🚩🚩🚩 마진 병합 현상(Margin Collapsing)
기초적인 현상 임에도 불구하고 많은 사람들이 놓치는 부분이니 잘 짚고 넘어가보자
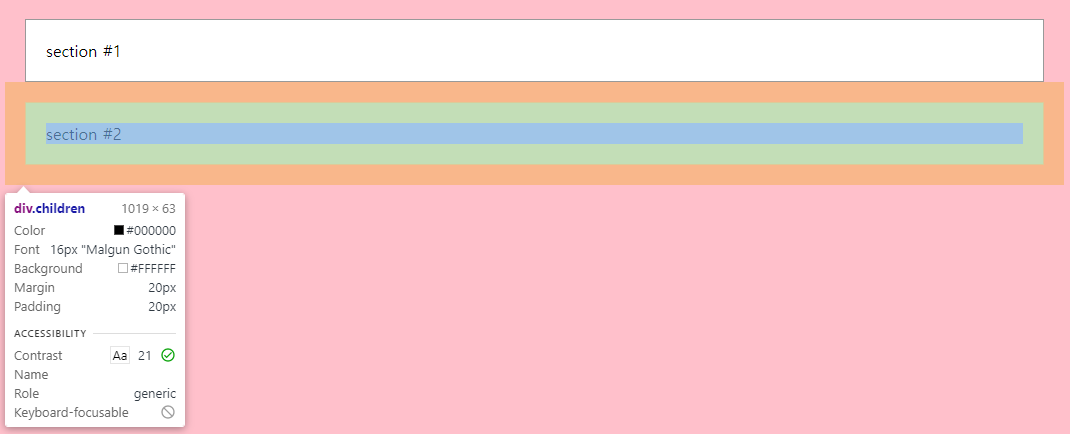
margin을 20px를 주었다.
margin 값을 20px을 주었으면 section#1과 section#2 의 상하 간격이 40px이 맞아야하지만 20px의 간격만 존재한다 🤦♀️ 👇🏻 section#1 과 section#2 사이 간격이 20px인게 보이쥬? 이걸 마진 병합 현상이라고 한다

👀 왜 이럴까?
CSS는 문서를 안정적이고, 보기 편하게 하기 위해서 의도적으로 margin 값이 겹치도록 설계된 것이다. 마진 병합은 우리를 도와주는 이로운 현상이다.
마진 병합 현상이 일어날 수 있는 조건
- 인접해있는 Block 요소끼리만 마진 병합 현상이 일어난다.
- 상하단만 해당사항이 있다. (좌우는 일어나지 않는다!!!)
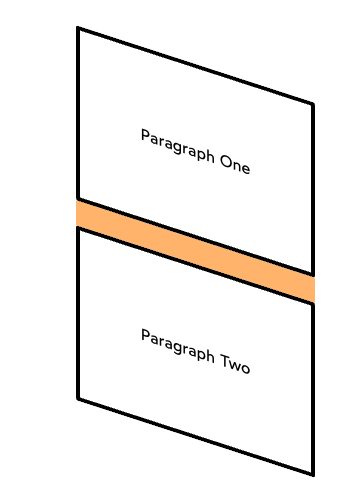
마진 병합 현상에는 요소와 요소의 사이에 마진 탑(margin-top) 혹은 마진 바텀(margin-bottom)의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상 과 부모 요소와 자식 요소가 존재할 때, 자식 요소의 마진 탑 혹은 마진 바텀 값이 부모의 높이에 영향을 미치지 않는 현상 이 존재한다.
🧲 부모의 높이를 따로 지정하지 않으면 자식의 높이만큼 부모의 높이가 지정된다!! 만약 자식 높이를 100px로 설정했으면 부모의 높이도 100px이 됨.
😲 마진 병합 현상은 항상 이로운 것이 아니라 곤란한 상황이 발생할 수도 있다!!
자식 div들에 margin을 줌으로써, 8자의 모양이 나와야하지만 H 모양이 나온 것을 볼 수 있다.
👉 부모 div 블록레벨의 요소이기 때문에 자식div와 병합 현상이 일어나서 부모 div의 margin-top이 50px임을 알 수 있다.
해결책
1. Text를 넣기
2. Parent에게 Padding, Border 값 주기
padding: 1px; //padding 값을 1px 로 준다.
border: 1px solid transparent // border값을 1px 투명으로 준다.
위 방법들은 마진 병합 현상을 의도적으로 해결하기 위해 사용할 때 내가 의도한 디자인과 달라질 수도 있다.
더 좋은 해결책 ❗
1. Child를 inline-block 요소로 바꾸기
다만, 가운데 마진 병합 현상이 사라지면서 40px로 됐다.
2. Parent에 overflow:hidden 값을 주기
👀 부모 요소에 overflow: hidden 값을 주면 된다.
overflow: hidden (흘러나오는걸 잘라낸다 !!)
부모 요소에게 overflow:hidden을 주게 되면 새로운 block format context가 부모 요소 기준에서 만들어지면서 부모 요소의 마진과 자식 요소의 마진은 별개가 된다.(독립적!!)
body는 block format context 의 성격을 가지고 있음.





와.... 가희님 정리 하시는 실력이 정점을 찍으셨군요...
예제를 통해서 보니까 이해가 쏙쏙 되는거 같아요!! 감사합니다!!😆😆