1. Text-level semantics
🌷 Grouping content VS text-level semantics
=> 공간을 어떻게 차지하는지
section 의 공간을 한 줄 영역(블록레벨요소)을 다 차지하지만,
text-level 은 자기영역만 차지함 (인라인요소)
<br>, <wbr>
<br>태그는 줄바꿈을 위한 태그입니다.<wbr>태그도 간혹 사용하는데요.<wbr>은 텍스트 박스에서 한 줄로 모두 표시가 안될 때에만 줄바꿈이 일어나게 하는 것입니다.
<p>
<!-- 공백병합(화이트 스페이스를 합쳐버림) 👉 따라서 br 태그 사용 -->
Lorem
ipsum <br>
<br>
<br>
dolor sit amet
</p>
<p>풀밭에 같지 전인 노년에게서 청춘의청춘의청춘의<wbr> 방지. 전인 열락의 풀이 것이다.</p>🧲 참고
- 화이트 스페이스 만났을 때 어떻게 처리할지
<p style="white-space: normal;"(화면 내에 나오게),nowrap(텍스트가 화면크기를 넘으면 안보임)>-> 이때 wbr하면 줄바꿈됨. white-space 없을 땐 아무 효과 없었음- 한글, 중국어, 일본어는 화면 줄였다가 키면 한글자씩 사라짐 👉
<p style="word-break:keep-all">하면 단어대로 움직임<p style="word-break:keep-all"> 곰 세마리가 한 집에 있어 아빠 곰 엄마 곰 아기 곰 <wbr> 아빠 곰은 뚱뚱해 </p>
<a href="경로">
<a>요소는 HTML의 핵심적인 요소로써 하이퍼 텍스트 즉, 링크를 만들 때 사용
href 속성을 통해 경로를 지정할 수 있음. href 속성을 사용하지 않고 자바스크립트로 경로를 지정할 수도 있지만 이는 웹 접근성에 위배됨으로 href 속성을 사용해주는게 좋다!!!.
html 문법상 sections, grouping content 요소(이게 부모로 쓰인다는 것)들은 텍스트 레벨 요소의 자식으로 사용되지 않지만, 앵커 태그만 예외적으로 sections, grouping content 요소를 자식으로 하는것이 허용.
또한<a>요소안의 자식으로는<a>요소나<button>과 같이 사용자와 인터렉션이 가능한 요소를 자식으로 두지 않기 때문에 주의가 필요
💡 Internet Explorer 는 download 속성을 지원하지 ❌
<a href="https://www.naver.com">click</a>
<a href="https://www.naver.com" target="_blank">click</a>
👉target="_blank": 새창으로 이동
<a href="./index.html">click</a>
<a href="#three">click</a> <!-- 해시 링크 현재 보고 있는 html 내에서 이동-->
<a href="./index.html" download>click</a>
<!-- 해당하는 href를 다운받을 수 있음 -->
<a href="./hello.hwp">hwp click</a>
<a href="./hello.hwp" download="a.hwp">hwp download click</a>
<!-- 속성 값으로 파일 다운로드 받을 수 있음 -->
<a href="./hello.pdf">pdf click</a>
<a href="./hello.pdf" download="a.pdf">pdf download click</a>
해시 링크 : 목차로 사용 (id 사용 ⭕ class ❌)
<a href="#one">click1</a>
<a href="#two">click2</a>
<a href="#three">click3</a>
<section id="one" style="height: 600px;">
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
</section>
<section id="two" style="height: 600px;">
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
</section>
<section id="three" style="height: 600px;">
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
</section>참고 https://developer.mozilla.org/ko/
<b>, <strong>
<b>
굵은 글꼴을 표현하고 싶을 때 사용. 오직 텍스트를 굵은 글씨로 표현하기 위한 용도이기 때문에 사용 잘 ❌
<strong>
굵은 글꼴에 중요도를 더해 강조할 때 사용. 중요도를 더 강조하고 싶을 때에는 strong을 중첩하기도 함.
