✅혼자 공부하는 자바스크립트
| # | 진도 | 기본 미션 | 선택 미션 |
|---|---|---|---|
| 2주차(1/9 ~ 1/15) | Chapter 03 | p. 139의 확인 문제 3번 문제 풀고 완전한 코드 만들어 비쥬얼 스튜디오 코드에서 실행 결과 인증하기 | p.152의 <태어난 연도를 입력받아 띠 출력하기>예제 실행하여 본인의 띠 출력한 화면 캡처하기 |
Chapter 03-1 조건문
if 조건문은 조건에 따라 코드를 실행하거나 실행하지 않도록 하기 위해 사용하는 구문입니다.
else 구문은 if 조건문 뒤에 사용하며, if 조건문이 거짓일 때 사용합니다.
중첩 조건문은 조건문을 중첩해서 사용하는 경우를 의미합니다.
if else if 조건문은 중첩 조건문에서 중괄호를 생략한 형태로, 겹치지 않는 3가지 이상의 조건으로 나눌 때 사용합니다.
if 조건문
if(불 값이 나오는 표현식) {
불 값이 참일 때 실행할 문장
}if 조건문 사용하기 (예시)
<script>
// if조건문
if (273 < 100) {
// 표현식 273 < 100이 참일 때 실행합니다.
alert('273 < 100 => true')
}
// 프로그램 종료
alert('종료')
</script> if else 조건문
if(불 값이 나오는 표현식) {
불 값이 참일 때 실행할 문장
} else {
불 값이 거짓일 때 실행할 문장
}if else 조건문 사용하기 (예시)
<script>
// 변수를 선언합니다.
const date = new Date()
const hour = date.getHours()
// if 조건문
if (hour < 12) {
// 표현식 hour < 12가 참일 때 실행합니다.
alert('오전입니다.')
} else {
// 표현식 hour < 12가 거짓일 때 실행합니다.
alert('오후입니다.')
}
</script> if else if조건문
if(불 표현식) {
문장
} else if (불 표현식) {
문장
} else if (불 표현식) {
문장
} else {
문장if else if 조건문 사용하기 (예시)
<script>
// 변수를 선언합니다.
const date = new Date()
const hour = date.getHours()
// if 조건문
if (hour < 11) {
// 표현식 hour < 11가 참일 때 실행합니다.
alert('아침 먹을 시간입니다.')
} else if (hour < 15){
// 표현식 hour < 11이 거짓이고 표현식 hour < 15가 참일 때 실행합니다.
alert('점심 먹을 시간입니다.')
} else {
// 표현식 hour < 15가 거짓일 때 실행합니다.
alert('저녁 먹을 시간입니다.')
}
</script> Chapter 03-2 swich 조건문과 짧은 조건문
switch 조건문은 값에 따라서 조건 분기를 걸어주는 조건문 입니다.
조건부 연산자는 A? B:C와 같은 형태로 피연산자 3개를 갖는 연산자입니다.
조건 분기에 사용할 수 있습니다.
짧은 조건문은 논리 연산자의 특이한 성질을 사용해서 조건 분기에 활용하는 코드입니다.
swich조건문 기본형태
switch(자료) {
case 조건 A:
break
case 조건 B:
break
default : ->생략가능
break
}조건부 연산자 기본형태
불 표현식 ? 참일 때의 결과 : 거짓일 때의 결과
조건부 연산자 사용하기 (예시)
<script>
// 변수를 선언합니다.
const input = prompt('숫자를 입력해주세요.','')
const number = Number(input)
// 조건문
const result = (number > 0) ? '0이상의 숫자입니다.' : '0보다 작은 숫자입니다.'
alert(result)
</script>짧은 조건문 기본형태
논리합 연산자를 사용한 짧은 조건문의 기본형태
불 표현식 || 불 표현식이 거짓일 때 실행할 문장
참(true)이 확신할 때 추가 연산을 진행하지 않습니다.
즉 좌변이 참이면 우변을 실행하지 않습니다.
반면 좌변이 거짓이면 우변이 참인지 거짓인지 검사합니다.
