filter() 메서드 실습!
지난 map() 메서드를 실습해봤던 몬스터 카드에서 이번엔 filter() 메서드 까지 실습해봤다.
1. SearchBox 컴포넌트 만들기
먼저 SearchBox 컴포넌트를 만들고 <input />태그를 만들어 검색창을 만든다.
//SearchBox 컴포넌트에서 onChange 이벤트에 props로 이벤트핸들러를 전달받는다.
class SearchBox extends Component {
render(){
return (
<input
className="search"
type="search"
placeholder="검색어 입력"
onChange={this.props.handleChange} />
)
}
}2. App 컴포넌트에서 handleChange 정의하고 SearchBox에 props로 전달하기
//SearchBox에 props로 넘겨줄 이벤트핸들러 메서드 정의
handleChange = (e) => {
this.setState({
userInput : e.target.value
})
}
// App의 render() 부분
render() {
const { monsters, userInput } = this.state;
const filteredData = monsters.filter((data)=>{
return data.name.toLowerCase().includes(userInput);
})
//SearchBox에서 입력된 데이터가 App의 userInput에 저장된다.
//userInput데이터가 몬스터 name에 포함되어있을때 해당 객체(데이터)를 리턴하는 filter 정의
return (
<div className='App'>
<h1>컴포넌트 재사용 연습!</h1>
<SearchBox handleChange={this.handleChange} />
<CardList monsters={filteredData} />
</div>
);
}
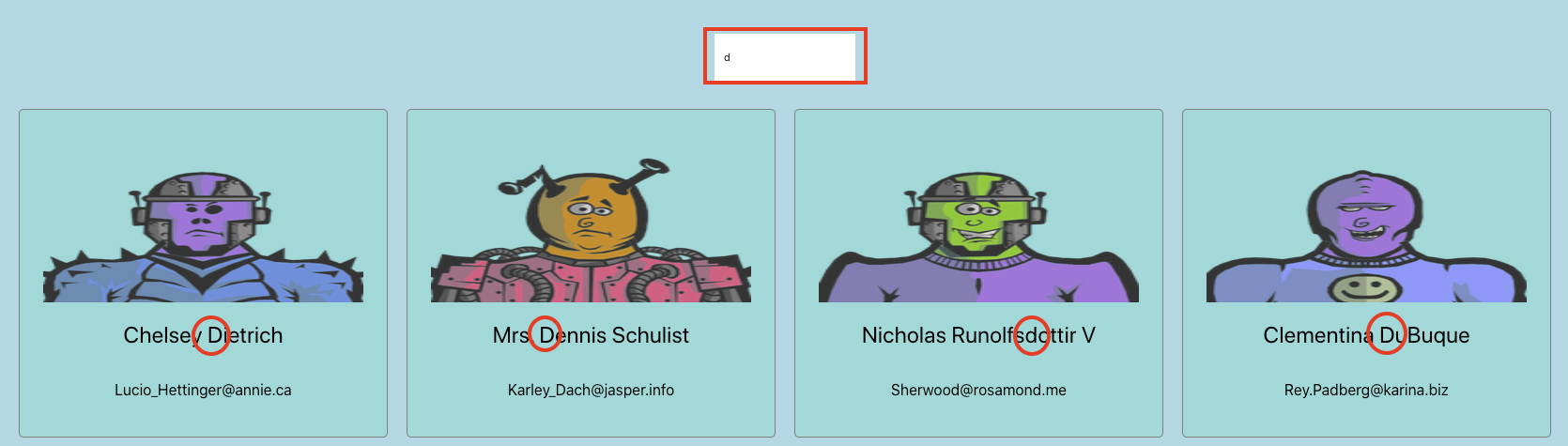
}3. 결과

소문자 'd' 만 쳤지만 대소문자 구분없이 name에 d를 포함한 카드들이 전부 filter되어 나온다.
filter() 안에서 data.name.toLowerCase()를 적용했기 때문!
전체적인 흐름
App → SearchBox → App → CardList → Card → App
- App에서 정의한 이벤트핸들러 handleChange를
<SearchBox handleChange={this.handleChange}>처럼 props로 전달해준다. - SearchBox 컴포넌트 내에서
<input onChange={this.props.handleChange}>처럼input태그에 이벤트핸들러를 props로 받는다. - SearchBox에서
input태그에 onChange 이벤트가 발생(데이터가 입력되면) App의 state에 userInput에 저장된다. - App에서 몬스터 데이터가 들어있는 monsters에 filter() 메서드를 사용하여 userInput이 포함되어 있는 객체를 반환시키는 것을 변수에 담는다.
- filter()로 반환하는 데이터를 담은 변수를 다시 CardList의 props에 담아 CardList 컴포넌트로 전달한다.
- 이렇게 userInput 즉, 사용자가 input창에 검색어로 쓴 문자를 포함하고 있는 몬스터만 CardList컴포넌트로 전달되고 CardList는 이 filter로 걸러진 데이터만 가지고 map()을 실행하여 그 결과를 다시 Card로 전달시킨다.
- 최종적으로 filter()로 걸러진 데이터만 Card 컴포넌트로 전달되어 검색한 몬스터만 렌더하게 된다.
