2024.01에 코리아IT아카데미, 프론트엔드과정을 수료하고
약 한달간의 최종 프로젝트를 진행 후 MOBI 3기로 합류하게 되었다 (2024.03)
MOBI란?
모비는 교육기관에서 수업을 듣기에는 금액적, 시간적으로 부담스럽거나 이전에 사전 학습을 통해 실무를 경험하고 싶은 대학생이 최소한의 비용과 작은 부담으로 입문할 수 있도록 실무진이 멘토링 해주며 올바른 방향성을 제시하는 단체입니다. 모비의 수익금은 최소한의 운영비를 제외하고 소외 계층과 어려운 이웃에게 기부하고 있습니다.
약 4~5개월의 시간을 MOBI를 통해 공부했으며, 7월 21일부로 종료하게되었다.
오늘은 그에대한 회고를 진행해보고자한다.
RULE
MOBI는 두개의 조로 나뉘어 한개의 조 안에서 2명씩 짝지어 페어프로그래밍을 진행되었다.
구직자는 주 최소 50시간, 재직자는 주 최소 30시간 공부가 강제되었고, discord 채널에 접속하여 봇을 이용한 시간 체크가 이루어지는 구조였다.
(주 최소 시간을 채우지 못하면 운영진 회의로 넘어가 처벌이 정해졌다..)
강제력이 주어진다는건 생각보다 굉장히 좋았던거같다
Task
각 주 혹은 2주마다 Task가 주어졌는데, 페어별로 작성을 하여 깃허브에 올리는 방식이였다.
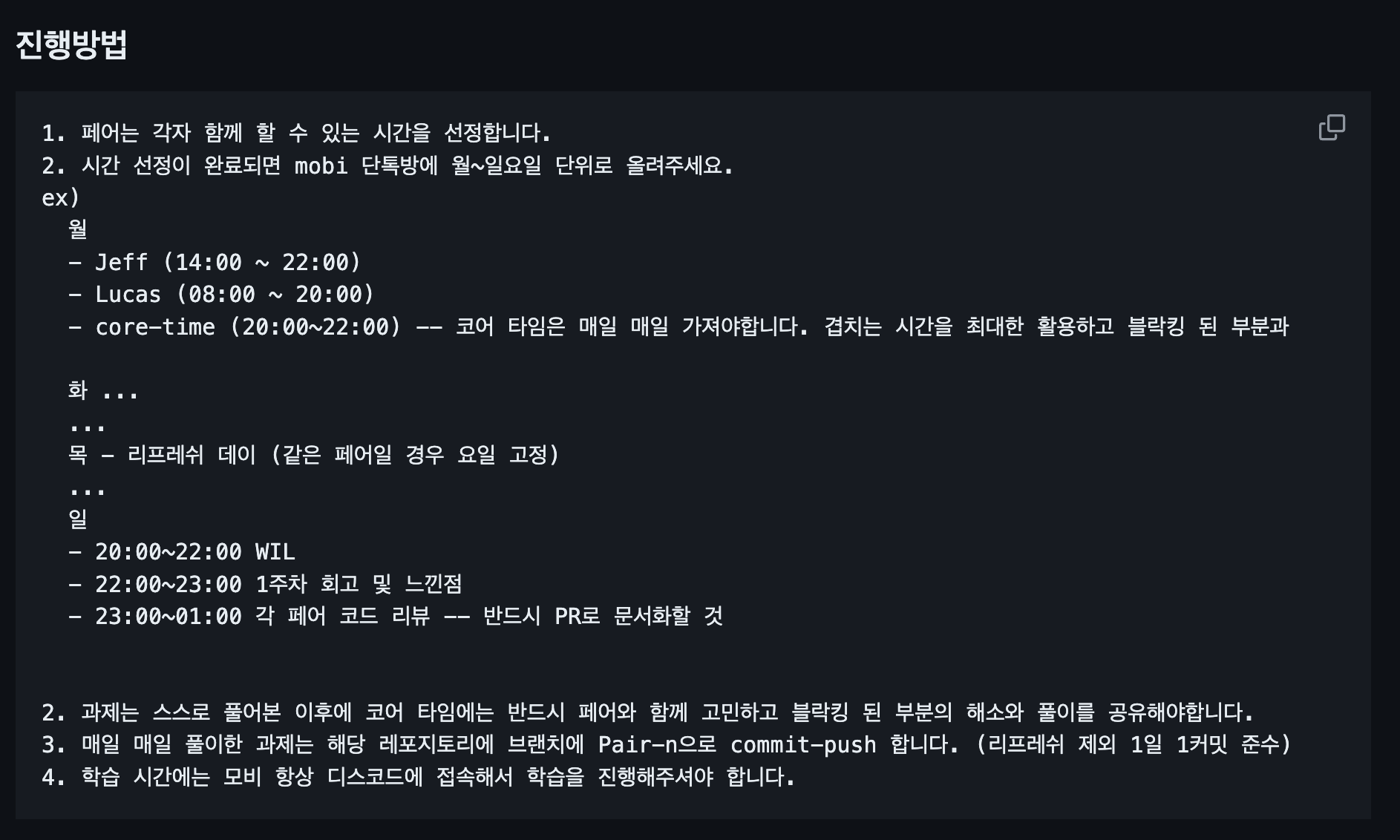
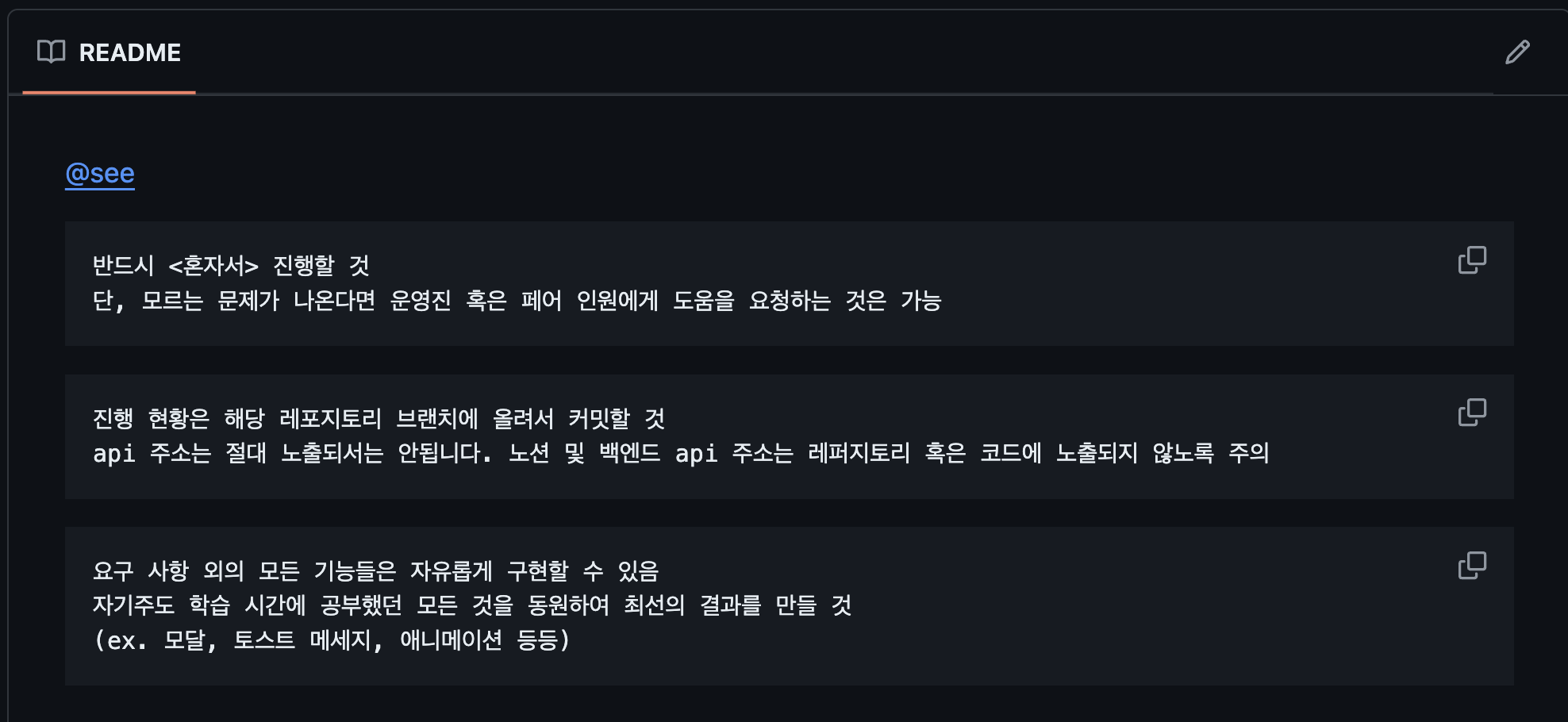
예시) 
주 마지막 날에 WIL을 진행하고 각 Task마다 회고및 느낀점을 발표하는 시간을 가졌다.
