
📱리액트 네이티브를 위한 맨땅에 헤딩
리액트 네이티브를 시작하는 가장 쉬운 방법은 Expo CLI로 개발하는 방법이라고 한다. Expo는 리액트 네이티브를 기반으로 구축된 도구 모음이다. 최신 버전의 Node.js와 Emulator만 필요하다.
이외에도 모바일 개발에 이미 익숙하다면 React Native CLI을 사용해도 된다. 이 경우 Xcode 또는 Android Studio가 필요하다. 이러한 툴 중 하나가 이미 설치되어 있다면 바로 시작하여 실행 가능하다.
먼저 나는 당연히 처음 리액트 네이티브를 접해보기 때문에 Expo CLI로 시작했다.😓
Expo 장점
- 별다른 설치없이 Expo만 있으면 쉽게 개발을 시작할 수 있다.
- 모바일 환경에서 테스트가 가능하다.
- 배포가 편리하다.
- 버전관리가 편하다.
Expo 단점
- java, kotlin, object-c, swift로 추가 작성할 수 없다.
- Expo에서 제공하는 API만 이용 가능
출처: https://hoony-gunputer.tistory.com/entry/expo-cli-Vs-react-native-cl [후니의 컴퓨터]
Expo로 시작하기
npm install -g expo-cli
npm을 사용하여 Expo CLI를 설치해 준다.
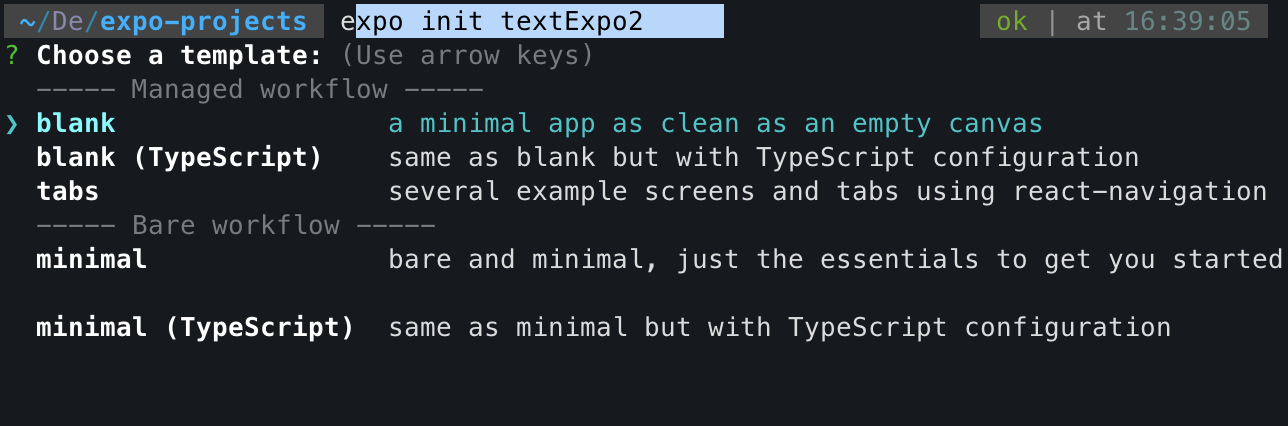
expo init ProjectName
"ProjectName" 위치에 프로젝트 명을 넣고 실행하면 아래와 같은 화면이 뜬다.
 일단 나는 처음 시도해보기 때문에 blank를 선택하고 시작!
일단 나는 처음 시도해보기 때문에 blank를 선택하고 시작!
cd ProjectName
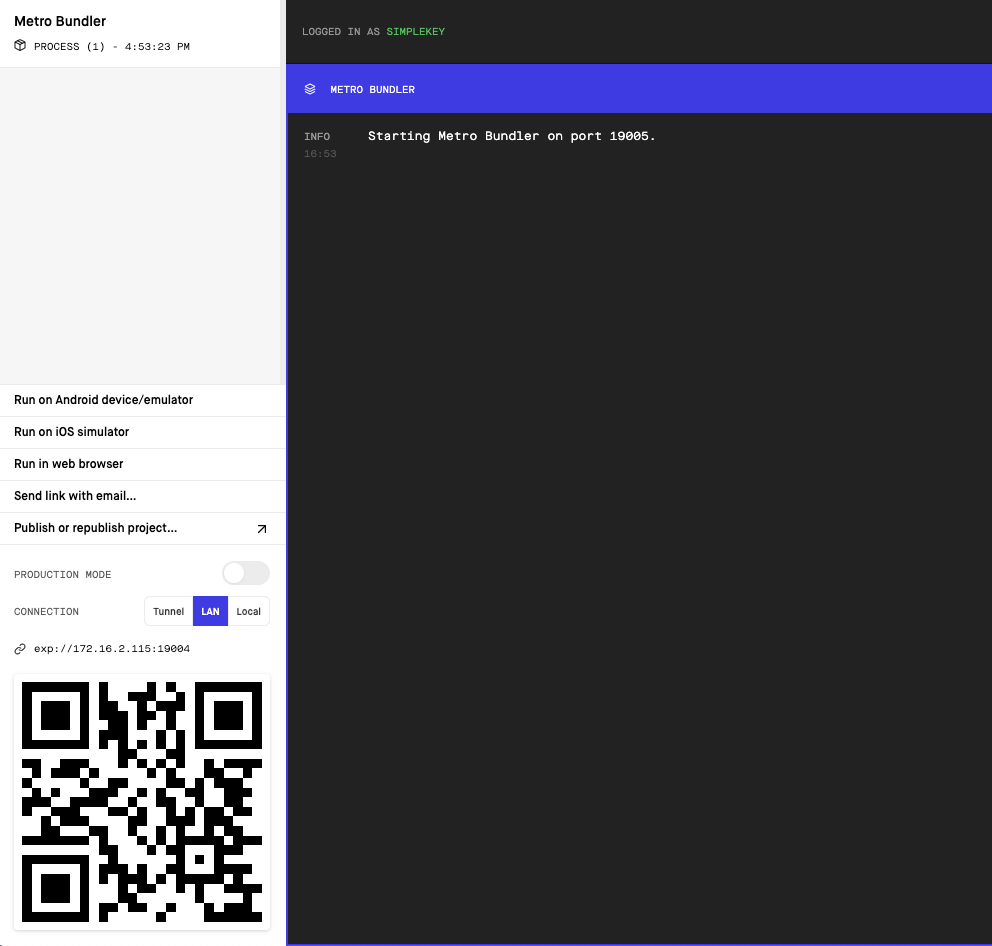
expo start
프로젝트 디렉토리로 이동하여 expo start 명령어 입력!
