
💡 마우스 이벤트 종류
mousedown·mouseup
요소 위에서 마우스 왼쪽 버튼을 누를 때, 마우스 버튼 누르고 있다가 뗄 때 발생한다.
mouseover·mouseout
마우스 커서가 요소 바깥에 있다가 요소 안으로 움직일 때, 커서가 요소 위에 있다가 요소 밖으로 움직일 때 발생한다.
mousemove
마우스를 움직일 때 발생한다.
click
마우스 왼쪽 버튼을 사용해 동일한 요소 위에서 mousedown 이벤트와 mouseup 이벤트를 연달아 발생시킬 때 실행된다.
dblclick
동일한 요소 위에서 마우스 왼쪽 버튼을 빠르게 클릭할 때 발생한다. (요즘엔 잘 쓰이지 않음)
contextmenu
마우스 오른쪽 버튼을 눌렀을 때 발생한다. 참고로 특별한 단축키를 눌러도 마우스 오른쪽 버튼을 눌렀을 때처럼 컨텍스트 메뉴가 나타나게 할 수는 있지만 contextmenu라는 마우스 이벤트와 동일하진 않다.
💡 click, mousedown, mouseup
어떤 element에 click event가 발생하면, 동시에 mousedown, mouseup 이벤트도 발생한다.
사용자가 마우스를 누르면 mousedown 이벤트가 발생하고,
떼면 mouseup 이벤트가 발생하면서,
동시에 click 이벤트도 발생한다.
const div = document.getElementById('my_div');
const clearbtn = document.getElementById('clearbtn');
const result = document.getElementById('result');
div.addEventListener('click', (event) => {
result.innerHTML+= '<div>click</div>';
});
div.addEventListener('mousedown', (event) => {
result.innerHTML+= '<div>mousedown</div>';
});
div.addEventListener('mouseup', (event) => {
result.innerHTML+= '<div>mouseup</div>';
});
clearbtn.addEventListener('click', (event) => {
result.innerHTML= '';
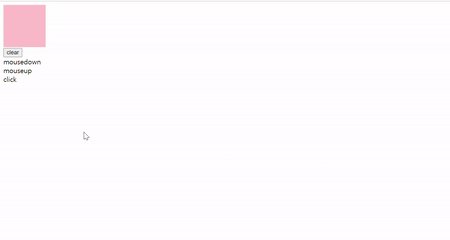
});위 예제의 <div> 안에는 click, mousedown, mouseup 이벤트가 적용되어 있다. 여기서 <div>를 클릭하면 mousedown, mouseup, click 이벤트가 순서대로 발생하는 것을 확인할 수 있다.
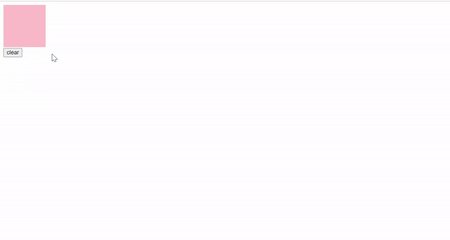
<div> 안에서 마우스를 누르고,
마우스를 움직여서 <div> 밖에서 마우스를 떼면,
mouseup, click 이벤트는 발생하지 않고,
mousedown 이벤트만 발생한다.
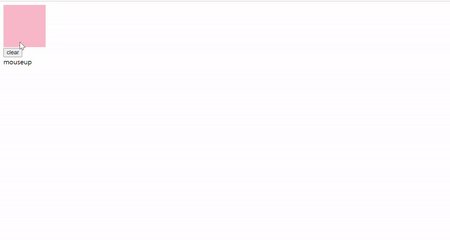
반대로, <div> 밖에서 마우스를 누르고,
마우스를 움직여서 <div> 안에서 마우스를 떼면,
mousedown, click 이벤트는 발생하지 않고,
mouseup 이벤트만 발생한다.

💡 shift, alt, ctrl, meta 프로퍼티
마우스 이벤트는 이벤트가 발생할 때 함께 누른 보조키가 무엇인지를 알려주는 프로퍼티를 지원한다.
보조키 별로 지원하는 프로퍼티는 다음과 같다.
- shiftKey: Shift 키
- altKey: Alt (MacOS에선 Opt 키)
- ctrlKey: Ctrl 키
- metaKey: MacOS에서 Cmd 키마우스 이벤트가 발생하는 도중에 해당 키가 함께 눌러졌다면 프로퍼티 값은 true가 된다.
아래 예시를 보면, <button>은 Alt+Shift 키와 마우스 왼쪽 버튼을 함께 클릭했을 때만 동작한다.
<button id="button">Alt, Shift 키를 누른 상태에서 클릭해주세요!</button>
<script>
button.onclick = function(event) {
if (event.altKey && event.shiftKey) {
alert('야호!');
}
};
</script>💡 clientX, clientY와 pageX, pageY
마우스 이벤트는 두 종류의 좌표 정보를 지원한다.
- 클라이언트좌표: clientX와 clientY
- 페이지좌표: pageX와 pageY클라이언트 좌표인 clientX와 clientY는 브라우저에서 사용자에게 웹페이지가 보여지는 영역을 기준으로 좌표를 표시한다. 따라서, 스크롤바가 움직이더라도, 특정 지점의 clientX, clientY의 값은 동일하다.
예를 들어서, 사이즈가 500x500인 창에서 마우스 커서를 왼쪽 위 가장자리로 옮기면 페이지를 어디로 스크롤 하든 상관없이 clientX, clientY 값이 0이 된다.
커서를 화면 정 가운데로 옮기면 마찬가지로 스크롤바 위치에 상관없이 clientX, clientY 값이 각각 250이 되는 것을 볼 수 있다. (position:fixed와 유사하다고 보면 됨!)
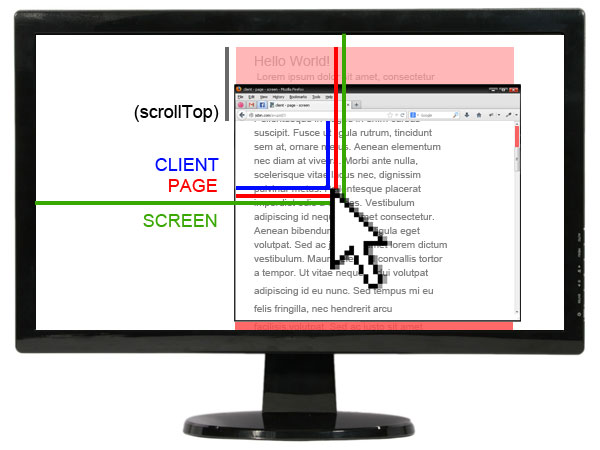
반면 pageX와 pageY는 전체 문서를 기준으로 한 좌표를 표시한다.
아래 그림과 같이, 만약 문서를 표현할 때 스크롤이 생긴다면,
특정 지점의 pageY 좌표값은 페이지가 스크롤 될때마다 변경 될 것이다.

💡 요약
마우스 이벤트는 다음과 같은 프로퍼티를 지원한다.
- 보조키 관련: altKey, ctrlKey, shiftKey와 MacOS 전용 metaKey. 해당 키를 누른 경우에 프로퍼티 값이 true가 된다.
-
클라이언트 좌표 관련: clientX, clientY
-
페이지 좌표 관련: pageX, pageY
참고자료