웹 페이지에 슬라이드 창을 만들기 #1
#1 radio
- 단일 체크를 위한 박스를 만들어 주는 태그
- input값을 주고 label에 for 속성과 동일한 아이디 값을 입력하면 라벨 속 이름이나 이미지를 클릭해도 선택이 된다. 이때 한번 선택하면 해제가 안된다는 특성이 있다.
- checkbox와 유사하게 생김. 하지만 단일 선택만 가능하다.
하지만 name 속성을 지정해 주지 않으면 중복 선택이 가능해 진다. name 속성을 사용하여 그룹을 지정해줄 필요가 있다.
<!-- //코드// -->
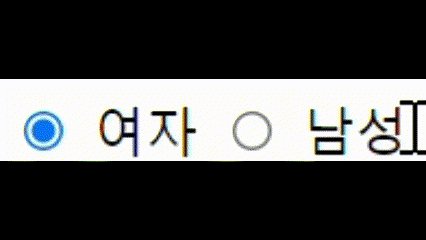
<input type="radio" name="gender" id="woman">
<label for="woman">여자</label>
<input type="radio" name="gender" id="man">
<label for="man">남성</label><결과>

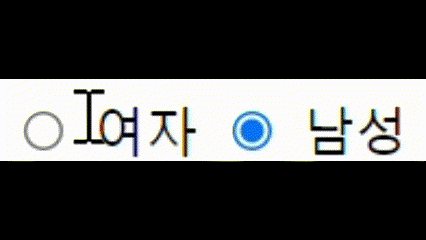
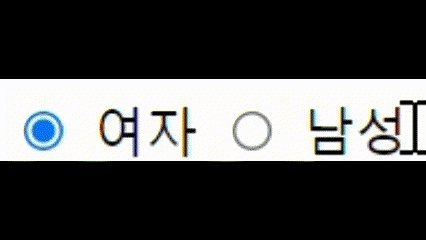
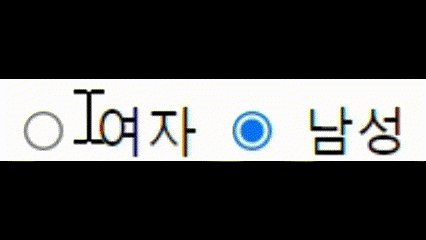
label태그 를 클릭해도 체크박스에 체크가 되는 것을 확인할 수 있다.
중복 선택이 안되는 것과 해제가 되지 않는 것을 확인 할 수 있다.
<!-- //name 속성을 적용하지 않았을 때// -->
<input type="radio" id="woman">
<label for="woman">여성</label>
<input type="radio" id="man">
<label for="man">남성</label> <결과>

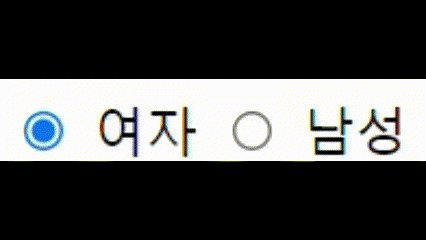
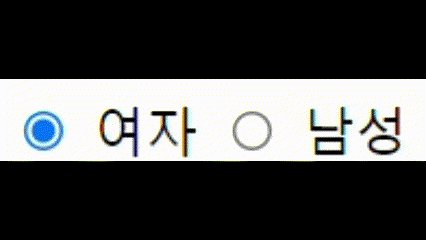
중복체크가 된다. label태그를 클릭해도 체크박스에 클릭이 되지 않는다. 중복체크 후 해제가 되지 않는다.