하게되면 터미널에 QR코드가 생성되고 expo 페이지가 자동으로 열리게 된다!


 ⬆︎ expo 앱을 스마트폰에 다운받아서 로그인 후에 QR코드를 카메라앱으로 스캔하면 자신의 스마트폰에서도 실시간으로 프로젝트를 확인할 수 있다.
⬆︎ expo 앱을 스마트폰에 다운받아서 로그인 후에 QR코드를 카메라앱으로 스캔하면 자신의 스마트폰에서도 실시간으로 프로젝트를 확인할 수 있다.
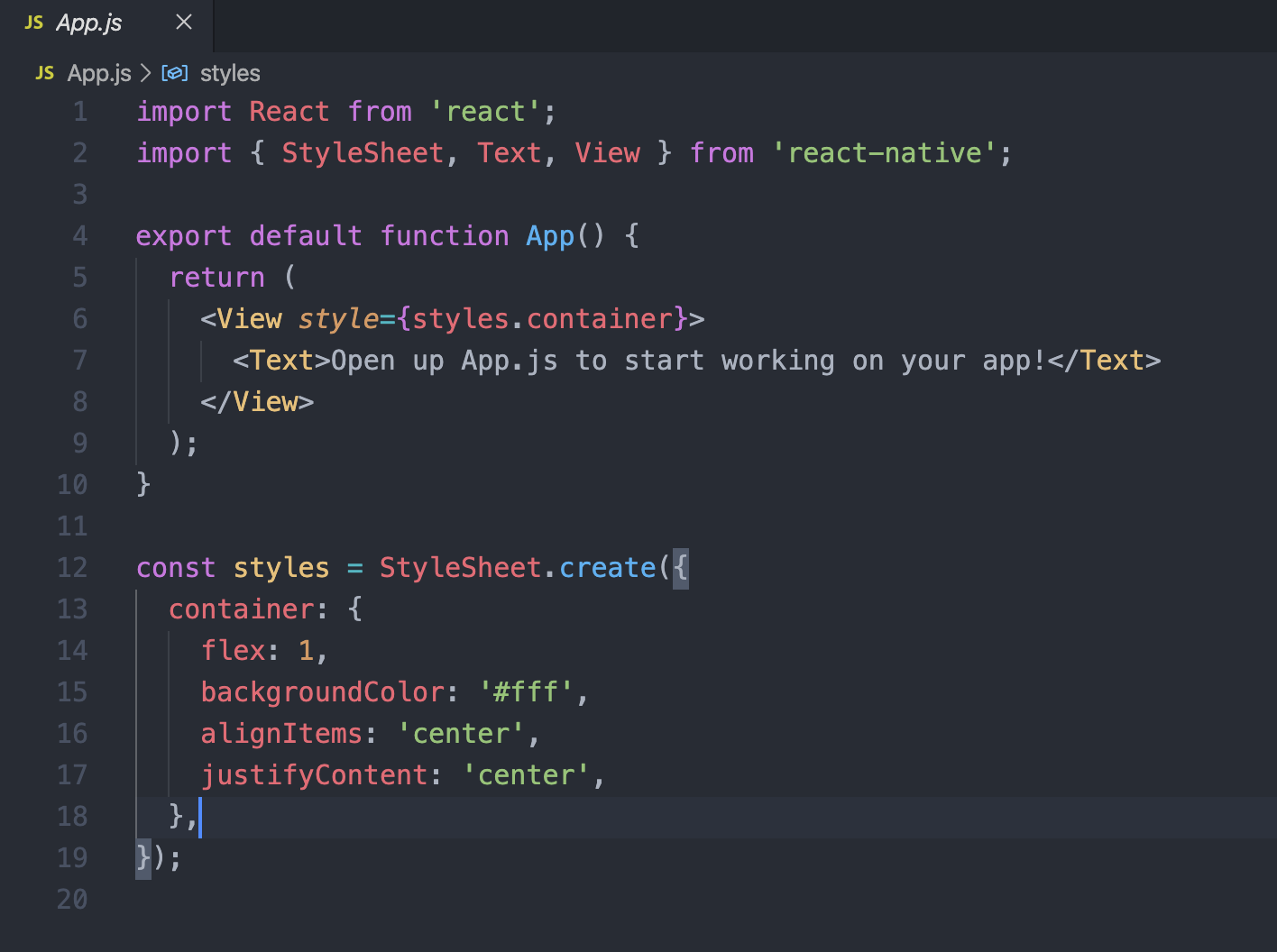
초기 App.js의 내용은 아래와 같다.

<View> , <Text>는 리액트의 <div>와 <p>에 해당한다고 한다.
아직 리액트 네이티브 관련 개념에 대해서 알아가야할 게 많다..
