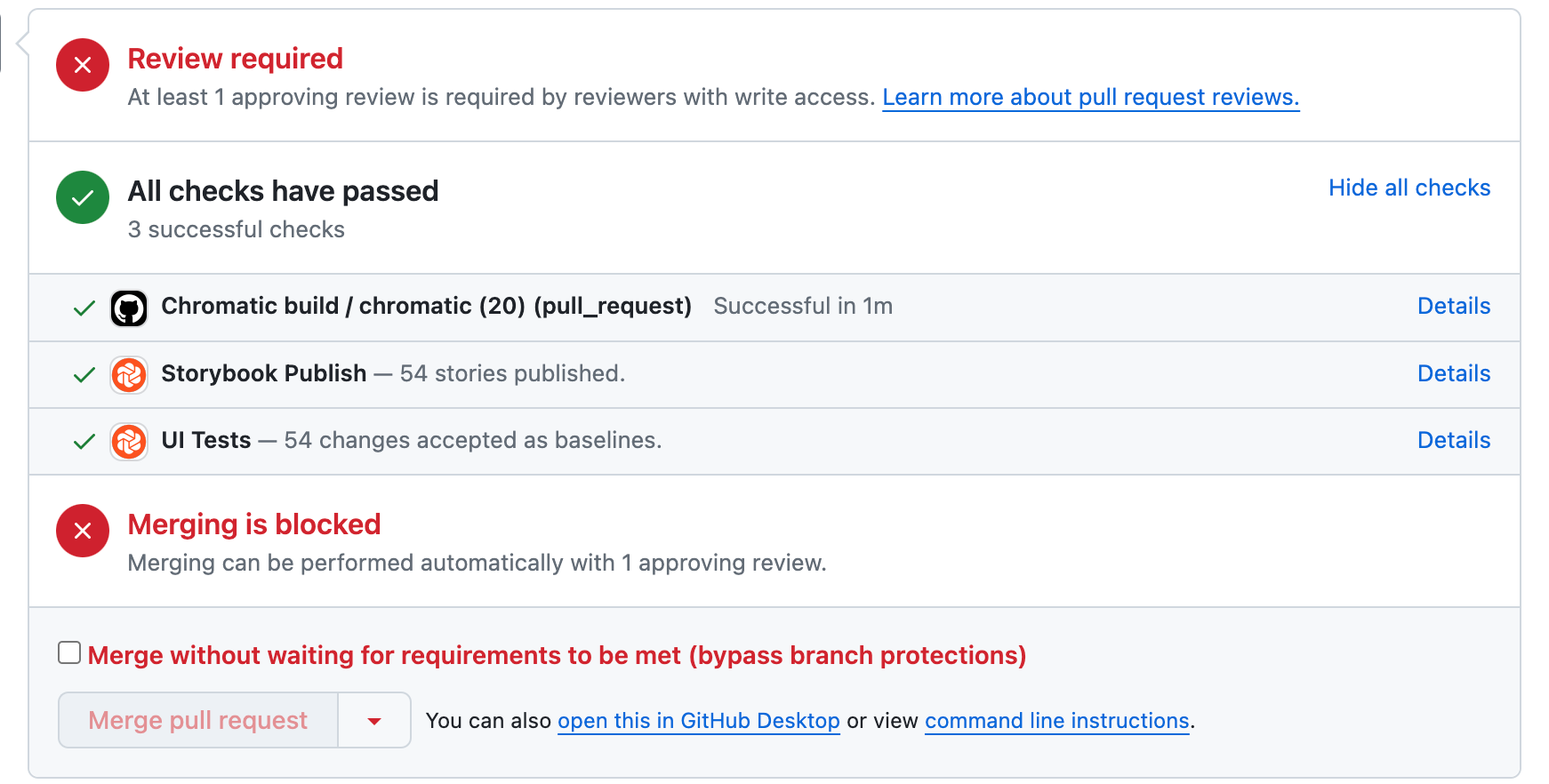
feature 브랜치 Pull Request 생성
→ githubActions로 Chromatic & Storybook 빌드
→ PR에서 UI Test 라는 항목으로 Chromatic 대시보드로 변경점 확인
→ 모든 변경사항에 대해 approves
→ merge 가능 상태 전환

여기에 더해 slack과 연동하여 UI review가 생성/승인되었는지 상태를 추적할 수 있어요.
githubActions Chromatic CI
사내에서는 main branch에 대해서만 스냅샷 비교를 하도록 설정했어요.
https://www.chromatic.com/docs/github-actions/
name: 'Chromatic build'
on:
pull_request:
branches:
- main
workflow_dispatch:
jobs:
chromatic:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v3
with:
fetch-depth: 0
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 20
- uses: pnpm/action-setup@v3
with:
version: 8
run_install: true
- name: Publish to Chromatic
uses: chromaui/action@latest
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
onlyChanged: true* pnpm/action-setup이 pnpm사용을 하기 위한 환경설정을 돕는 역할을 하고,
직접 의존성을 설치하기 위해서는 run_install 옵션이 추가적으로 더 필요합니다.유료 버젼을 사용하면 여러 브라우저 환경에서의 테스트가 가능한데,
기본적으로 chrome 환경을 지원하고 유료버젼을 사용하면 safari에서도 테스트가 가능해 크로스브라우징 관리까지 할 수 있어요.
