미션
이번 미션은 새로 접한 것들이 많은 주였습니다.
1. 페어프로그래밍
2. 웹팩, 바벨 환경 설정하기
3. 옵저버 패턴을 이해하고 프로젝트에 적용하기
4. View객체와 Model객체를 구분하여 개발하기
CSS보다 옵저버 패턴과 더 나은 구조작업에 집중한 일주일 이었습니다.
개발기간: 21/03/22 ~ 21/03/26
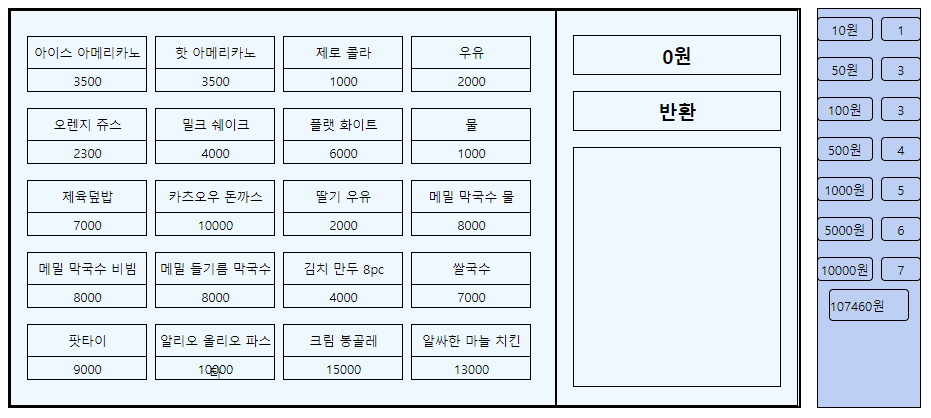
개발내용: 웹 자판기
주요기능:
- 자판기 금액 투입 -> 해당금액만큼 구매할수있는 상품을 표시
- 금액투입/상품선택/잔돈반환 등 모든 액션을 상태화면으로 확인할 수 있음
- 상품은 2초의 텀을 두고 나오고, 5초내 아무런 액션이 없다면 잔돈은 반환됩니다.
구현과정
리팩토링 이전/이후로 나누어 정리했습니다.
<수정 전>
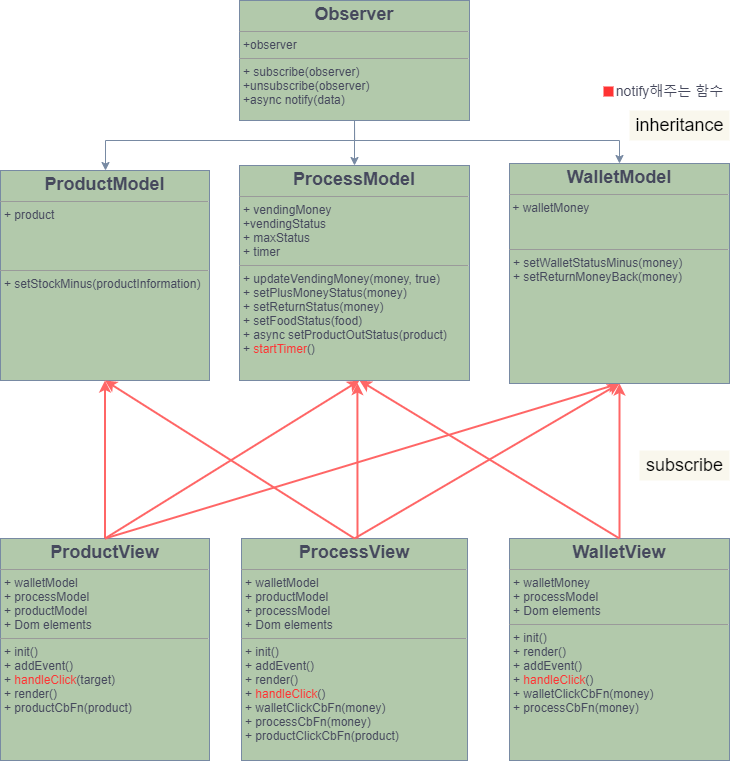
옵저버를 상속받는 3개의 모델, 3개의 뷰가 존재합니다.

자판기에 돈 투입/ 상품클릭/ 잔돈반환의 클릭 이벤트가 발생하면 뷰에서 handleClick 함수를 통해 model.notify()를 실행시켰습니다.
ProductView를 예시로 살펴보면 자판기의 상품을 클릭하면 notify를 시킵니다.
예) this.productModel.notify(choiceProduct);그럼 구독중인 모델이 콜백함수를 실행하며 상태(값, 재고-1)를 바꾸고 새로
자판기의 상품구성화면을 재 렌더링합니다.
예) this.productModel.subscribe(this.productCbFn.bind(this)); 예) productCbFn(product) {
this.productModel.minusStock(product);
this.render();
}위의 콜백함수에서는 선택한 재고수량을 감소시키고 다시 렌더링하게끔 되어있습니다.
