Text에 대해 알아보자
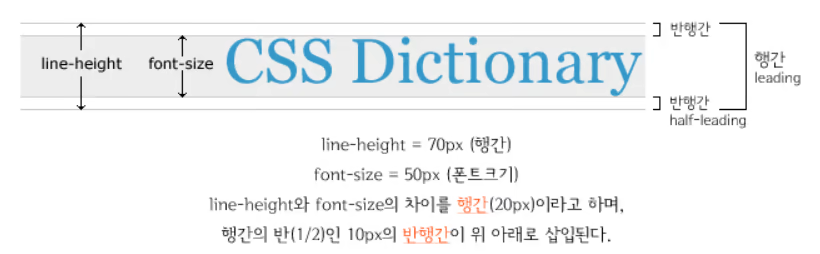
1. line-height
글자의 높이를 지정
1. normal
- 기본 값.
- 폰트의 font-family 에 따른 글자의 기본 높이. (사용하시는 font-family에 따라 기본 line-height 값이 다르다!!!)
- number : 숫자로 값을 설정 가능.
- 1은 font-size 값 만큼의 글자 높이를 의미
- 2는 font-size 값의 두 배를 의미.
- 소수점 지원!!
- px, em, % : 해당하는 유닛 단위에 맞춰 글자의 높이가 설정. (단위없이 사용하는거권장)
✅.three에서 line-height: 1 을 사용했을 경우 : 개발자 도구 열어서 확인해보면 contents 높이가 32px
line-height:1을 사용하지 않은 경우: 42.86
😲왜 이럴꽈???
leading 영역이 폰트의 위 아래로 존재하기 때문, line-height 1은 이 leading 영역을 없앰(폰트 높이에 딱 붙게됨) leading 영역까지 포함한 것이 nomal

leading이 왜 필요하냐면 텍스트가 여러줄에 걸쳐 있을때 그 텍스트 상하 간격이 너무 붙어 있으면 글을 읽기 힘들기 때문이다. 적절한 leading 값을 폰트 만든 사람이 미리 지정해 놓는다.
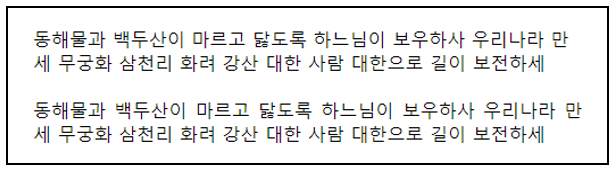
2. letter-spacing
글자 사이의 간격을 조절
letter-spacing의 단위
1. normal : 현재 폰트의 기본 간격.
2. px, em : 기본 간격에 사용하는 유닛 단위만큼 간격을 추가.
🧲 참고
letter-spacing:1em 과 letter-spacing:16px의 결과 값이 동일한 것을 볼 수 있었다.
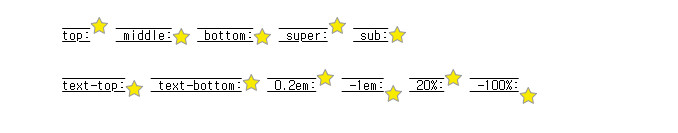
3. vertical-align 🌟🌟🌟 (vertical-align 참고)
vertical-align CSS 속성은 inline 또는 table-cell box에서의 수직 정렬을 지정

🧲출처 : https://developer.mozilla.org/ko/docs/Web/CSS/vertical-align
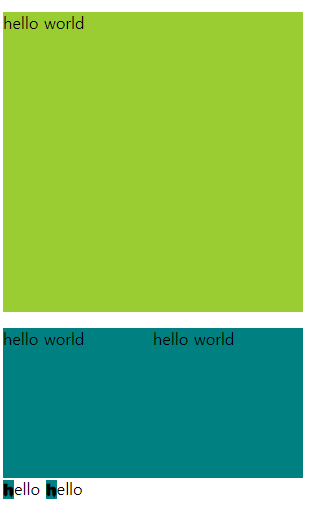
4. text-align
텍스트 정렬인 text-align과 관련 있는 속성값은 4가지가 존재


text-align: justify;는 왼쪽과 오른쪽 여백의 크기를 맞춰주는 것을 볼 수 있다.!!
세로 정렬하고 싶은 경우에 padding, margin을 사용해서 정렬하면 된다. (이게 과연 좋은 사용법일까,,?)
👀 추가1. !!!수업 중에 다룬 내용 (전에 다뤘지만, inline-height와 관련있어서 요기로 옮겼음~~)

