1. CSS 선택자
1-1. 전체 선택자 (*)
- 전체 선택자를 통해서 모든 HTML 요소에 접근 가능
- 전체 선택자 (*) : 0점
1-2. 타입 선택자 (태그 이름)
- 해당 태그의 이름에 해당하는 모든 태그에 속성을 적용
- 타입 선택자 (태그 이름) : 1점
1-3. 클래스 선택자 (.)
- 해당 요소를 식별할 때 사용
- 한 페이지에 여러 개가 존재할 수 ⭕ 👉 동일한 class 속성이 들어간 요소들을 동시에 식별 가능
- 이름 : 알파벳 또는 ‘_’ (언더바), ‘-’(하이픈)으로 시작해야 하며 직관적이고 간단명료하게 적어주는 것이 중요하다.
- 클래스 선택자 (.) : 10점
1-4. 아이디 선택자 (#)
- 페이지에 있는 해당 요소를 유일하게 식별할 때 사용
- 같은 페이지 안에 id 값은 유일 ( id=”firstId” 라고 아이디를 작성 사 firstId 라는 아이디 값은 이 HTML안에서 단 한 개만 존재 ) 👉 같은 id 이름 두개 쓸 경우 첫번 째에 해당되게 됨 -> 의도치 않게 기능해서 자바스크리트 대혼란
- 이름 : 알파벳 또는 ‘_’ (언더바), ‘-’(하이픈)으로 시작해야함
- 아이디 선택자 (#) : 100점
- id와 class 중 최대한 class 사용 권장 😲✅
2. 선택자 우선순위
선택자 우선순위
- 후자 우선의 원칙
- 구체성의 원칙
- 중요성의 원칙
2-1.후자 우선의 원칙
- 동일한 선택자가 연속으로 사용되었을 경우 후자가 우선!!
- 두 번째 타입 선택자가 우선하기 때문에 첫 번째 타입선택자의 color 값은 두 번째 타입선택자의 color 값으로 덮어씌워짐
2-2. 구체성(Specificity)의 원칙
- 한 선택자가 다른 선택자보다 더 구체적으로 작성되었다면 구체적인 선택자가 우선
- 선택자는 둘 다 같은 p 태그를 가르키고 있지만 첫 번째 선택자가 두 번째 보다 더 구체적이기 때문에 첫 번째 선택자의 스타일이 적용.
- p.color-red : 1+ 10 = 11점
- p: 1점
2.2-1. 가중치
- 구체성의 원칙은 가중치 를 기준으로 작동 ( 어떤 선택자가 더 구체적인가?를 판단할때 가중치를 기준으로 판단 )
- id와 class가 동시에 있을 경우에는 id > class > 타입 순으로 style 적용. id의 가중치가 가장 높으며, 그 다음이 class, 마지막이 타입의 가중치 순
🌷 우선 순위 계산
🧲 가중치 점수 표

- inline-style : 요소의 안에 속성으로 선언되는 스타일. 1000 점의 가중치
- id 선택자 : 100점의 가중치
- class, 가상클래스, 속성 선택자 : 10점의 가중치
- 타입, 가상요소 선택자 : 1점의 가중치
- 전체선택자(Universal Selector) 는 무시
👉 1 + 100 + 1 + 10 = 112 점
✅ 자리올림 ❌
태그로 12점의 점수를 얻어도, 클래스가 가지는 10점을 넘지 ❌ 즉 동메달 12개보다 은메달 1개가 더 값지다~~
2-3.중요성의 원칙 (!important)
!important: 절대적인 우선순위.
- 가중치 점수를 무시하고 무조건적인 우선 순위를 가짐.