<p>
<strong>hello</strong>
adipisicing <b>elit</b>.
</p><i>, <em>
<i>
기울임 글꼴을 나타냄. 주위와 구분해야 하는 부분을 표현하기 위해 사용.
<em>
같은 기울임 글꼴로 표현되지만* * 강조의 의미가 있음.** strong 태그보다 약하다고 생각하면 됨.
<p>시장안은 사람들의 활기로 가득차 있었다.</p>
<p>
상인 : 이 상품은 현재 <em>30%</em> 할인중입니다!
나 : 아하 그렇군요! <i> '흠.. 왜 하필 지금 할인하는걸까?!' </i> 좀 더 구경하고 올게요!
</p>
<p>나는 상인의 의도를 의심할 수 밖에 없었다.</p><dfn>
define. 현재 문맥에서 정의하고 있는 용어를 나타냄. dfn의 가장 가까운 부모가
<p>혹은<dt><dd>쌍,<section>요소일 경우 그 컨텐츠를 dfn의 정의에 대한 설명으로 간주. 문서에서 최초로 나타났을 때 사용.
<dl>
<dt>WWW</dt>
<dd>
<dfn>WWW</dfn>는
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다.
- 위키백과
</dd>
</dl><abbr>
<abbr> 태그는 준말, 약자를 나타내고 싶을 때 사용. 보통은 홀로 쓰이고 dfn 태그로 감싸주기도 함.
<dl>
<dt>WWW</dt>
<dd>
<dfn><abbr title="World Wide Web">WWW</abbr></dfn>는
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다.
- 위키백과
</dd>
</dl><sup>, <sub>
<sup>: 윗첨자 ,<sub>: 아랫첨자
작은 글자를 표현하는 용도로는 사용하지 않으며 화학기호나 수학공식 등 첨자 기호를 이용해야 하는 곳에서만 사용.
<p>H<sub>2</sub>0</p>
<p>x<sup>2</sup>=4</p>H20
x2=4
<span>
- 별다른 의미 없이 보통 줄 바꿈 없이 영역을 묶는 용도로 사용.
- 여러 요소를 묶어 컨트롤하기 위한 영역으로 id를 주거나 클래스를 사용.
- ❗ div와 마찬가지로 최후 수단으로 사용
...중략...
<style>
#명언 {
color:red;
}
</style>
...중략...
<p><span id="명언">제발 그만해.. 이러다 다~~ 죽어!</span>라고 오일남이 소리쳤습니다.<p>소스코드
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<!--
1. 시멘틱한 HTML 강조(기계가 이해할 수 있는 언어, SEO, 유지보수, 협업 등)
2. HTML Living Standard
-->
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
<p>H<sub>2</sub>0</p>
<p>x<sup>2</sup>=4</p>
<p>
<!-- 공백병합 -->
Lorem
ipsum <br>
<br>
<br>
dolor sit amet
<a href="https://www.naver.com">click</a>
<a href="https://www.naver.com" target="_blank">click</a>
<a href="./test.html">click</a>
<a href="#move">click</a>
<a href="./test.png" download>click</a>
<strong>hello</strong>
adipisicing <b>elit</b>.
Quae <em>quisquam </em>
aperiam, <i> autem </i>, excepturi
<mark> corrupti </mark> architecto facilis saepe voluptatum, sit nulla quia voluptate at laudantium cupiditate iusto minima tempore consequatur!
