1. CSS란?
Cascading Style Sheets
Cascade : '폭포가 되어 떨어지다'의 뜻을 가지는 단어
CSS 는 우선순위를 가지고 적용이 되는데 이 우선순위가 적용되는 과정이 마치 폭포처럼 위에서 아래로 떨어지는 모양이라 cascade 라는 이름을 가짐

CSS 적용의 우선순위
높은 순
1. 사용자 정의 스타일
2. 태그 안에서 작성되는 inline 스타일
3. head 태그 안의 스타일
4. 외부 스타일 ( 외부에 파일 두고 link 로 연결 )
1-1. CSS의 역할
HTML이 웹의 뼈대라고 한다면 CSS는 HTML을 꾸며주는 가죽, 피부

1-2. CSS3, CSS4 는 없다?!
CSS 2.1 개발이 완료되고 CSSWG(CSS Working Group)는 더 이상 CSS의 버전을 3, 4와 같은 메이저 업데이트로 가져가지 않기로 결정.
왜????
1. CSS1에서 CSS2로 업데이트 되는데 수많은 기능들이 추가되어야 했고
2. 각각의 기능들이 개발되는데 있어 의견을 받고 동의를 구하는 기간도 늘어남에 따라
3. 이미 완료된 기능은 발표하지 못하고 지체되는 시간이 발생했고
4. 결국 CSS2 전체를 개발완료 하기까지 9년이라는 시간이 필요했기 때문.
어쨌든 이제는 기능들을 작은 단위로 나누어 개발하고, 완료된 것 먼저 업데이트 하기로 방향을 바꿈. 이때 CSS 기능의 단위를 모듈(module) 이라고 표현.
더이상 level 이 아닌 Module Level 3 로 표현
앞으로 CSS의 명칭은 CSS3, CSS4가 아닌 CSS 라고 부르자 ㅎㅎ
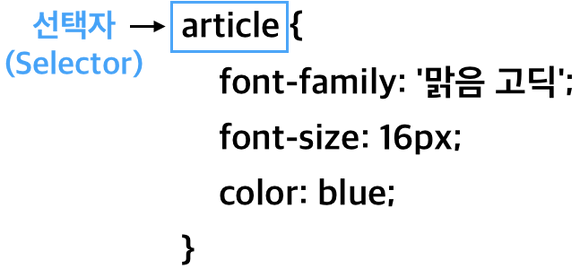
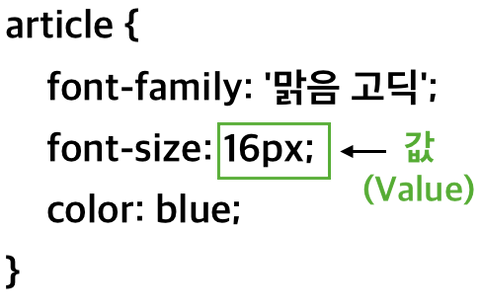
1-3. CSS 의 기본 구조
- selector : 선택자 , 스타일을 적용하고자 하는 HTML 요소를 선택
- property : 속성, 스타일 속성 이름