- 우선 순위 계산 어렵게 만들기 때문에 최대한 사용 ❌
👉!important라 하더라도 점수 중요
button : 1점
button.im : 1 + 10 = 11점
3. CSS Box Model
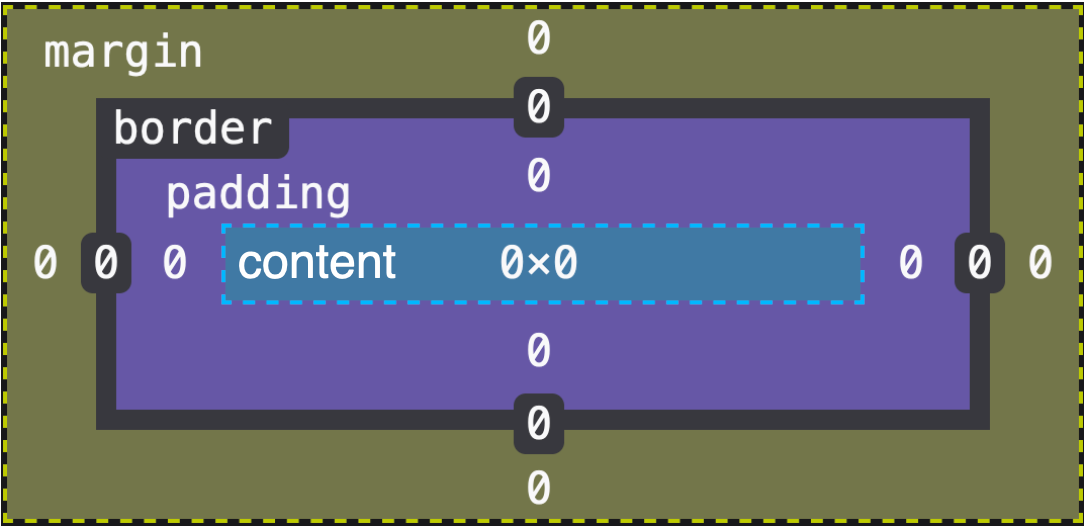
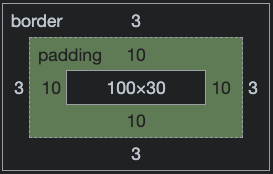
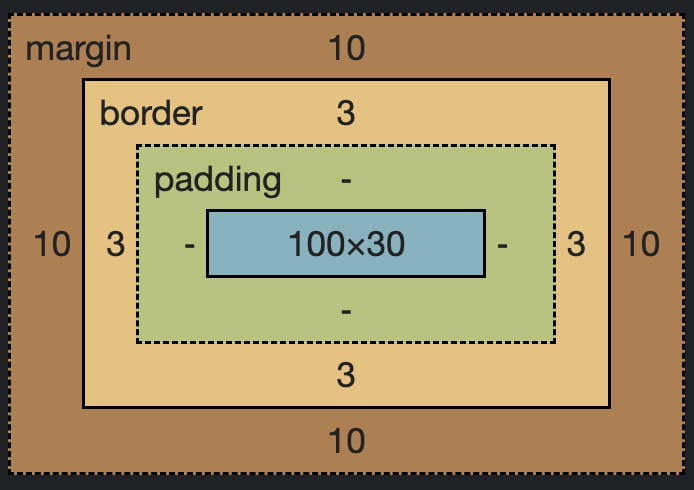
3-1. 박스의 구성
HTML 요소들은 모두 안에 박스들을 가지고 있다.

- 콘텐츠(content) 박스: 요소의 콘텐츠가 표시되는 영역으로 넓이는
width그리고 높이는height와 같은 속성을 사용해서 설정- 패딩(padding) 박스: 콘텐츠와 테두리 사이의 공간. 패딩의 크기는 `padding과 관련 속성을 사용해 제어
- 보더(border) 박스: 콘텐츠와 패딩을 둘러싸는 테두리. 보더의 크기와 스타일은
border와 관련 속성을 사용하여 제어- 마진(margin) 박스: 보더 바깥 쪽 영역으로 요소와 요소 사이의 공백 역할. 마진 박스의 크기는
margin과 관련 속성을 사용하여 제어
body에 background-color 실행 : 전체가 빨간색
body만 red 주고 싶은 경우 html 태그에 background-color를 준다. ( 미지의 세계가 있대유,,)
3-2. 박스의 유형
3.2.1. 블록 박스
- 사용 가능한 공간을 양 옆으로 100% 사용하며 사용하지 못하는 공간은 마진 영역으로 채움
상위 콘테이너에서 사용 가능한 공간을 채웁니다.width와height속성을 사용하여 스타일을 컨트롤
- 패딩과 마진, 보더 속성을 사용하여 스타일을 컨트롤 할 수 있으며 해당 속성들이 다른 요소들을 밀어냄
🐶 마진병합현상 일어남 밑에 참고하기!!!