Task들은 React와 type scrpit에 더 자세히 파고들 수 있었고 next.js를 배울 수있었다.
1-4주차는 비기너라고 해서 기존에 배운 내용들을 조금 더 파고들어가는 시간이였다
1주차
과제
1. 컴포넌트 구조 나누기에 대하여 생각해보고 예시 구현하기
2. Amdin Toggle Page
2주차
과제
1. 디자인 시스템을 활용한 공용 컴포넌트 5가지 이상 만들기
2. UI 인벤토리 만들기
3. 다양한 스타일 라이브러리를 활용하요 디자인 시스템 적용하기
4. UI 라이브러리 사용하여 컴포넌트 3개씩 사용해보기
3주차
과제
1. RHF를 활용하여 회원가입 토이 프로젝트 만들기 + 생각해보기 정리하기
2. 나만의 보일러 템플릿 만들기
3. 느슨한 관계와 의존성 주입에 대한 관계에 대한 사례 만들기
4. 스파게티 코드 리팩터링 하기
4주차
과제
1. 핵심 웹 지표의 정의와 개선할 수 있는 방안에 대하여 정리
2. 웹 지표를 확인하고 가이드에 따라 점수를 개선하고 블로그 작성
3. React Image Lazy load를 적용
4. React suspense
5. React errorBoundary
6. 생각해보기 정리해서 블로그 작성 (esbuild vs webpack)
5주차
과제

6주차
과제
1. 타입스크립트란 무엇일까요?
2. 실무에서 자주 사용하는 타입 바로 알기
3. 타입스크립트 바로 잡기
4. React의 Typescript
5. 문제 풀어보기
6. Check List
7주차
과제
1. 타입스크립트에서 꼭 필요한 ts-config
2. 타입이 확실하지 않은 상황에서 안정적인 환경 만들기
3. 문제 풀기
4. 생각해보기 + 정리하기
5. Check List
8주차
과제
1. NextJS 똑바로 알기
2. NextJS 파일 [라우트] 시스템 알아보기
3. NextJS의 폰트와 이미지 최적화
4. 서버 사이드 랜더링
5. NextJS 12와 13의 차이
6. NextJS 공식 문서와 무료 강의로 러닝하기
7. mark-down을 활용한 나만의 블로그 호스팅하기
8. next-auth를 사용하여 로그인 구현하기
이렇게 8주차까지의 과제를 진행하고
(8주차라고 했지만 사실 3월~6월까지 진행되었다..)
다음으로 마무리 외부 인력을 구한 프로젝트를 들어갔다.
최종 프로젝트 회고
Task를 진행하면서 시간이 부족한 경우도 종종있었고, 내용 정리를 좀 더 잘할 수 있었을 것 같은데..라는 아쉬움도 많이 남는다.
또, Task를 진행하면서 개인 공부를 할 시간이 적었는데, 시간 분배를 좀 더 잘했으면 어땠을까? 라는 생각도든다

