1) DOM (Document Object Model)
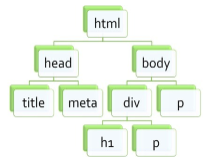
수 많은 컴포넌트로 구성된 웹페이지를 문서(Document)라고 하고, 페이지를 이루는 컴포넌트를 엘리먼트(Element)라고 한다. DOM은 이 엘리먼크를 tree 형태(DOM TREE)로 표현 한 것이다.

트리의 요소 하나하나를 '노드'라고 부르고, 각각의 '노드'는 해당 노드에 접근과 제어(DOM 조작)를 할 수 있는 API를 제공한다.
🤔 API? 단순히 HTML 요소에 접근해서 수정할 수 있는 함수 정도로 이해하기
2) Virtual DOM
리액트는 실제돔을 조작하는 것보다 빠르게 UI를 수정하기 위해 가상돔을 이용한다. 즉, 리액트는 가상돔을 이용해서 실제돔을 변경하는 작업을 상당히 효율적으로 수행한다.

가상돔은 실제돔과 구조가 완벽하게 동일한 복사본 형태이다.
가상돔은 '객체'형태로 메모리에 저장되기 때문에 실제돔을 조작하는 것보다 훨씬 더 빠르게 조작을 수행할 수 있다.
💡 실제돔을 조작하는 것보다, 메모리상에 올라와있는 자바스크립트 객체를 변경하는 작업이 훨씬 더 가볍다!
3) DOM 조작
🤔 가상돔이 실제돔을 변경하는 것은 아니라면, 도대체 어떻게 화면이 바뀌게 되는걸까?
❓ 화면이 바뀐다? 랜더링된다?
➡️ 엘리먼트 돔요소가 갱신되어야 한다. 즉, 돔을 조작해야 한다는 의미
[STEP 1]
이 과정에서 리액트는 항상 두 가지 버전의 가상돔을 가지고 있다.
1. 화면이 갱신되기 전 구조가 담겨 있는 가상돔 객체
2. 다른 하나는 화면이 갱신 된 후에 보여야 할 가상돔 객체이다.
리액트는 state가 변경돼야만 리렌더링 된다. 그 때 바로 2번에 해당되는 가상돔을 만드는 것이다.
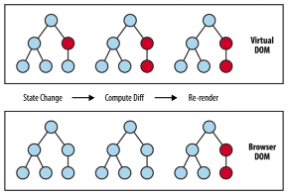
[STEP 2 : diffing]
state가 변경되면 2번에서 생성된 가상돔과 1번에서 이미 갖고 있었던 가상돔을 비교해서 어느 엘리먼트에서 변화가 일어났는지 상당히 빠르게 파악해낸다. (React 자체 알고리즘)
[STEP 3 : reconciliation]
파악이 다 끝나면, 변경이 일어난 그 부분만 실제돔에 적용시킨다. 적용시킬 때는 한건 한건 적용시키는 것이 아니라, 변경사항을 모두 모아 한 번만 적용시킨다 (Batch Update)
💡 클릭 한 번으로 화면에 있는 5개의 엘리먼트가 바뀌어야 한다면, 실제돔은 5번의 화면 갱신이 필요하지만 가상돔은 배치업데이트로 인해 단 한번만 갱신이 필요하다!
🤔 그렇다면 이러한 방식이 왜 효율적일까?
➡️ 돔에서 가장 비싼 작업(가장 오래걸리는 작업)이 바로 painting작업(엘리먼트를 화면에 그려주는 작업)이기 때문에!