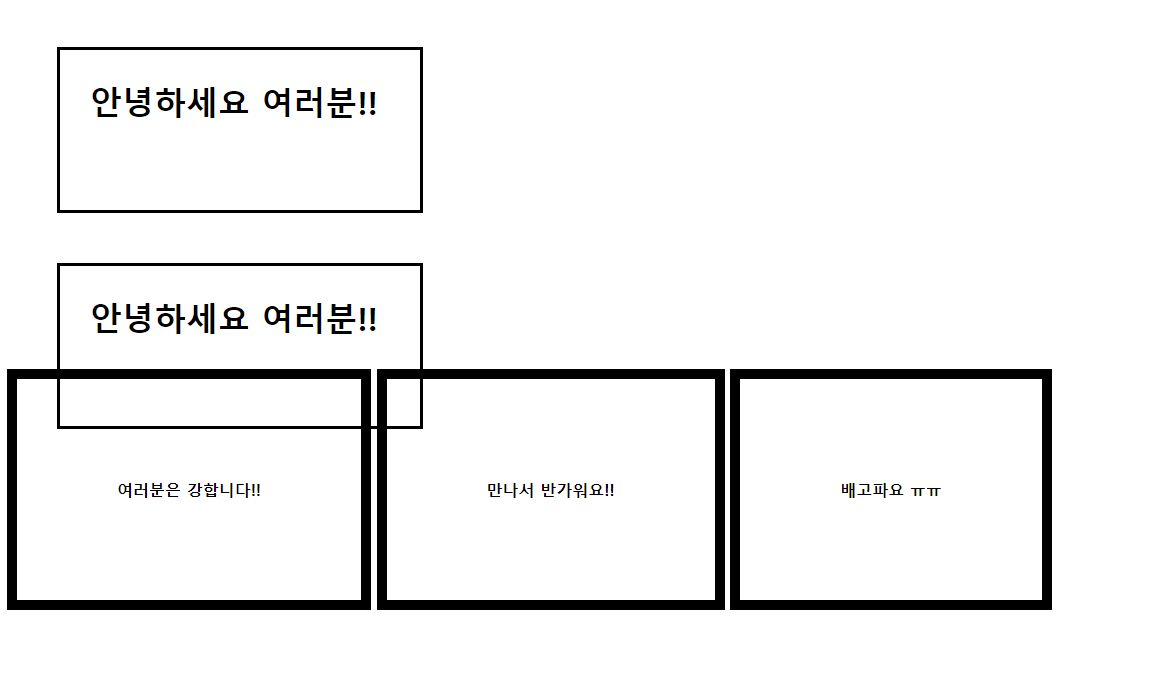
3.2.2. 인라인 박스
컨텐츠 박스만큼의 크기만 가짐. 새 줄로 행을 바꾸지 않는다.
- -
width와height속성을 사용할 수 없다.- 패딩과 , 보더 속성을 사용할 수 있지만 마진 속성은 좌우만 조절할 수 있디. 해당 속성들의 상하 값(top, bottom)들은 다른 요소들을 밀어내지 않는다.

