💌 필요한 부분 정리
1. URL : 웹에서 접근가능한 자원의 주소를 일관되게 표현하는 형식
URL(Uniform Resource Locator)
인터넷에서 웹 페이지, 이미지, 비디오 등 자원의 위치를 가리키는 문자열
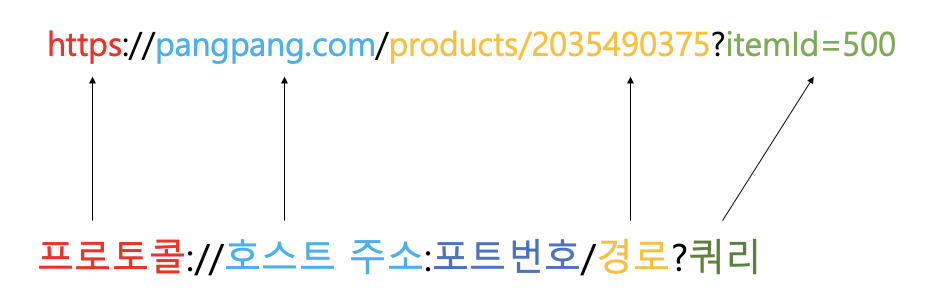
URL의 구성
사진 출처 : https://www.grabbing.me/URL-018cdd1bb4b541fab6246569244fcf932. IP : 컴퓨터 네트워크에서 장치들이 서로를 인식하고 통신을 하기 위해서 사용하는 특수한 번호
3. PORT : 운영 체제 통신의 종단점
IP 내에서 애플리케이션 상호 구분(프로세스 구분)을 위해 사용하는 번호
👉 반드시 알아야 할 잘 알려진 포트 번호
22 : SSH
80 : HTTP
443: HTTPS https://hanamon.kr:443/ === https://hanamon.kr/
브라우저 렌더링 과정
홈페이지가 사용자에게 보이는 순서(브라우저 렌더링 과정)
- 주소창에 입력된 주소를 통해 서버를 찾아간다.
- 이후 DNS가 연결해줄 곳을 찾는다.(실제 서버)
- 서버에서 HTML 파일을 클라이언트로 보낸다.
- HTML 문서는 파싱되어 DOM을 생성한다.(객체 형식)
- 중간에 css를 로드하는 link혹은 style 태그를 만나면 DOM 생성을 중지한다.
- CSS를 파싱하고 CSSOM을 생성한다.
- 이렇게 만들어진 DOM와 CSSOM은 렌더링(브라우저에 시각적으로 출력하는 것)을 위해 렌더 트리로 결합된다.
- 만약 script 태그를 만나면, css와 동일하게 JS코드를 실행하기 위해 파싱을 중단한다.
- 이후 JS엔진을 실행하고 JS코드를 파싱한다.
DOS와 DDOS 차이
DoS공격은 공격자가 단일 컴퓨터를 이용해 공격하는 경우
DDoS(Distributed Denial of Service) : 분산된 다수의 좀비 PC를 이용하여 공격하는 경우
DDoS는 대량의 호스트가 일시에 정상적인 접근을 하는 것 만으로도 공격이 되므로 뚜렷한 취약점이 없어도 공격이 가능하나 DoS공격은 한 호스트가 비정상적인 접근을 통해 부하를 유발하는 것이므로 취약점에 의한 공격이다.
