여기서 float:left를 주면?!!
그냥 display:inline-block;쓰면 되는거아냐? 왜 굳이 float을?라고 생각한다면 아래를 참고하시긔ㅎㅎ(같은 코드여도 쫌 달라융)
블록 박스 태그 VS float 속성 태그
- 블록 박스 태그

- float 속성 태그
float:left를 준 형태

float 속성을 주면 '1번째'에 해당하는 공간만큼만 차지하고 다른 요소에 대해서 왼쪽으로 배치
하지만 float에도 문제점이 존재 😲

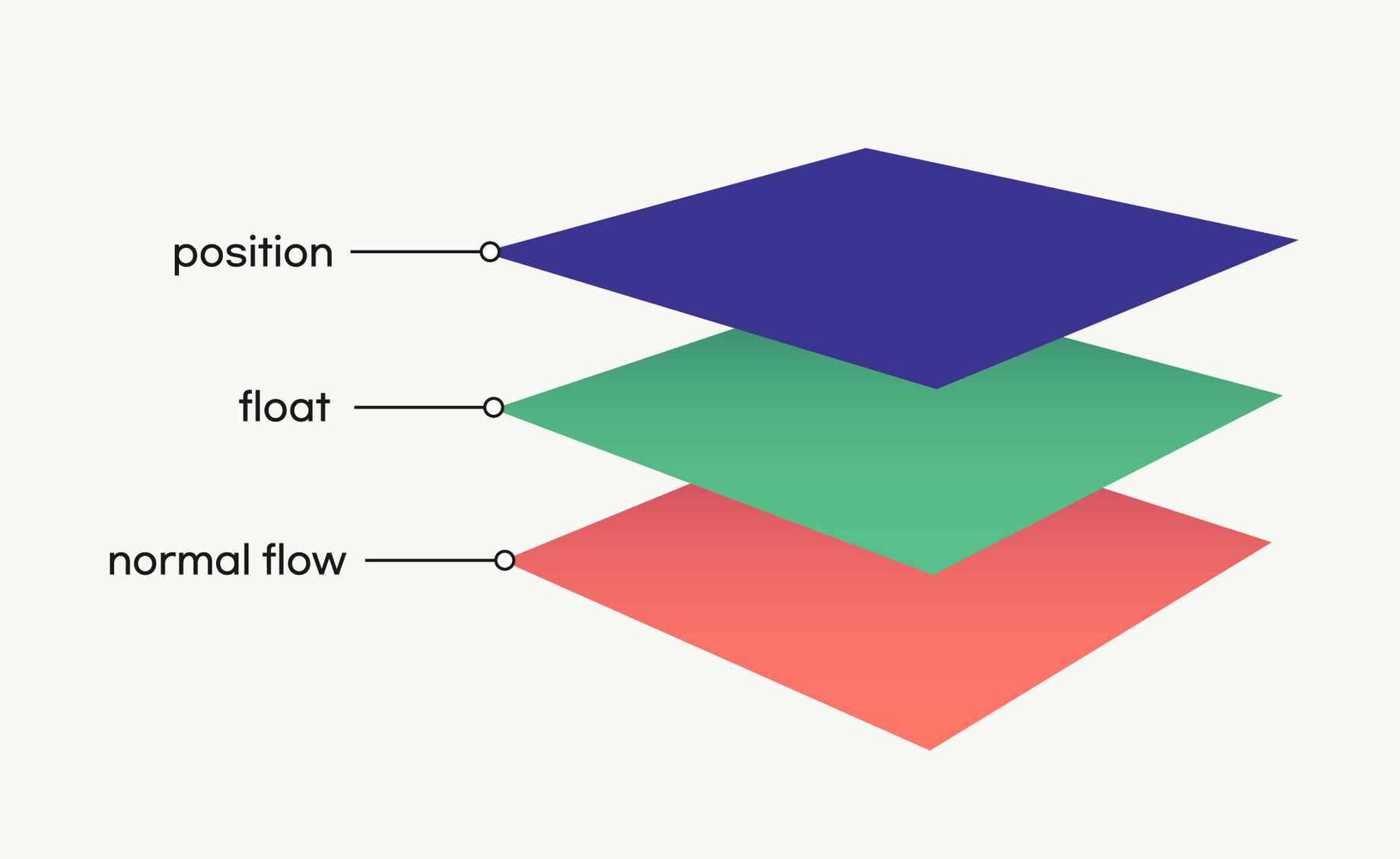
float를 준 요소는 다른 블럭요소와 전혀 다른 차원으로 간다. 즉 둥둥뜬다.
부모의 높이는 자식 높이만큼 설정된다. 하지만 자식한테 float 속성을 설정하면 자식 요소들은 붕 띄워진 상태이기 때문에 부모 요소가 자식 박스들의 존재를 인식하지 못한다.
해결방법
1. 부모 요소의 높이 값을 직접 지정
자식 요소가 추가될 경우 매번 높이 값 수정 👉 매우 비효율적이즁?
2. 부모 요소에 overflow 속성을 추가
만약 width와 height가 정해져있다면 자식이 짤려서 좋지 않음
3. inline-block 사용
위에 참고하라!! 블럭들 사이에 여백이 생기는데 다 붙여쓰거나, font-size:0 을 하기엔 번거로움이 없지않아 있다.
4. clear 속성 사용
float 이 사용된 요소의 바로 다음 형제 요소에 clear 속성을 사용
- clear는 float해제하기 위해 나온 개념.
- 형제요소가 알아봐서 원래영역차지하고 그렇기 때문에 부모요소도 알아봄.
5. clear-fix 속성 사용
::after 가상요소로 해결
부모 요소에 가상으로 마지막 child 요소를 덧붙여서 부모 요소인 wrap이 자식 요소들을 알아보게 하는 방법.
float는 height가 없어 인라인처럼 보인다. 추가로, float 속성을 지정하게 되면 display: block;으로 자동 설정이 되며 width, heigth, margin, padding 속성을 모두 사용할 수 있다. 즉, 블록 요소가 된다.