</p>
<hr>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ratione accusantium inventore, quia, nisi natus necessitatibus, delectus consequatur eum vitae architecto numquam esse quae quasi consectetur debitis voluptatem nulla. Vero, consequatur?</p>
<hr>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ratione accusantium inventore, quia, nisi natus necessitatibus, delectus consequatur eum vitae architecto numquam esse quae quasi consectetur debitis voluptatem nulla. Vero, consequatur?</p>
<p id="move">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ratione accusantium inventore, quia, nisi natus necessitatibus, delectus consequatur eum vitae architecto numquam esse quae quasi consectetur debitis voluptatem nulla. Vero, consequatur?</p>
<!--
abbr : 준말 표현(NASA)
kbd : 키보드
pre : 있는 그대로
code : 코드블록
cite : 인용(q는 인용구, cite는 인용블록)
-->
<!-- 참고문서 1 : https://developer.mozilla.org/ko/docs/Web/HTML/Element -->
<!-- 참고문서 2 : html.spec.whatwg.org, multipage -->
</body>
</html> gruping과 text label차이 : 차지하는 범위 그루핑: 왼쪽에서 오른쪽가지 전체 차지
text label은 자기 텍스트 크기만큼만 영역 차지
💌
내가 html을 잘 짰는가 ? 👉 https://validator.w3.org/#validate_by_input
2. Embedded content
<img>
<img>태그는 html 페이지에 이미지를 삽입할 때 사용하는 태그
src (source)
<img>태그는src라는 필수 속성이 있어야 함.src속성은 브라우저에게 이미지 파일의 위치 및 파일명을 알려줌. 큰따옴표 안에 들어가는 경로는절대경로이거나상대경로
- / : root
- ./ : 현재 위치
- ../ : 현재 위치의 바로 위 폴더
alt (alternative text)
alt속성은 이미지가 보이지 않을 때alt속성에 적힌 텍스트를 이미지 대신 보여줌. 또한 스크린리더와 같은 접근성을 위한 프로그램에 정보를 제공하기 위한 용도로 사용되며, 브라우저에 이미지에 대한 정보를 전달함으로써 SEO(Search Engine Optimization)에 도움을 줌. 이미지 파일을 잘못 썼을 경우 alt로 나타내줌
❗ alt는 비어있어도 쓰는게 남
<img src="img/a.jpg" alt="이미지 없음">
<img src="img/a.jpg" alt="">
<img src="img/a.jpg" alt="스크린 리더가 읽어야 하는 문구">모든 이미지에 설명 있을 필요 ❌ (장식용 이미지같은 경우) 👉 alt=""로.
alt를 아예 적지 않으면 스크린리더에서 파일명을 읽음. alt를 빈값으로 두면 읽지않아도 됨을 인식
반응형 이미지를 위한 srcset
srcset속성을 사용하면 여러 해상도에 대응하여 브라우저가 최상의 이미지를 로딩하는데 도움 줌.srcset속성은 다양한 크기를 가지는 동일 이미지를 최소 2개 이상 사용할 때 사용하며, 브라우저에게 이미지의 선택권을 위임하는 속성
👉 사이즈 다른 이미지 중 어떤게 좋을지 브라우저가 선택해서 보여줌.
x서술자, w서술자, sizes 속성
srcset은 크기가 큰 이미지 먼저 써야함 👉 사바사 인 것 같음!!!!!!!!!
x서술자
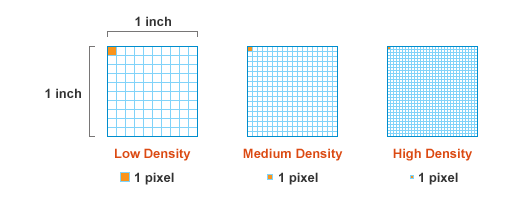
화소의 밀도(pixel density)를 나타냄. 디바이스의 화소 밀도에 따른 이미지를 로딩하도록 브라우저에 알려줌.
<img
width="200px"
srcset="img/logo_1.png 2x,
img/logo_2.png 3x"
src="a.png"
alt="test">
💡 Pixel density : 동일한 면적에 들어가는 화소의 수. 화소의 갯수가 많을수록 더 높은 해상도.
내 화면의 화소 밀도 👉 개발자 화면의 콘솔창에서window.devicePixelRatio명령어를 입력
w서술자
원본 이미지의 넓이가 차례대로 300px, 600px, 900px 임을 브라우저에게 알려줌. px이 아닌 w로 표기하는것에 주의!!
