
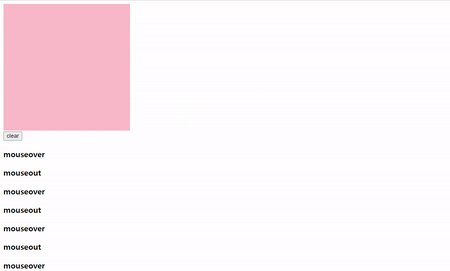
💡 mouseover, mouseout
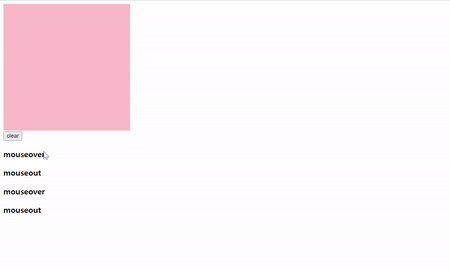
mouseover, mouseout 이벤트는 마우스 커서가 element로 들어갈 때와 나갈때 발생한다.
const div = document.getElementById('my_div');
const clearbtn = document.getElementById('clearbtn');
const result = document.getElementById('result');
div.addEventListener('mouseover', (event) => {
result.innerHTML+= '<div>mouseover</div>';
});
div.addEventListener('mouseout', (event) => {
result.innerHTML+= '<div>mouseout</div>';
});
clearbtn.addEventListener('click', (event) => {
result.innerHTML= '';
count = 0;
});
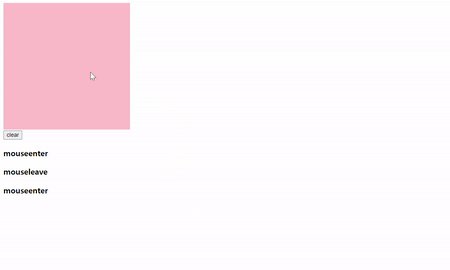
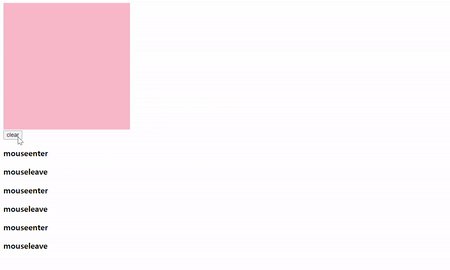
💡 mouseenter, mouseleave
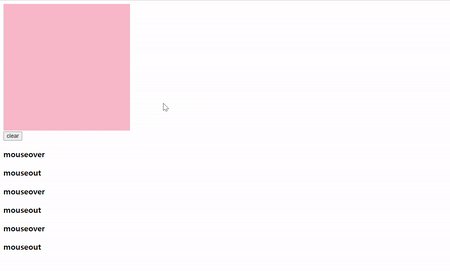
mouseenter, mouseleave 이벤트도 mouseover, mouseout 이벤트와 마찬가지로 마우스 커서가 element로 들어갈 때와 나갈때 발생한다.
const div = document.getElementById('my_div');
const clearbtn = document.getElementById('clearbtn');
const result = document.getElementById('result');
div.addEventListener('mouseenter', (event) => {
result.innerHTML+= '<div>mouseenter</div>';
});
div.addEventListener('mouseleave', (event) => {
result.innerHTML+= '<div>mouseleave</div>';
});
clearbtn.addEventListener('click', (event) => {
result.innerHTML= '';
count = 0;
});