1. span' 태그와 span` 태그 사이 공간 존재
해결방법 👇🏻
여기서 의문점❗
.one class 선택자가 span태그보다 우선순위가 높은데 span태그가 .one을 덮어씌울까? 👉 부모님의 명령(inherit)보다 나 자신의 선택이 중요함
2. div .one div .two 사이 공간 존재
왜? font의 leading 공간 때문에
해결방법 👇
.three에 line-height: 1 을 준다.
👀 추가2. 정렬
- 'text-align: center'는
1.1 자식인 인라인
1.2 자식인 블록
1.3 자식인 인라인 블록
1.4 text - margin: 0 auto (block요소를 중앙 정렬 단, 부모의 전체 width와 height보다 적을 때 가능!!!!)
2.1 자기 자신을 중앙정렬
2.2 블럭요소가 부모의 전체 width를 가지고 있을 경우 원하는 중앙 정렬을 얻을 수 없다 (부모와 width가 같거나 더 크면 양 옆으로 갈 데가 없으니까 중앙정렬이 안된다~!~!~!~!~!~!)
2.3 자기 자신이 inline-block인 경우에는 사용할 수 없다.
2.4 inline요소를 display:block로 바꾼다음 width를 부모보다 좁게 사용하면 사용할 수 있다. - transform: translate(-50%)와 left(50%) (left로 부모 기준으로 50% 이동함 👉 하지만 50%는 텍스트의 시작에 맞춰지기 때문에 translateX(-50%)로 다시 맞춰주면 행복해진다)
3.1 자기 자신의 margin에 영향을 받을 수 있다.
마지막의 a 태그에서 블록 요소를 주지 않고 a를 block으로 한 다음 text-align:center를 줄 경우 안에 click이 인라인 요소처럼 처리되어 중앙정렬이 됨 + 블록요소 전체 다 차지하니 그 라인 아무데나 눌러도 이동함.
position:absolute 로 한 경우 normal flow로 인식하지 못해서
 👆 위와 같이
👆 위와 같이 inline 처럼 인식.
그때 right , left, top,bottom을 다 0주면 div가 쓸 수 있는 영역을 전체로 놔줌.
4. text-indent
들여쓰기 공간을 설정함.
- mm, cm : 밀리미터, 센티미터 단위를 지원.
- px, em, % : 기본 간격에 사용하는 유닛 단위만큼 간격을 추가
5. text-decoration
텍스트에 붙는 라인을 꾸며주는 속성
a 태그에서 none 해줄 때 많이 사용된다.
p{
text-decoration: none;
text-decoration: underline dotted;
text-decoration: underline dotted red;
text-decoration: green wavy underline;
text-decoration: underline overline #FF3028;
}하지만 글씨의 font-family, 텍스트의 형태에 따라 라인이 잘리는 경우가 있기 때문에 스타일링의 용도로는 잘 사용하지 않음.
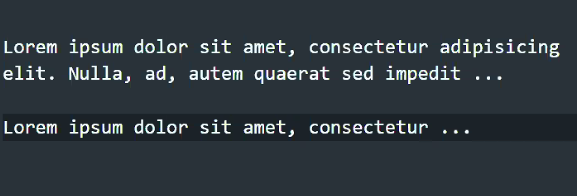
말줄임('...'표시)!

<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla, ad, autem quaerat sed impedit cupiditate tenetur recusandae facere, alias ab nihil nisi eligendi eaque ea molestiae dolore accusantium repellat maiores?</p>/* 한 줄 말줄임 코드입니다. */
p {
width:300px; /* p 태그의 크기를 제한합니다. */
overflow:hidden; /* 요소를 넘어가는 컨텐츠를 숨깁니다. */
/* 텍스트의 공백을 만났을때 줄바꿈을 해줄지 말지 설정하는 속성입니다. nowrap은 공백을 만나도 줄바꿈하지 않습니다.*/
white-space:nowrap;
text-overflow:ellipsis; /* 요소의 크기를 넘친 텍스트를 말줄임 처리합니다. */
}/* 여러줄 말줄임 코드입니다. */
/* -webkit-box, -webkit-box-orient 속성은 웹표준 속성이 아닙니다.
앞으로 삭제되거나 기능이 변경될 수 있기 때문에 주의가 필요합니다. */
p {
overflow: hidden;
/* 자식요소들의 배치를 지정하는 속성입니다. flex의 예전 버전입니다. */
display:-webkit-box;
-webkit-line-clamp: 2; /* 블록 컨텐츠의 라인 수를 제한하는 속성입니다.*/
/* 자식요소들의 배치를 수직으로 만드는 속성입니다. flex-direction의 예전 버전입니다. */
-webkit-box-orient: vertical;
}