<img
width="200px"
srcset="img/logo_1.png 300w,
img/logo_2.png 600w,
img/logo_3.png 700w"
src="a.png"
alt="test">예시> 300w로 화면 너비를 조정할 때 나오는 이미지

450w로 화면 너비를 조정할 때 나오는 이미지

👉 srcset 가 호환이 안되는 브라우저일 경우 src 로 보여준다고 한다.
💡 w서술자와 x서술자는 동시에 사용할 수 없다. 또한
src속성을 유지하는 것은 필수입니다.srcset을 사용할 수 없는 브라우저(Internet Explorer)를 대비해 사용하는 이미지입니다.
sizes
뷰포트의 조건에 따라 이미지가 UI안에서 차지하게 될 사이즈를 브라우저에 알려줌. srcset은 sizes 와 같이 사용함.
<img
srcset="img/logo_1.png 300w,
img/logo_2.png 600w,
img/logo_3.png 700w"
sizes="(min-width: 960px) 250px,
(min-width: 620px) 150px,
300px"
src="a.png"
alt="test">
<!-- 뷰포트 960px 이상이면 이미지 넓이를 250px로 , 뷰포트 620이상 960 미만이면 이미지 넓이를 150px로 -->브라우저는 우리가 제공한 이미지의 원본 사이즈와 뷰포트에 따른 이미지의 사이즈 정보를 통합해 가장 적절한 이미지를 로딩.
물론 srcset 속성은 sizes 속성이 없다고 해도 잘 동작하겠지만, 웹표준을 준수하기 위해서는 srcset 속성을 사용하면 그에 맞는 sizes 속성도 반드시 명시
💡
sizes속성을 사용할 때 주의할 점은 CSS를 통한 이미지의 사이즈를 컨트롤 하는 방법과 충돌 할 수 있음 (CSS 스타일이sizes속성에 우선합니다.) 협업할 때는 사전에 반드시 동료들에게 어떠한 방법으로 반응형 이미지를 처리했는지 공유😲
<picture>
<picture>요소는<source>요소와<img>요소를 통해 각기 다른 디스플레이 혹은 디바이스에 따라 조건에 맞는 이미지를 보여주는 요소.<img>요소의srcset이 화면에 따른 이미지의 크기를 조절한다면<picture>요소는 이미지 포맷 자체를 변경 할 수 있음.
👉 움직일 때마다 이미지 바뀜
<picture>
<source srcset="babies_large.jpeg" media="(min-width:960px)">
위의 조건 만족하면 babies_large를
<source srcset="babies.jpeg" media="(min-width:620px)">
위 조건 만족하면 babies를
<img src="babies_small.jpeg" alt="귀여운 아기 팽귄들">
그게 아니면 babies_small을
</picture>👏 img 태그는 필수!
media 속성
<picture>요소는media속성의 값을 통해 조건에 알맞는 이미지를 찾음. 조건에 맞는<source>요소 안의srcset속성 값을 찾아<img>태그의src에 넣어 화면에 보여줌.
이러한 구조로 작동하기 때문에<img>요소가 없다면 이미지가 화면에 나타나지 않는다!!!!
❗ <picture> 와 <source> 요소 자체는 이미지를 표현하지 않는다.
type 속성
이미지의 포맷 타입을 브라우저에게 알려줌.