1. HTML 기초
✅HTML
HTML은 Hyper Text Markup Language의 약자
Hyper Text(하이퍼텍스트)는 링크로 연결된 텍스트, Markup Language(마크업 언어)는 태그(</>)와 같은 기호를 이용해서 문서를 작성하도록 도와주는 언어
➡확장자명은.html
✅CSS
CSS는 Cascading Stlye Sheets의 약자로, 웹 페이지의 전반적인 스타일을 작성해 저장해두는 파일을 의미
➡ 확장자명은.css
HTML 문법
- HTML 요소는 HTML 태그와 속성으로 구성
- 보통 여는 태그와 닫는 태그 한 쌍으로 구성
- 일부 요소는 여는 태그(void elements)로만 구성 ➡ input 태그 등
- 속성은 항상 여는 태그에 삽입
- 시멘틱한 HTML : 사람에게 필요로 하기보다는 기계가 이해할 수 있는 언어로 HTML을 코딩하는 것이 목적. 브라우저가 우리의 문서를 이해할 수 있게 되는 것. SEO(검색엔진 최적화), 접근성 등에 도움 줄 수 있음
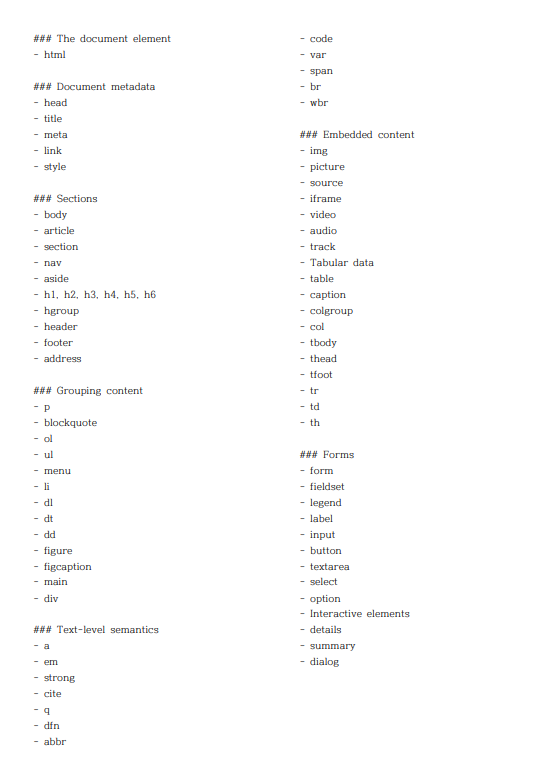
주의 깊게 볼 만한 태그 🤞참고

2. HTML Living Standard 이란?
HTML 문법 등을 규정한 표준
The HTML Living Standard (sometimes informally called HTML5). The HTML specification has been a living document without version numbers since 2011. It includes both HTML, the core markup language for the web, and a number of related APIs.
HTML Living Standard은 종종 비공식적으로 HTML5라고 불린다. HTML의 스펙(specification)은 2011년부터 버전 넘버 없이 살아있는 표준(living standard)으로 존재한다. HTML Living Standard는 웹의 핵심적인 마크업 언어인 HTML과 여러 관련 API들을 모두 포함한다.
HTML Living Standard 👉 https://html.spec.whatwg.org/multipage/#toc-infrastructure
(요소들에 대한 정의와 사용법 등을 참고)
3 . HTML 연습 및 emmet 사용법
👉 사용하면 효율성 극대화
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- emmet 문법 -->
<!-- h1
h1+h2
h1>p
h1+h2+p
h1{hello}
div
h1>p+p
h1>p*6
h1#one id
h1.one class
.one => div class
#one => div id
h${helo}*6
lorem 추가 설명 같은걸 로렘이라고 부르는 듯
lorm *2
img
p[a="value1" b="value2" c=1]
a[href="https://www.naver.com"]
h1.one.two#three
table>(tr>td*4)*3 3행4열-->
<h1></h1 => >
<h2></h2>
<h1>
<p></p>
</h1>
<h1></h1>
<h2></h2>
<p></p>
<h1>hello</h1>
<div></div>
<h1>
<p></p>
<p></p>
</h1>
<h1>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</h1>
<h1 id="one"></h1>
<h1 class="one"></h1>
<div class="one"></div>
<div id="one"></div>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas consequatur amet mollitia obcaecati iure reiciendis, ipsum quo sunt, harum est, necessitatibus ipsa. Autem corrupti hic dolore. Sunt a enim dolorem.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi sint quos exercitationem impedit nesciunt expedita cupiditate, quidem fugit assumenda, deleniti corrupti, sapiente earum perferendis tenetur sunt aspernatur. Non, unde illum.
Eos vel facilis quidem esse vero fuga eius quasi enim aspernatur amet veniam nihil ducimus veritatis suscipit explicabo minima modi, neque sequi ex? Nesciunt nulla dignissimos ratione porro! Assumenda, ducimus?