- value : 값, 속성에 대응되는 값
2. CSS 적용하기
2-1. 인라인 방식
Html 태그 내부에 스타일링하는 방식
<body>
<h1 style='color:red; background-color:yellow;'>Hello world</h1>
</body>2-2. 내부 스타일 시트
Html
<head>내부에<style>태그 만듦
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
h1 {
color:red;
background-color:yellow;
}
</style>
</head>
<body>
<h1>Hello world</h1>
</body>
</html>2-3. 외부 스타일 시트
css 파일을 따로 만들어
<link>로 연결
<head>
<link rel="stylesheet" href="css/foo.css">
</head>2-4. 다중 스타일 시트
CSS 파일 안에 CSS 파일 import
@import "foo.css";at-rule
@가 붙는 문법. import만 있는 것이 아니고 아래처럼 다양한 at-rule이 있음.
- @charset : 스타일시트에서 사용하는 문자 인코딩을 지정. 문서에서 가장 먼저 선언.
- @import : 다른 스타일 시트에서 스타일 규칙을 가져옴. @charset 바로 다음에 선언되어야함.
- @font-face : 디바이스에 없는 폰트를 다운받아 적용할 때 사용.
- @keyframes : 애니메이션을 만들 때 사용.
- @media : 사용자 디바이스에 따른 스타일을 분기 처리하고자 할 때 사용.
- @supports : 특정 CSS 속성을 브라우저가 지원하는지 확인하고 스타일을 선언하고자 할 때 사용.
3. Reset CSS
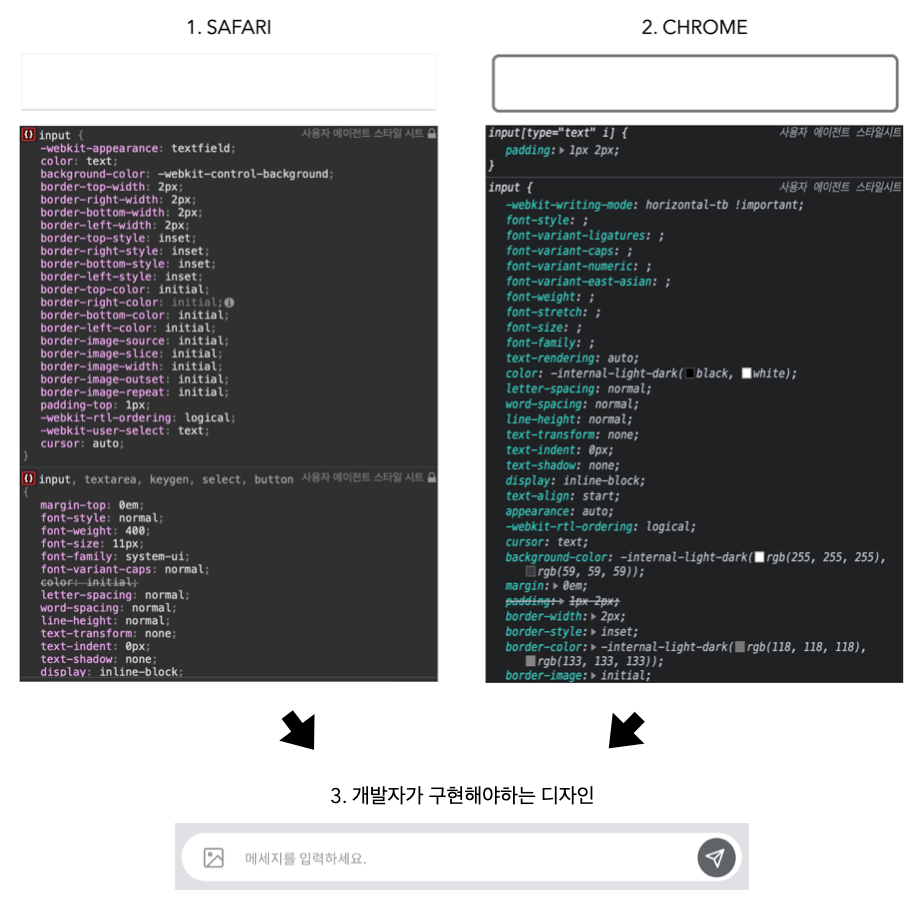
문제의 시작.
수 많은 브라우저의 각자 다른 기본 스타일