<picture>
<source srcset="babies.webp" type="image/webp">
<source srcset="babies.avif" type="image/avif">
<img src="babies.jpeg" alt="귀여운 아기 팽귄들" type="image/png">
</picture>
- 브라우저가 지원하는 포맷인지 탐색하며 만약 지원하지 않는 포맷이라고 판단되면 다음
<source>요소로 넘어감.- 만약 모든
<source>요소의 이미지 사용이 불가능하면 최후에<img>요소의 이미지를 랜더링 👉 WebP나 AVIF 와 같은 최신 포맷의 이미지를 지원하고 싶다면 크로스브라우징을 위해<picture>요소와 함께 사용 하는것이 좋습니다.
picture는 이미지를 바꿔줌
이러한 방식의 크로스브라우징 기법을 ‘점진적 향상기법’이라고 함
💡 점진적 향상기법
기본적으로 예전 기술 환경에서 동작할 수 있는 기능을 구현해두고, 최신 기술을 사용할 수 있는 환경에서는 최신 기술을 제공하여 더 나은 사용자 경험을 제공할 수 있는 방법입니다.
😁 이미지 포맷의 종류
GIF(Graphics Interchange Format) :
256색의 컬러만 표현 가능하기 때문에 선명하진 않지만 용량이 적게 듭니다. 투명은 표현 가능하지만 그 정도를 조절하는건 불가능하며, 때문에 그림자 표현도 불가능합니다. 애니메이션 처리가 가능합니다.
JPG/JPEG (Joint Photographic Expert Group image):
매우 화소가 높고, 용량도 적지만 투명처리가 불가능합니다.
PNG (Portable Network Graphics) :
왠만한 컬러는 모두 표현 가능하여 투명 영역을 처리 가능하지만 용량이 큽니다.
SVG (Scalable Vector Graphics) :
SVG 형식의 벡터 이미지는 손실이나 품질 저하 없이 모든 크기에서 렌더링이 가능합니다.
단순한 이미지 표현할 때 많이 사용
WebP (Web Picture Format) :
압축률이 좋다고 소문난 JPEG 이미지에 비해 무려 용량은 70% 수준으로 낮지만 더 뛰어난 색상을 지원하는 포맷입니다. 그럼에도 불구하고 PNG 처럼 투명도 표현 가능하며, GIF 처럼 애니메이션 표현도 가능한 만능 포맷입니다.
AVIF (AV1 Image File Format) : WebP 처럼 뛰어난 색상표현, 애니메이션 지원, 투명도 표현 모두 가능하며 JPEG 이미지의 50% 수준인 용량을 자랑하는 차세대 이미지 포맷입니다. 아직 지원하지 않는 브라우저가 많음에 주의해야합니다.
<iframe>
iframe은 현재 HTML 페이지에서 또 다른 HTML 페이지를 보여주고 싶을 때 사용.
iframe은 width 혹은 height 속성으로 크기를 조절.
따로 값을 설정하지 않는다면 height는 150px, width는 300px을 기본값
<iframe src="링크"></iframe>src 속성으로 불러올 HTML링크를 설정할 수 있으며 보통 youtube 영상을 불러올 때 많이 사용
youtube 영상을 불러오게 되면 보통 아래와 같은 속성값들을 가진다.
<iframe width="1280" height="720" src="https://www.youtube.com/embed/-iuX3r8PSzU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>
- frameborder : 테두리를 그려줄지 결정합니다. 0 혹은 1의 값을 가집니다. 이제 더는 사용하지 않는 값이며 CSS의 border 속성을 대체되었습니다.
- allow : iframe 에서 허용할 기능들을 지정합니다.
- allowfullscreen : 전체화면을 지원합니다.
<audio>
<audio>는 음악 컨텐츠를 재생하기 위한 태그
src 속성은 브라우저에게 오디오 파일의 위치 및 파일명을 알려줌
<audio src="폴더/파일명" controls autoplay loop ></audio>
- controls : 음악 파일을 제어할 수 있는 컨트롤러를 불러옴.
- autoplay : 로딩이 완료된 파일을 자동으로 재생.
💡 autoplay 속성은 브라우저 정책 상 일부 모바일 브라우저에 작동하지 않을 수 있으며, 항상 mute 속성과 함께 사용되어야 함
이는 모바일 환경에서 autoplay 기능으로 인한 의도하지 않은 트래픽 유발을 방지하고 접근성 측면에서 좋지 않음
이러한 특징은<iframe>,<audio>,<video>요소 모두 동일하게 적용
참고 : https://developer.mozilla.org/ko/docs/Web/Media/Autoplay_guide
나쁜 예 : https://codingparty.goorm.io/codinghero
❗ 됐다가 안됐다가 해서 자바스크립트로 설정해주는게 좋아여- loop : 음악을 반복.