👆🏻👀 코드펜이 짤리니까 사진 참고해주세여 ㅎㅎㅎㅎ
✅ 이때 h1 태그 : 2em 즉 32px, p 태그 : 1em
🧲 참고
padding 1개 : 시계방향
padding 2개: 상하 좌우
padding 3개 위 좌우 아래
padding 4개: 시계방향
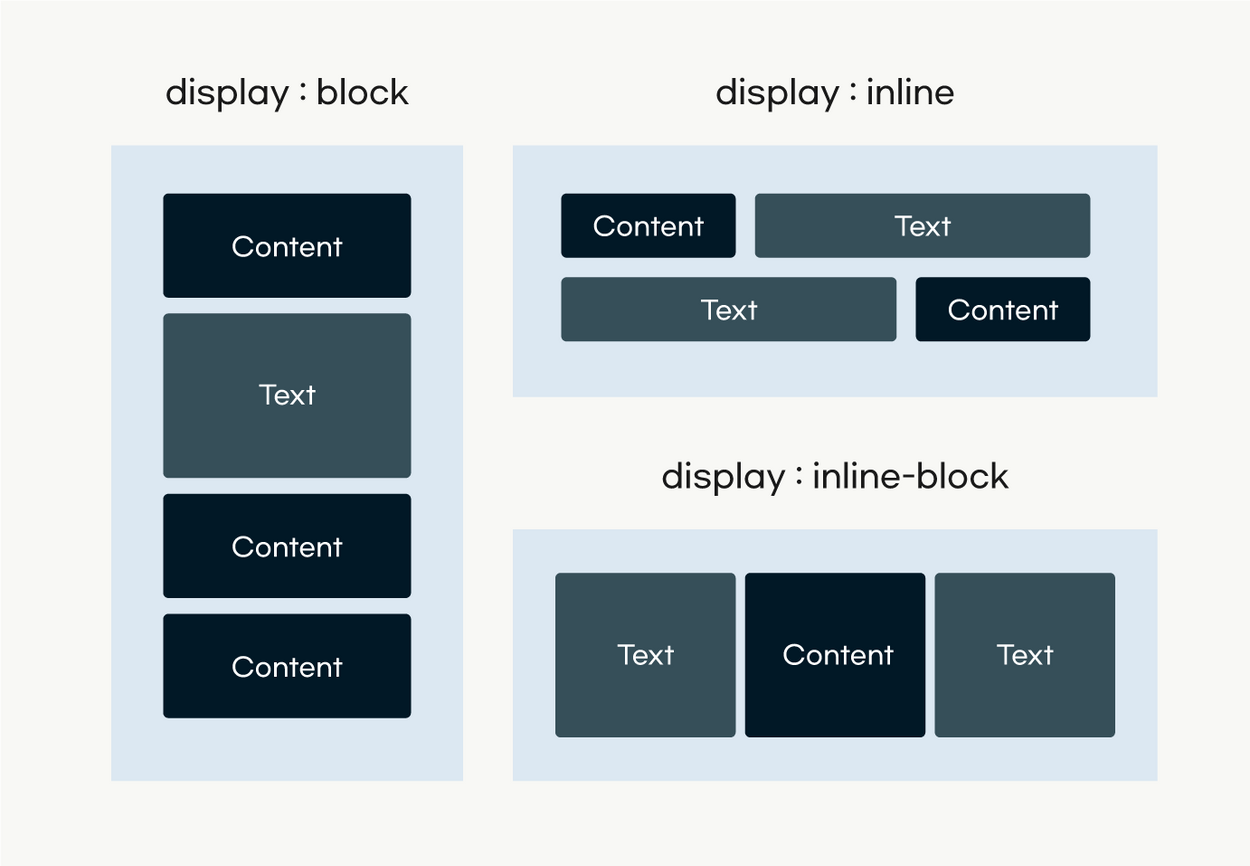
2-1. 박스의 유형을 결정하는 속성 :display
2.1.1 외부 디스플레이 타입
- inline : 인라인 박스로 박스의 유형을 결정
div{ display:inline }- block : 블록 박스로 박스의 유형을 결정
div{ display:block }- inline-block : inline 처럼 한 줄에 여러 요소가 존재할 수 있음. block 처럼 width, height, margin, padding 등 모든 값을 지정 가능 inline 속성의 특징과 block 속성의 특징이 함께 존재하는 박스
div{ display:inline-block }
2.3.2 내부 디스플레이 타입
- flex : 내부 자식 요소들의 위치를 부모 컨테이너 요소안에서 X축 혹은 Y축의 단방향으로 설정하는 속성
- grid : 내부 자식 요소들의 위치를 부모 컨테이너 요소안에서 X축과 Y축을 모두 이용해 배치하는 속성
3. 표준 CSS 박스 모델 (Standard CSS Box Model)
3-1. width, height
블록 박스인 경우 width, height 값을 통해 content box의 크기를 제어
- 😲 background-color는 content box크기만큼 채워진당 호호
- 콘텐츠 박스의 크기가 너무 작기 때문에 텍스트들이 박스 밖으로 빠져나오는 모습을 볼 수 있다.
