전환 : 시간에 따른 속성을 지정하는 애니메이션
- 필수 속성 : 전환 속성값, 전환 시간
- 선택 속성 : 전환 타이밍, 전환 지연
1.전환속성값(transition-property) | all | none

1. none
<style>
div{
background-color : blue;
height:100px;
width:400px;
transition: none;
}
div:hover {
background-color : red;
height:100px;
width:800px;
border: 0;
border-radius : 0.5;
}
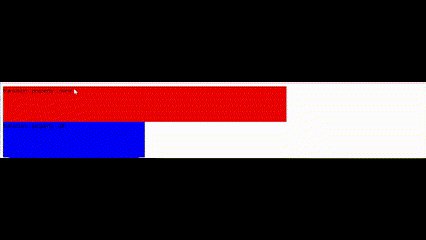
</style> 2.all
<style>
div{
background-color : blue;
height:100px;
width:400px;
transition: all 3s;
}
div:hover {
background-color : red;
height:100px;
width:800px;
border: 0;
border-radius : 0.5;
}
</style>
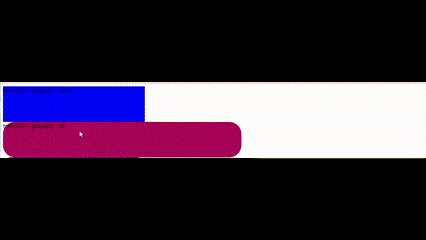
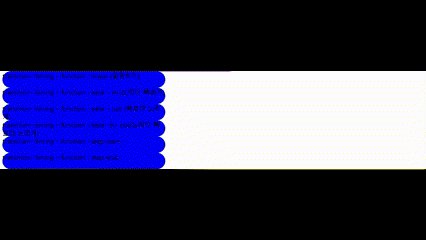
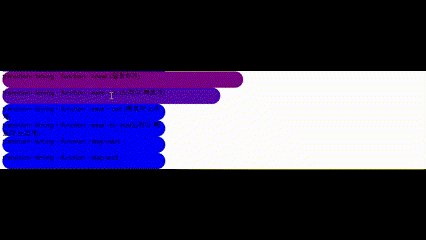
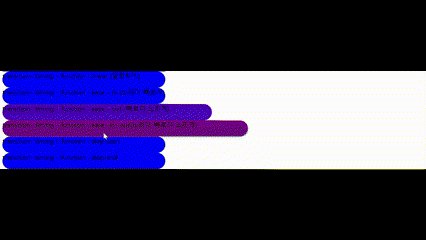
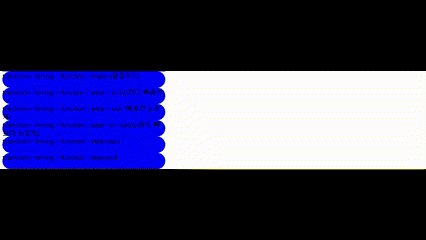
2.전환타이밍(transition- timing - function)
| linear | ease - in | ease - out |
| ease - in-out | step-start | step-end |

/*linear*/
<div id="b">transition- timing - function 일정하게</div>
#b{
background-color: blue;
height: 40px;
width: 400px;
border: 0;
border-radius: 50px;
transition: all 3s linear ;
}
#b:hover{
background-color: red;
height: 40px;
width: 800px;
border: 0;
border-radius: 50px;
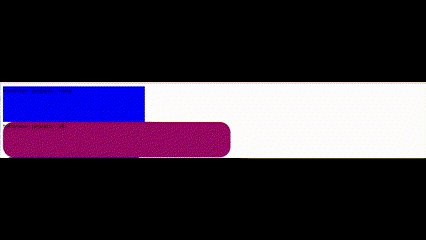
}/*ease-in*/
<div id="b">transition- timing - function 느리다 빠르게</div>
#c{
background-color: blue;
height: 40px;
width: 400px;
border: 0;
border-radius: 50px;
transition: all 3s ease-in ;
}
#c:hover{
background-color: red;
height: 40px;
width: 800px;
border: 0;
border-radius: 50px;
}/*ease-out*/
<div id="d">transition- timing - function
: ease - out (빠르다 느리게) </div>
<style>
#d{
background-color: blue;
height: 40px;
width: 400px;
border: 0;
border-radius: 50px;
transition: all 3s ease-out ;
}
#d:hover{
background-color: red;
height: 40px;
width: 800px;
border: 0;
border-radius: 50px;
}/*ease-in-out*/
<div id="e">transition- timing - function
: ease -in- out(느리다 빠르다 느리게) </div>
#e{
background-color: blue;
height: 40px;
width: 400px;
border: 0;
border-radius: 50px;
transition: all 3s ease-in-out ;
}
#e:hover{
background-color: red;
height: 40px;
width: 800px;
border: 0;
border-radius: 50px;
}/*step-start*/
<div id="f">transition- timing - function : step-start </div>
#f{
background-color: blue;
height: 40px;
width: 400px;
border: 0;
border-radius: 50px;
transition: all 3s step-start ;
}
#f:hover{
background-color: red;
height: 40px;
width: 800px;
border: 0;
border-radius: 50px;
}/*step-end*/
<div id="g">transition- timing - function : step-end </div>
#g{
background-color: blue;
height: 40px;
width: 400px;
border: 0;
border-radius: 50px;
transition: all 3s step-end ;
}
#g:hover{
background-color: red;
height: 40px;
width: 800px;
border: 0;
border-radius: 50px;
}
