💡 리액트 생명주기란?
- 리액트 컴포넌트는 각각 [Mount] ➡️ [Update] ➡️ [Unmount]의 과정을 거친다.
- 리액트 생명주기란 컴포넌트 중심 라이브러리의 집합체라고 볼 수 있다.

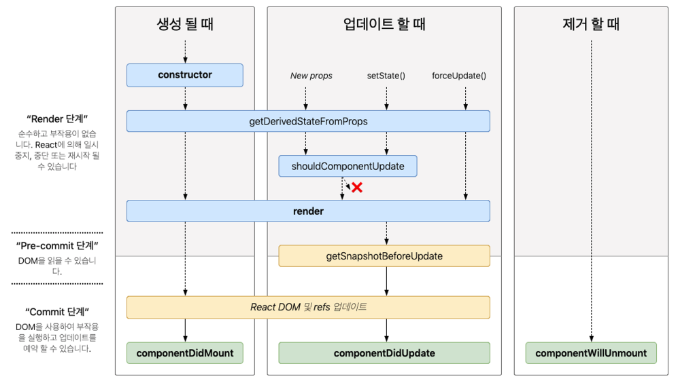
1) Mount 될 때
- coustructor : 컴포넌트가 맨 처음 만들어 질 때 호출되는 생성자 함수
- getDerivedStateFromProps : 부모 컴포넌트로부터 props를 전달 받을 때, state에 값을 일치시키는 역할! 마운트 될 때 뿐만 아니라 업데이트(리렌더링) 될 때도 호출
- render : 최초 mount가 준비 완료되면 호출되는 렌더링 하는 메서드로 컴포넌트를 DOM에 마운트하기 위해 사용
- componentDidMount : 컴포넌트가 브라우저에 표시가 된 후에 호출되는 메소드
2) Update 될 때
리렌더링이 되는 경우
➡️ state 변경/ props 변경/ 부모 컴포넌트 변경
- getDerivedStateFromProps(nextProps, prevState) : Mount 과정에서도 동일하게 호출되었던 메서드로 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
- shouldComponentUpdate() : 리렌더링의 여부를 판단하는 함수로 true 또는 false를 반환한다. true인 경우 리렌더링을 진행하고 false인 경우 리렌더링을 하지 않는다. 함수형 컴포넌트에서는 memo, useMemo, useCallback이 역할을 대신한다.
- render() : 변경사항 반영이 다 되어 준비완료 되면 호출되는 랜더링 하는 메서드로 컴포넌트를 DOM에 마운트하기 위해 사용
- getSnapshotBeforeUpdate() : 컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장하는 역할을 하며, componentDidUpdate 함수에서 사용하기 위한 스냅샷 형태의 데이터
-componentDidUpdate() : 컴포넌트 업데이트 작업 완료 후 호출
3) Unmont 될 때
- componentWillUnmount : 컴포넌트가 사라지기 전에 호출되는 메서드로 useEffect의 return과 동일한 역할을 한다.
