overflow:hidden VS display:none
css의 콘텐츠 영역을 숨기기 위한 방법
1. overflow: hidden
2. display: none
3. visibility: hidden
기본적인 동작
1. overflow: hidden
콘텐츠를 요소의 크기만큼 맞추기 위해 잘라냄. 부모요소의 범위를 넘어가는 자식요소의 부분은 보이지 않도록 처리.
visibility: hidden 은 차지하던 공간은 그대로 유지되고 컨텐츠만 숨겨진다고 알고있으면 된다 ! (화면 상 어떤 영역을 차지하지 않고 완전히 삭제된 것처럼 보이게하는display:none 과 UI적으로 볼 때 완전히 다르다 )
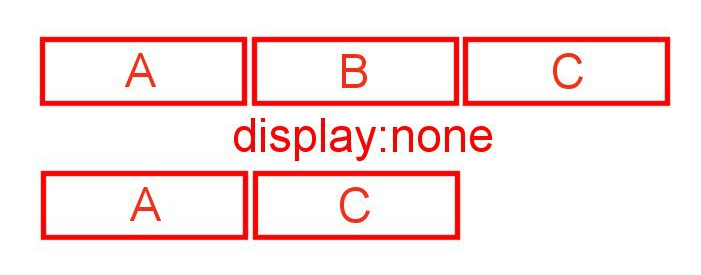
2. display : none
화면 상 어떤 영역을 차지하지 않고 완전히 삭제된 것처럼 보이게 함.차지하던 공간 삭제

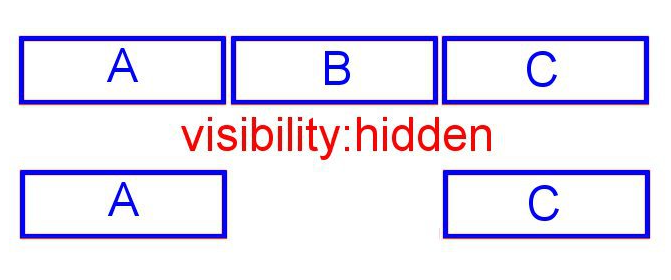
3. visibility: hidden
해당 요소가 보이지 않을 뿐 화면 상 어떤 영역을 차지하고 있음.

overflow:hidden VS display:none
display: none, visibility: hidden (국내 스크린 리더는 읽을 수 있지만 해외 스크린 리더는 읽을 수 없음)은 스크린 리더로 읽을 수 없기 때문에 접근성 좋지 ❌
overflow:hidden은 스크린 리더가 읽을 수 있기 때문에 display: none, visibility: hidden 보다 접근성 👍
✅ NAVER

position: Absolute 란 ?
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않음. 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치
위치를 상대적으로 배치하고 overflow: hidden으로 숨김.
✅ Daum
![]()
 Daum도 마찬가지로 위치를 상대적으로 배치하고 overflow: hidden으로 숨김.
Daum도 마찬가지로 위치를 상대적으로 배치하고 overflow: hidden으로 숨김.
✅추가
IR(image replacement)기법은 웹접근성을 준수하기 위한 방법 중 하나로서, 이미지를 볼 수 없는 사용자에게 대체 텍스트를 제공하는 방법이다. 보통 이를 위해 img태그의 alt 속성에 이미지에 대한 대체 텍스트를 입력한다. overflow:hidden가 가장 적절한 방법인 것 같다.
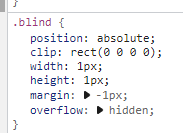
🧡 naver 스타일
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
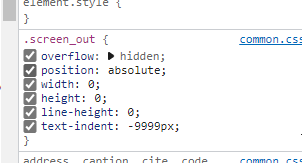
}🧡 daum 스타일
.screen_out {
overflow: hidden;
position: absolute;
width: 0;
height: 0;
line-height: 0;
text-indent: -9999px;
}


가희님의 글은 술술 읽히는 게 정말 신기하네요!!!🤩🤩
overflow:hidden,display:none두 속성 모두 헷갈렸는데 이제서야 이해하고 갑니다!!!감사해요!! 앞으로도 파이팅이에요!!😊😊