3-2. border
- border 박스 영역의 스타일을 정의
- border는 요소<
html, body, title 등등>가 차지하는 전체 너비와 높이의 일부
❗ border의 속성
- border-width - 선의 두께와 관련된 속성
- border-style - 선의 모양과 관련된 속성
- border-color - 선의 색깔과 관련된 속성
button { border-width: 3px; border-style: dotted; border-color: black; } 축약형 button { border: 3px dotted black; }
3.2.1 border-width
- 길이 지정 - 속성 값을 px과 같은 단위로 직접 지정
- medium - 중간 굵기로 표시
- thin - 얇은 실선으로 표시
- thick - 굵은 선으로 표시
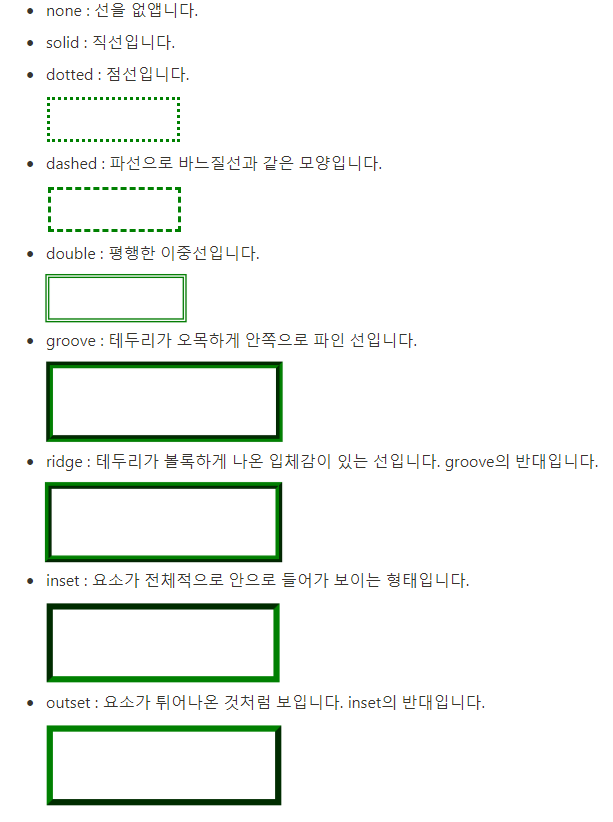
3.2.2 border-style
실선, 점선, 파선 등 다양하게 설정할 수 있으며 아예 없앨 수도 있다.
3.2.3 border-color
테두리에 색을 입히는 속성
/* border 속성에서 색을 설정하는 코드입니다. */
border: 3px solid green; /* 키워드로 설정하기 */
border: 3px solid #228B22; /* hex color code(16진수 색상 표기법)로 설정하기 */
border: 3px solid rgb(34, 139, 34); /* rgb값으로 설정하기 */
/*[1]*/ 한 개의 값을 사용하면 네 면에 동일한 색상이 적용
border-color: red;
/*[2]*/ 두 개의 값을 사용하면 (top bottom), (left right)에 적용
border-color: red green;
/*[3]*/ 세 개의 값을 사용하면 (top), (left right), (bottom)에 적용
border-color : red green blue;
/*[4]*/ 네 개의 값을 사용하면 top, right, bottom, left
- box-sizing: border-box란?
width 와 height 속성이 안쪽 여백과 테두리 (content, margin, padding)는 포함하고, 바깥 여백은 포함하지 ❌
👉 무슨 소리냐 ? 1. box-sizing: border-box 일 경우에는 content + margin + padding :200px 2. box-sizing: border-box가 아닐 경우에는 content: 200px
🐶 요소의 전체적인 크기는 컨텐츠 박스 + 보더 박스 + 패딩 박스의 너비와 높이 값을 모두 더해 정해진다 (마진 포함 안하넹)
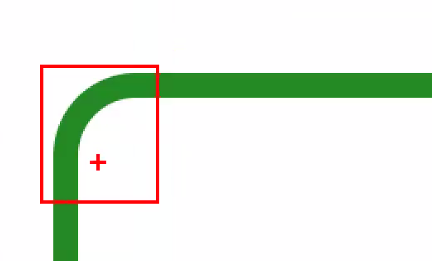
3.2.4 radius
- radius 속성은 테두리의 꼭짓점을 둥글게 만든다.