3-1. 에릭 마이어의 reset CSS
매우 오래전부터 널리 사용된 방법.
브라우저의 모든 기본적인 스타일 속성들을 완전히 초기화 시켜서 모든 스타일을 처음부터 만들도록 함.
reset.css 코드를 그대로 사용할 수도 있고, 여기에 프로젝트만을 위한 커스텀 스타일을 추가해서 사용하기도 함.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>reset</title>
<style>
/* reset.css */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
body{
font-family:'회사에서 사용하는 기본 폰트', '맑은 고딕','Malgun Gothic', AppleGothic,sans-serif;
font-size: 16px;
font-weight: 400;
/* 아이폰에 reset font가 설정이 안되는 경우기 있어 설정해주어야 함 */
-webkit-text-size-adjust:none;
}
p,div,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,select,button,code,label,em,span,strong {
/* 단어 단위로 떨어져 내리게끔 */
word-break:keep-all;
}
/* 익스플로러 하위 버전에서 a > img일 경우 보더가 생김 */
img,fieldset{border:0}
legend{
position:absolute;
left:-9999px;
font-size:0;
overflow:hidden;
}
input,select,textarea{
/* 모바일 기본 제공 스타일 제거 */
-webkit-appearance:none;
-moz-appearance:none;
}
/* IE 셀렉박스 기본 화살표 제거 */
select::-ms-expand{display:none;}
/* 크기 조절하기 위해서 블록 요소로 바꿈 */
a {
display:block;
}
table, th, tr, td {
display:block;
}
img {
display: block;
width: 100%; 부모한테 100%
}
</style>
</head>
<body>
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
<p>hello world</p>
</body>
</html>3-2. normalize.css
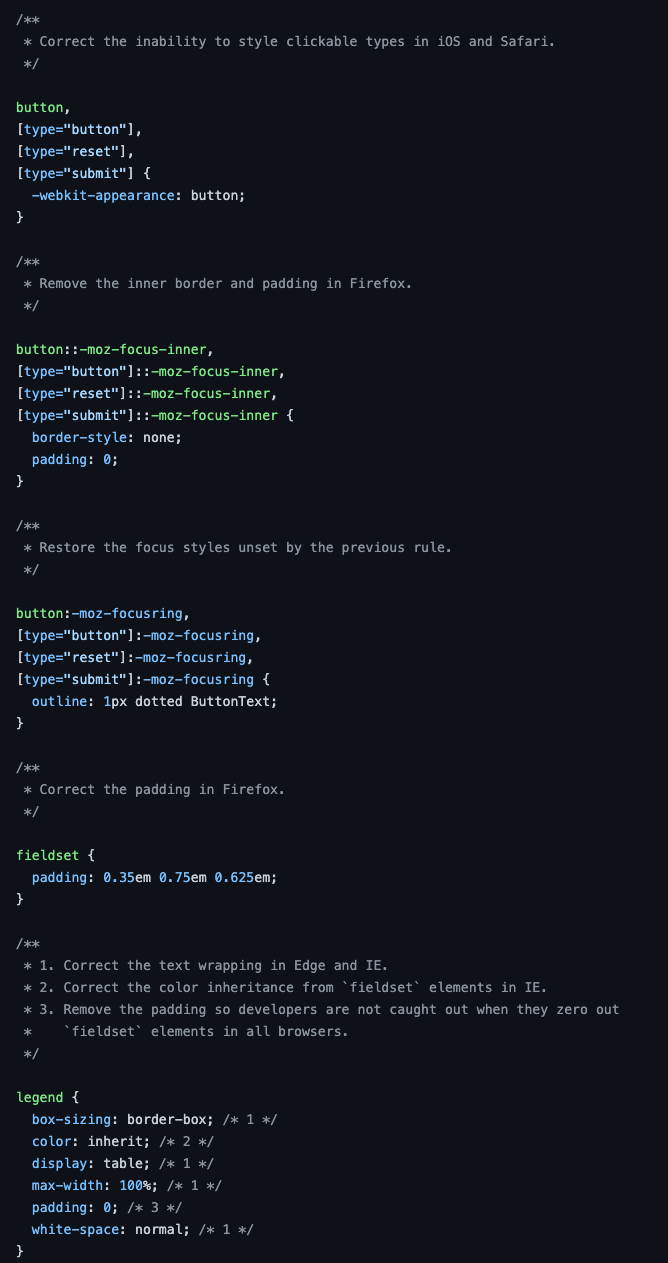
노멀라이즈는 브라우저의 기본적인 스타일 속성들을 모두 제거하지 않음.
브라우저 스타일을 기반으로 하고 거기에 추가적인 스타일을 덧붙여 어떤 브라우저에서든 비슷하게 보이도록 통일.
즉, 앞서 배운 reset.css 가 기존 스타일을 모두 제거하는 적극적인 방법이라면, normalize는 브라우저 고유의 스타일을 존중하면서 거기에 스타일을 첨가하는, 좀 더 부드러운 방법이다!!

3-2. CSS Remedy
만약 CSSWG에서 CSS를 제작하는 사람들의 입장이라면, 어떤식으로 브라우저에게 기본 스타일을 주게 될까 라는 생각에서 출발한 차세대 CSS reset 프로젝트
“Sets CSS properties or values to what they would be if the CSSWG were creating the CSS today, from scratch, and didn’t have to worry about backwards compatibility.”하위 브라우저 호환 걱정없이 CSS가 브라우저에서 효율적으로 작동하도록 하는 것이 목표
현재 진행 중 :)
body font-size:16px -> 원래 16px이지만 적용 안된 아이폰 때문에 써줌
🙆🏻♀️회고
CSS 시작!!!꺆!!!!!!!!화이팅!!!!!!!!!!!!
주석 달아놓는 것 습관화 하기







CSS의 명칭은 CSS3, CSS4가 아닌 CSS !!!
머릿속에 각인하고 갑니다!!!!💡💡