옵저버 패턴을 간략하게 정리해보면,
옵저버는 한 객체의 상태변화를 인식하고(옵저버가 상태가 바뀌는지를 감지하고있지는 않고 상태가 변한 시점에 '변경된 값'과 '변경되었음'을 구독자들에게 알려줘야 합니다.) 알림이 일어난 후에, 해당 모델을 구독하고 있던 뷰들에서 필요한 내용을 재갱신하는 방식으로 프로그램이 실행됩니다.
지금의 구조는 모델이 변경되었음을 구독자에게 알리는 상태가 아니라
구독자들이 모델에게 알림을 주면서 상태변경과 렌더링까지 하고있습니다. 이렇게 되면 모델은 단순히 옵저버를 상속받는 역할밖에 없는 것으로 보입니다.
즉 다음과 같이 notify되어야할 시점과 뷰,모델의 역할 변경이 필요했습니다.
기존상태: 이벤트 발생 > (notify) > 상태 변경 > 렌더링 및 콜백함수 실행
수정방향: 이벤트 발생 > 상태 변경 > (notify) > 렌더링 및 콜백함수 실행
단순히 개념에 어긋나는게 문제가 아니라
모델의 상태변경이 notify 후에 뷰에서 실행되다보니 실행순서를 고려해야하는 문제가 발생하게 됐습니다.
정상작동하기 위해서는
walletView > processView > ProductView 순서대로 옵저버에 등록해야합니다.
지갑의 돈이 자판기 돈으로 투입되고 그를 기반으로 구매가능한 제품을 자판기가 productView를 렌더링하면서 표시해주는데, 만약 순서가 walletView > ProductView > processView 으로 바뀐다면 클릭하기 이전의 값으로 제품구매가능여부를 판단하는 오류가 생겨버립니다. 이게 다 notify가 값을 변경하기 전에 일어났기 때문에 생긴 문제입니다.
<수정 후>
.png)
옵저버를 상속받는 4개의 모델과, 4개의 뷰가 존재합니다.
총 3번의 리뷰를 받으며 구조를 리팩토링했었는데 위에서 설명한 notify시점의 변경과 다음 내용을 반영했습니다.
0. notify시점의 변경
이벤트 발생 > 상태 변경 > (notify) > 렌더링 및 콜백함수 실행
1. 모델/ 뷰의 역할과 속성을 순수하게 만들자.
모델(model)은 어플리케이션에서 사용되는 데이터와 데이터의 변경을 담당하고 뷰(view)는 UI요소를 렌더링하고 DOM요소를 통한 이벤트 핸들링을 담당하게 했습니다.
- notify 주체: 뷰 (이벤트 핸들링에 따라 notify를 한다.)
- 상태변경 주체: 모델
- 렌더링 및 이벤트핸들링 주체: 뷰
2. 모델 내의 데이터, 상태는 한 가지만 다루자.
기존에는 procecssModel이라는 객체에 자판기 금액화면에 표시될 투입된 금액과 자판기에 발생되는 액션을 나타내주는 상태화면 2가지를 관리하게 했습니다. 그런데 processView에서 이 두가지에 대한 이벤트를 다뤄야하다보니 두 모델 (wallet/ products Model)을 끌고와 작업을 하는 것이 보는 이의 입장에서 혼동이 될 수 있다는 판단으로 새로운 logModel을 만들어 분리시켰습니다.
회고
이번 미션은 페어프로그램 파트너 카일의 도움을 많이 받았습니다. 처음 시도하는 뷰/모델 분리, 옵저버패턴을 이해하는데 3일은 걸린 것 같고, 그 와중에 리뷰를 받을 때마다 대규모 공사급의 구조 변경을 하다보니 머리 속으로 내용을 업데이트 하는데 어려움을 겪었습니다. 하지만 어느 미션때보다도 흐름을 놓치지 않으려다보니 더욱 집중하고 노력했습니다. 파트너가 고생 좀 했습니다.
또한 프로그래밍을 설계적으로 접근하는 시도에서 느낀 바가 많았습니다.
물론 리팩토링 과정에서 수정사항이 많았지만 수정을 하면서 점점 더 코드가 간결해지고 가독성이 좋아지는 것을 확인하며 설계를 잘해야하는구나 깨달았습니다.
이번 페어프로그래밍에서 다른 사람의 코드 스타일을 살펴보는 기회가 되어 굉장히 재밌었고 작은 것부터 큰 것까지 배울것이 많은 한 주 였습니다. 또 스스로 뒤쳐질 수도 있었고 개인플레이가 되었을 수도 있었을 텐데 카일의 배려심으로 잘 마무리 할 수 있었습니다. :)
다음 페어프로그래밍때엔 저도 상대방에게 도움이 되는 파트너가 될 수 있도록 더 분발하겠습니다.🤟🤨