<audio controls>
<source src="flow.ogg" type="audio/ogg">
<source src="flow.mp3" type="audio/mpeg">
</audio><audio> 요소 역시 <source> 요소를 자식으로 사용할 수 있습니다. 다른 요소와 마찬가지로 크로스 브라우징을 위해 여러 포맷의 파일을 지원할 수 있습니다.
<video>
<video> 는 동영상 파일을 재생하기 위한 태그
<video src="batman.mp4" controls autoplay loop width="450" height="300"></video>
- src : 브라우저에게 비디오 파일의 위치 및 파일명 알려줌.
- controls : 영상 파일을 재생하는데 필요한 컨트롤러를 불러옴.
- autoplay : 로딩이 완료되면 자동으로 영상 파일을 재생.
- loop : 영상이 종료되면 다시 반복해서 재생.
크로스브라우징을 할 수 있음
<video controls poster="batman.jpeg" preload="auto" width="450" height="300">
<source src="batman.mp4" type="video/mp4">
<source src="batman.ogv" type="video/ogg">
<source src="batman.webm" type="video/webm">
<track kind="subtitles" src="foo.en.vtt" srclang="ko" label="batman">
</video>
- preload : 좋은 사용자 경험을 위해 고려해 볼 수 있는 속성. (기본 값은 브라우저마다 다릅니다.)
- none : 비디오 파일을 미리 로딩하지 않습니다. 서버가 최소한의 트래픽을 유지하며 페이지 로딩이 좀 더 빨라짐.
- metadata : 비디오 파일을 미리 로딩하지 않지만 파일의 메타데이터(예를 들어서 영상의 길이)를 미리 가져오도록 함.
- auto : 비디오 파일을 미리 로딩하여 사용자가 바로 영상을 볼 수 있도록 준비.
- poster : 영상이 로딩 중 일 때 대신해서 화면에 보여줄 이미지를 지정.
<source>: 다른 embedded 요소들과 마찬가지로 source 요소를 통해 브라우저가 지원하는 파일 포멧을 여러가지 지정할 수 있음.<track>:<audio>혹은<video>요소의 자식으로 자막과 같은 시간 기반 텍스트 데이터(텍스트 트랙)를 보여주고자 할 때 사용다.
- kind : 텍스트 트랙의 종류를 지정. subtitles(자막), captions(설명) 등을 지정 가능.
- srclang : 텍스트 트랙의 언어를 지정합니다.
- label : 텍스트 트랙의 제목을 정합니다.
💡 WebVTT (Web Video Text Tracks)
<track>요소에서 사용할 자막 파일 포맷.vtt 로 표시
💡 자막 (subtitles) VS 설명 (captions)
자막 (subtitles) : 시청자가 이해할 수 없는 언어에 대한 번역을 제공
설명 (captions) : 자막을 포함한 오디오 트랜스크립션을 제공. 오디오 트랜스크립션이란 소리를 내는 주체, 음악이나 효과와 같은 비 언어적 소리를 포함한 모든 소리 데이터를 문자로 표현하는것을 말함. 주로 청각장애를 가진 사용자에게 적합하다.