- 설정한 radius 값을 반지름으로 하는 원을 박스의 꼭짓점에서 그려 둥근 테두리를 그리는 원리
h1 { border: 3px solid #228B22; border-radius: 30px; }
1. 50% 값을 주게되면 손쉽게 원을 그릴 수 있다.width의 50퍼가아니라 박스의 넓이 전체의 50%
인 셈.h1 { width: 100px; height: 100px; border: 3px solid #228B22; border-radius: 50%; }
- 한 꼭짓점만 둥글게 만들 수도 있닭
4. padding , margin
4-1. padding
-패딩 박스 영역의 스타일을 정의
- 요소가 차지하는 전체 너비와 높이의 일부
- padding-top 은 패딩박스의 상단(top), padding-left 은 패딩박스의 왼편(left), padding-bottom 은 패딩박스의 하단(bottom), padding-right 은 패딩박스의 오른편(right)을 나타냄.
단축 속성 👇🏻h1 { padding: 10px 15px 20px 25px; /* 앞에서부터 top, right, bottom, left 입니다. */ padding: 10px;/* 패딩박스의 top, right, bottom, left가 모두 동일하게 10px일 경우 */ padding: 10px 20px; /* 패딩박스의 top,bottom이 10px, left, right가 20px일 경우 */ padding: 10px 20px 15px; /* top이 10px, bottom 15px, left와 right가 20px일 경우 */ }
4-2 . margin
- 요소가 차지하는 전체 너비와 높이에 포함되지 x
- 박스의 외부 공간에만 영향을 미침
- margin-top 은 마진박스의 상단(top), margin-left 은 마진박스의 왼편(left), margin-bottom 은 마진박스의 하단(bottom), margin-right 은 마진박스의 오른편(right)을 나타냄.
단축 속성 👇🏻
h1 {
margin: 10px 15px 20px 25px; / 앞에서부터 top, right, bottom, left 입니다. /
margin: 10px;/* 마진박스의 top, right, bottom, left가 모두 동일하게 10px일 경우 */
margin: 10px 20px; /* 마진박스의 top,bottom이 10px, left, right가 20px일 경우 */
margin: 10px 20px 15px; /* top이 10px, bottom 15px, left와 right가 20px일 경우 */
/*
마진 속성에는 auto값이 존재합니다.
요소의 크기를 제외한 나머지 마진영역을 반으로 나눠 left와 right에 골고루 분배합니다.
덕분에 auto 를 이용하면 손쉽게 수평 정렬을 만들 수 있지만 아쉽게도
top, bottom 에는 auto 값을 적용할 수 없습니다.
*/
margin: 10px auto;}
맞다 과제 check
.a + li { background:red;} li + li + li { font-size:30px;}1. 어떤 li가 빨간배경?
.a + li 👉<li class="a">~</li>+ <li>~</li>의미.
✅<li class="a">Mango</li><li class="a">Banana</li>✔
✅<li class="a">Banana</li><li>Melon</li>✔
2. 어떤 li가 글자크기가 변경될까 ?
li + li + li 👉<li>~</li><li>~</li><li>~</li>의미.
✅<li>Apple</li><li class="a">Mango</li><li class="a">Banana</li>✔
✅<li class="a">Mango</li><li class="a">Banana</li><li>Melon</li>✔
✅<li class="a">Banana</li><li>Melon</li><li>Strawberry</li>✔
🙆🏻♀️회고
아 멀랑
~~~ 이제부터 내 속도대로 갈랭 ㅎㅎㅎ,,ㅎ,ㅎ,,,ㅎ,,,,,,,,









와... 가희님 정리에 진심이 느껴집니다..👍👍👍
마지막 회고까지 완벽!ㅋㅋㅋㅋㅋㅋ😊😊