동적라우팅 적용하기

⬆︎위 1.쉐이빙젤 > 2.면도 > 3.애프터쉐이브 에서 원하는 단계를 클릭하면 오른쪽 이미지와 아래 텍스트가 변경되도록 만들어야 한다.
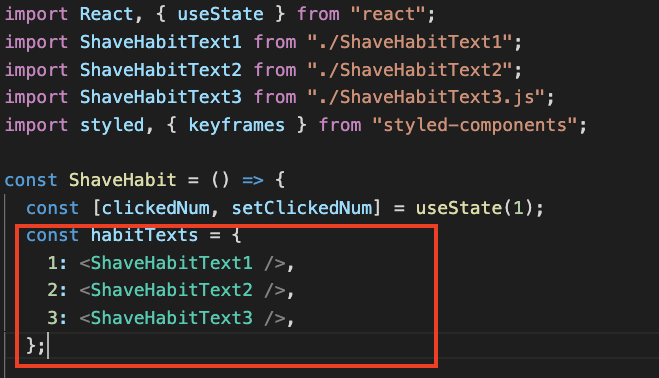
쉐이빙젤, 면도, 애프터쉐이브 각각 클릭했을 경우 보여주는 텍스트가 다르기 때문에 각각의 컴포넌트로 분리시켜 만들어준 후 import 해오기로 했다.
 ⬆︎3개의 컴포넌트를
⬆︎3개의 컴포넌트를 key가 1, 2, 3인 객체에 ket value로 넣어주었다.
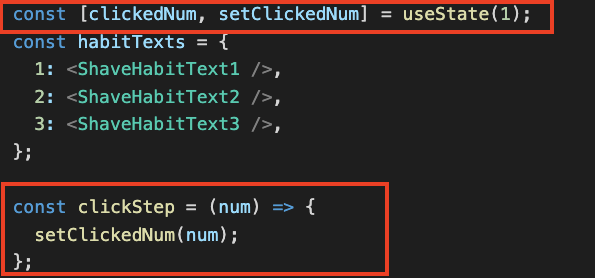
 ⬆︎onClick 이벤트가 발생시 호출될 이벤트핸들러에 Hooks로 state값을 바꿔준다. 변경된 state값은 어떤 것을 클릭했냐에 따라 스타일을 바꿀때도 사용된다.
⬆︎onClick 이벤트가 발생시 호출될 이벤트핸들러에 Hooks로 state값을 바꿔준다. 변경된 state값은 어떤 것을 클릭했냐에 따라 스타일을 바꿀때도 사용된다.
이 이벤트 핸들러를 <span>1.쉐이빙젤</span> <span>2.면도</span> <span>4.애프터쉐이브</span> 에 넣어준다.
예시
<span steps={clickedNum} onClick={() => clickStep(1)}> 1.쉐이빙젤 </span> <span steps={clickedNum} onClick={() => clickStep(2)}> 2.면도 </span> <span steps={clickedNum} onClick={() => clickStep(3)}> 3.애프터쉐이브 </span>
이렇게 해당 내용을 클릭하면 onClick에서 각각의 인자로 1, 2, 3중 하나를 넘겨줘서 그때그때마다 state에 1, 2, 3중 하나로 저장된다. 이 state값을 다시 props로 넘겨주면 styled-component에서 스타일링이 가능!
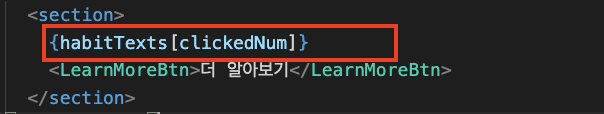
 ⬆︎또 처음에 만들었던 컴포넌트들이 들어있던 객체!에는 1, 2, 3들이 key이기 때문에 state를 객체에 붙여주면 해당 컴포넌트를 불러와주게 된다.
⬆︎또 처음에 만들었던 컴포넌트들이 들어있던 객체!에는 1, 2, 3들이 key이기 때문에 state를 객체에 붙여주면 해당 컴포넌트를 불러와주게 된다.
정리
- 보여줄 컴포넌트들을 분리 후 객체에 {1:<컴포넌트 1 />, 2:<컴포넌트 2 />, 3:<컴포넌트 3/>, ....} 형태로 만든다.
- useState 또는 State 에 객체의 key인 1, 2, 3을 담을 수 있게 설정한다.
- 이벤트핸들러에 setState나 Hook으로 해당 요소를 클릭하면 1, 2, 3중 해당하는 숫자를 인자로 보내준다. 전달 받은 숫자는 이벤트핸들러에서 setState로 State값이 변경되면서 저장된다.
- State값을 onClick이 발생하는 요소와 스타일이 바뀌어야할 요소들에 props로 넘겨주고 클릭이 발생하면 스타일이 props값에 따라 변경되게 만든다.
- jsx내에서 컴포넌트가 들어가야 할 곳에 {객채[state]}식으로 넣어준다.