😁 코덱(codec)과 포맷(format)
1. 코덱 : 촬영을 통해 얻은 원본 영상을 편집하여 압축한 결과물(H.246, ProRes 등등)
2. 포맷 : 코덱을 담아 재생 가능한 플레이어에 전달되는 컨테이너의 역할 (mp4, WebM 등등)
비디오 파일 = 코덱 * 포맷
사용한 코덱의 종류에 따라 영상의 퀄리티와 용량이 결정되고, 코덱에 따라 담을 수 있는 포맷도 다르며, 브라우저에 따라 지원하는 코덱과 포맷이 모두 다르기 때문에사용하고자 하는 용도에 따라 신중하게 결정
소스코드
<!DOCTYPE html>
<html>
<head>
<title>media</title>
</head>
<body>
<!-- 이미지 alt-->
<img src="img/a.jpg" alt="이미지 없음">
<img src="img/a.jpg" alt="">
<img src="img/a.jpg" alt="스크린 리더가 읽어야 하는 문구">
<!-- srcset 속성을 사용하면 여러 해상도 대응 가능 -->
<img src="a.jpg" srcset="a.jpg, a.jpg 2x" alt="대체문구">
<!--
picture나 source와 함께 사용하는 것을 권장
-->
<iframe width="1280" height="720" src="https://www.youtube.com/embed/-iuX3r8PSzU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>
<!--
audio : 음악 플레이
video : 영상 플레이
-->
</body>
</html>
<html>
<head>
<title>Page Title</title>
<style>
body {
margin: 0;
padding: 0;
}
h1 {
background: #4267b2;
color: white;
padding: 10px;
margin: 0;
}
article {
width: 500px;
border: 1px solid blue;
margin-top: 30px;
margin-left: 50%;
transform: translateX(-50%);
}
</style>
</head>
<body>
<header>
<h1>Facebook</h1>
</header>
<section>
<article>
<img width="100%" src="src/a.jpg" alt="" />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam,
debitis nulla minima quas temporibus soluta iste harum adipisci.
Repellendus eius libero autem deserunt numquam ducimus dolorem ab
corporis atque debitis?Lorem ipsum, dolor sit amet consectetur
adipisicing elit. Explicabo aliquam voluptatum esse laborum nihil
perferendis hic voluptates corrupti commodi? Accusantium distinctio
dolores beatae nostrum! Similique cupiditate doloribus itaque fuga
laboriosam.
</p>
</article>
<article>
<img width="100%" src="src/a.jpg" alt="" />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam,
debitis nulla minima quas temporibus soluta iste harum adipisci.
Repellendus eius libero autem deserunt numquam ducimus dolorem ab
corporis atque debitis?Lorem ipsum, dolor sit amet consectetur
adipisicing elit. Explicabo aliquam voluptatum esse laborum nihil
perferendis hic voluptates corrupti commodi? Accusantium distinctio
dolores beatae nostrum! Similique cupiditate doloribus itaque fuga
laboriosam.
</p>
</article>
<article>
<img width="100%" src="src/a.jpg" alt="" />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam,
debitis nulla minima quas temporibus soluta iste harum adipisci.
Repellendus eius libero autem deserunt numquam ducimus dolorem ab
corporis atque debitis?Lorem ipsum, dolor sit amet consectetur
adipisicing elit. Explicabo aliquam voluptatum esse laborum nihil
perferendis hic voluptates corrupti commodi? Accusantium distinctio
dolores beatae nostrum! Similique cupiditate doloribus itaque fuga
laboriosam.
</p>
</article>
</section>
</body>
</html>🙆🏻♀️ 회고
- 지원하고자 하는 회사의 서비스 테스트 (브라우저마다 실행해서 문제점 찾고 지적하면 좋게 봐주실 것)
- 점진적 향상 기법. 이미지 포맷의 종류 👉 면접에 많이 나와융
- 네이버, 카카오 등 대기업은 서비스 사용대상이 넓어서 div 태그 많이 사용 (호환하기 위해서)
- 하지만 div 사용은 지양하기 !! - 모든 버전에서 브라우저 테스트하기
생각보다 모르는 태그들이 너무 많음!! img 태그의 srcset는 브라우저에 맞는 이미지를 제공해주고 picture 태그는 media 조건에 따라 srcset에 해당하는 이미지를 제공해주는 듯?!!?!?!?!싶음 아,, 열심히 하자~