논리곱 연산자를 사용한 짧은 조건문의 기본형태
결과가 거짓인 불 표현식 && 불 표현식이 참일 때 실행할 문장
양변이 모두 참일때만 참이기 때문에 좌변이 거짓이면 우변을 실행하지 않습니다.
기본미션
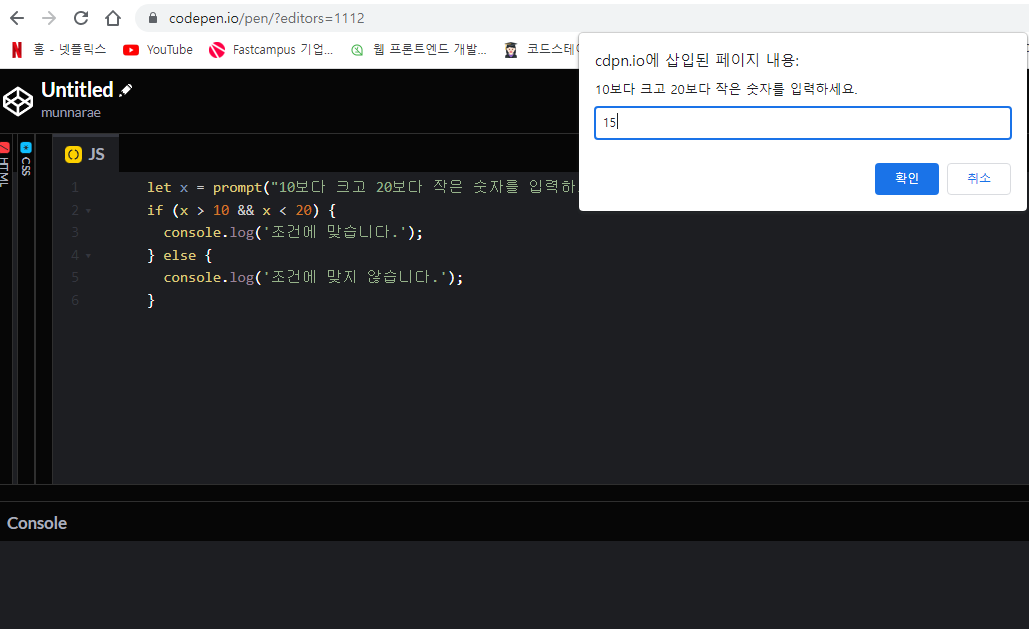
p. 139 의 확인 문제 3번 문제 풀고 완전한 코드 만들어 비쥬얼 스튜디오 코드에서 실행 결과 인증하기

정답 : &&