💡 mouseover/out과 mouseenter/leave의 차이점
mouseover, mouseout와 mouseenter, mouseleave의 차이는 element가 겹쳐있을 때 나타난다.
mouseover, mouseout
const div = document.getElementById('out_div');
const clearbtn = document.getElementById('clearbtn');
const result = document.getElementById('result');
div.addEventListener('mouseover', (event) => {
result.innerHTML+= `<div>mouseover ${event.target.id}</div>`;
});
div.addEventListener('mouseout', (event) => {
result.innerHTML+= `<div>mouseout ${event.target.id}</div>`;
});
clearbtn.addEventListener('click', (event) => {
result.innerHTML= '';
count = 0;
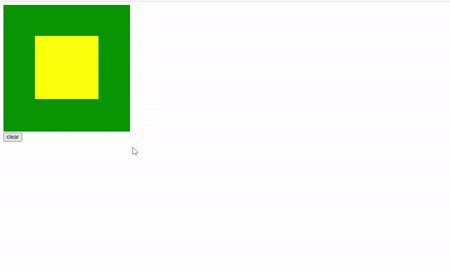
});위 예제는 out_div(초록색 영역)안에 in_div(노란색 영역)가 있고,
out_div에 mouseover, mouseout 이벤트가 등록되어 있다.
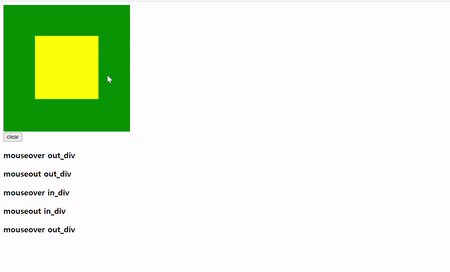
- 초록색 영역에 마우스를 가지고 가면 out_div 영역에 mouseover 이벤트가 발생한다.
- 노란색 영역으로 마우스를 움직이면,
out_div 영역에 mouseout 이벤트가 발생하고, in_div 영역에 mouseover 이벤트가 발생한다.
in_div 영역에는 mouseover, mouseout 이벤트가 등록되어 있지 않지만, mouseover, mouseout의 이벤트 버블링 효과 때문에
마치 in_div 영역에도 상위 div(out_div)에 적용된 이벤트가 등록된 것처럼 동작하는 것이다.

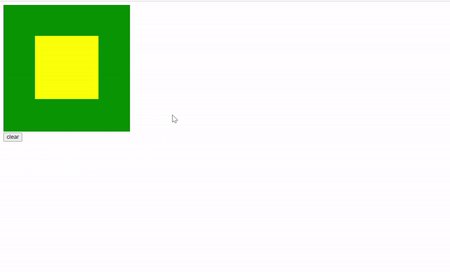
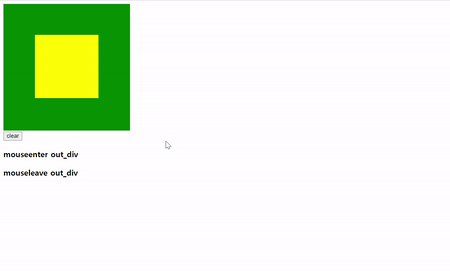
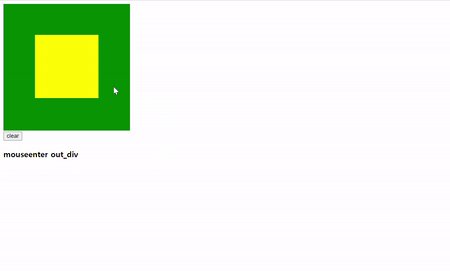
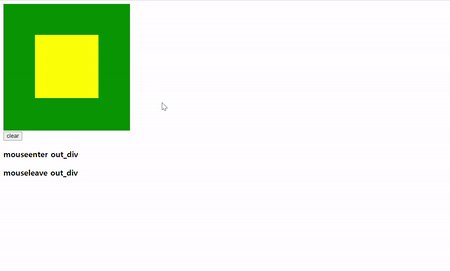
mouseenter, mouseleave
const div = document.getElementById('out_div');
const clearbtn = document.getElementById('clearbtn');
const result = document.getElementById('result');
div.addEventListener('mouseenter', (event) => {
result.innerHTML+= `<div>mouseenter ${event.target.id}</div>`;
});
div.addEventListener('mouseleave', (event) => {
result.innerHTML+= `<div>mouseleave ${event.target.id}</div>`;
});
clearbtn.addEventListener('click', (event) => {
result.innerHTML= '';
count = 0;
});mouseenter, mouseleave 에서는 이벤트 버블링 효과가 나타나지 않는다.
in_div(노란색 영역)으로 마우스를 움직여도 mouseenter, mouseleave 이벤트가 발생하지 않고, 오직 out_div(초록색 영역) 밖으로 마우스 커서가 들어가고, 나올때만 이벤트가 발생한다.

💡 요약
mouseover/out는 지정된 태그 요소(혹은 자신)는 물론이며, 자식 요소가 있다면 해당 자식요소의 영역까지 포함되고,
mouseenter/leave는 지정된 태그 요소(혹은 자신)의 영역에만 해당되며, 만약 자식요소가 있다면 해당 자식요소의 영역은 제외된다.
참고자료