두 조건이 모두 true일 때 코드가 실행이 되므로 논리곱 연산자를 넣습니다.
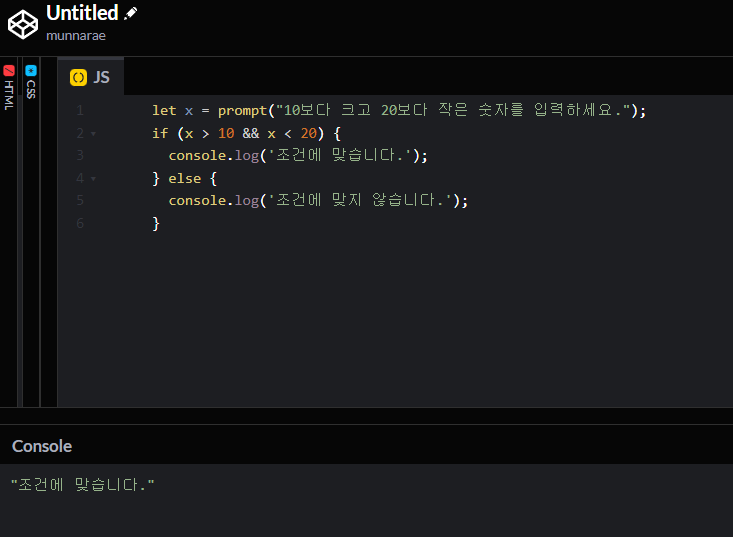
실제 활용해본 예시


선택미션
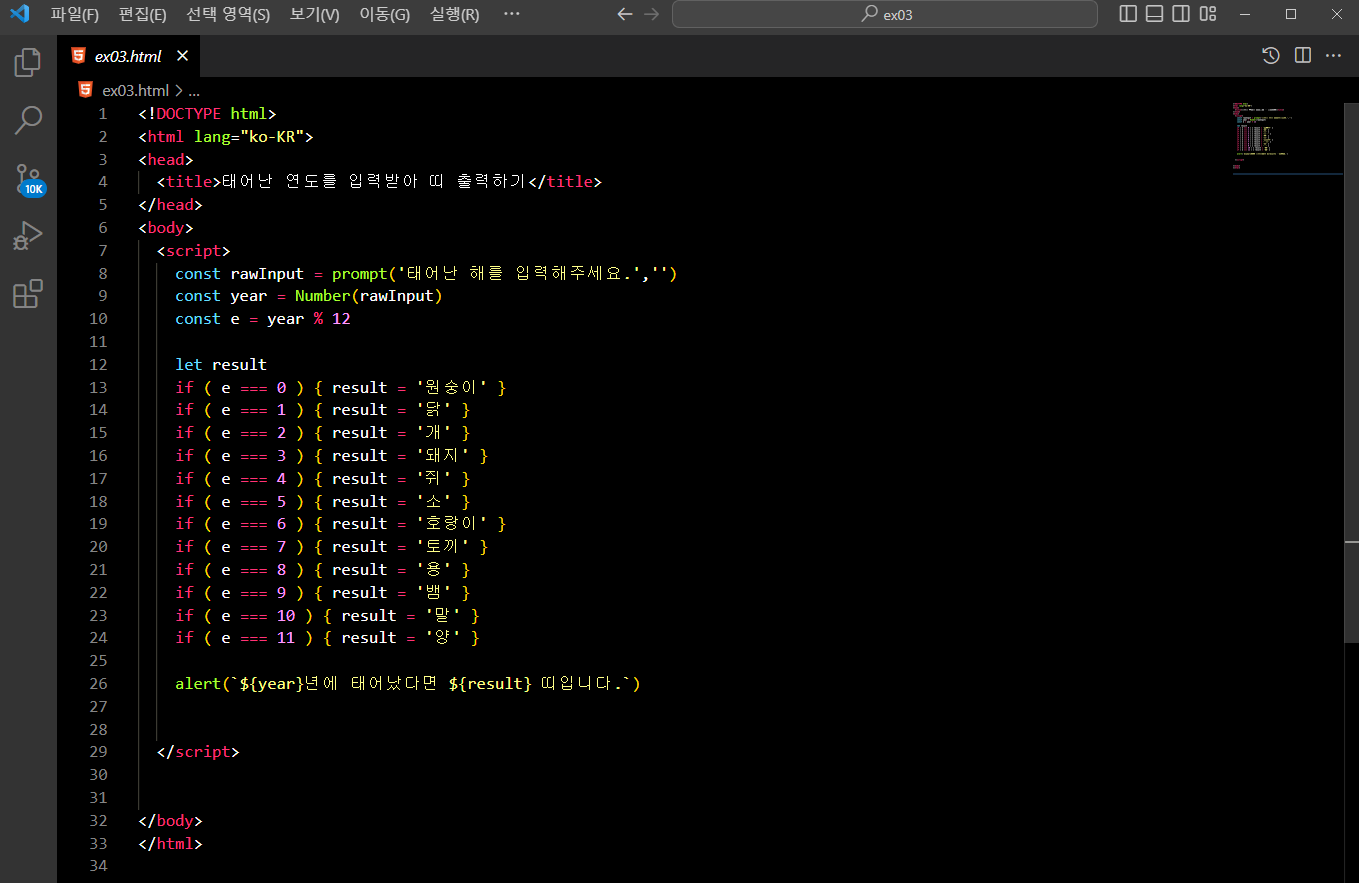
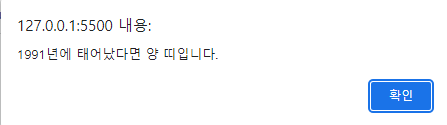
p. 152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡처하기