<img src="" alt="">
<p a="value1" b="value2" c="1">aedafad</p>
<a href="https://www.naver.com"></a>
<h1 class="one two" id="three"></h1>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
- h1+h2
👉<h1></h1> <h2></h2>`
- h1>p
<h1> <p></p> </h1>- h1+h2+p
<h1></h1> <h2></h2> <p></p>- h1{hello}
<h1>hello</h1>
- div
<div></div>
- h1>p+p
<h1> <p></p> <p></p> </h1>
- h1>p*6
<h1> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </h1>- h1#one id
<h1 id="one"></h1>- h1.one class
<h1 class="one"></h1>- .one => div class
<div class="one"></div>- #one => div id
<div id="one"></div>- h${helo}*6
<h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> ```- lorem (추가 설명 같은걸 로렘이라고 부르는 듯)
- lorem *2
- img
- p[a="value1" b="value2" c=1]
- a[href="https://www.naver.com"]
- h1.one.two#three
<h1 class="one two" id="three"></h1>- table>(tr>td4)3 4행 3열
4. document element & metadata
<!DOCTYPE html>
DTD (Document type Definition)
- 문서의 타입에 대한 정보를 제공
- 만약 제거하면 브라우저는 쿼크 모드(quirks mode : 하위 호환성 모드)로 html을 랜더링
- 쿼크 모드에서는 브라우저마다 구현 방식이 조금씩 다르기 때문에 다르게 동작할 가능성이 있으므로 반드시 문서 최상단에 선언
<html>
- HTML은 document element 즉, 문서의 최상위 요소
- . lang 속성을 통해 문서의 주 언어가 무엇인지 설정 가능
- 주 언어 설정은 검색엔진과 스크린 리더의 작동에 영향을 미치게 됩니다.
<head>
문서에 적용되는 메타데이터의 집합
<title>
- 문서의 제목
- 반드시 한번만 사용
<link>
외부의 자원을 문서와 연결하는 역할
<meta>
해당 문서의 메타데이터를 나타내는 요소.
charset: 문서의 문자 인코딩 상태를 의미. 보통 UTF-8 로 설정하여 전 세계 모든 언어를 지원하도록 함. 문자를 이해할 수 있도록 한다고 생각.**name=”author”: 페이지를 작성한 개발자의 이름name="description": 페이지에 대한 설명 정보. 검색엔진이 사용자에게 결과 화면을 출력할 때 중요한 고려 요소name=”viewport”: 모바일 장치에서 사용자 화면의 사이즈에 대한 값을 설정. 필수는 아니지만 스마트폰이나 태블릿 같은 모바일 기기에서도 많은 접속이 이뤄지는 요즘은 반드시 넣어주는게 좋음http-equiv="X-UA-Compatible”: 프라그마 지시문(pragma directive : 컴파일러에게 특정 기능을 지정)이라고 함. 브라우저에 어떤 행동을 지시하려는 목적으로 사용.X-UA-Compatible속성값은 IE브라우저에서 페이지를 어떠한 형식으로 랜더링할지 지정할 수 있으며content=’IE=edge’는 IE8 버전 이상에서 항상 표준모드로 랜더링 되도록 합니다.
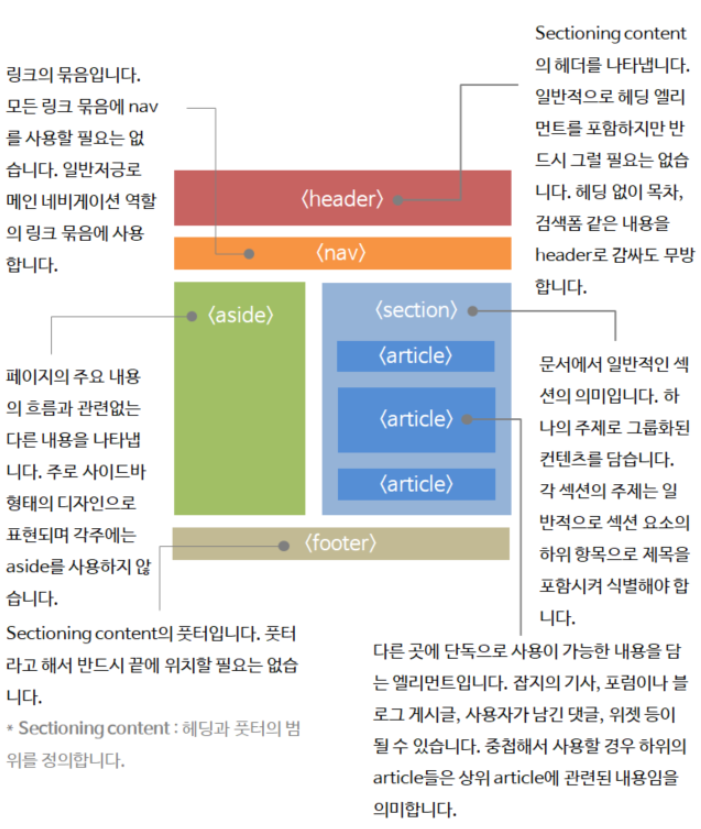
5. Sections
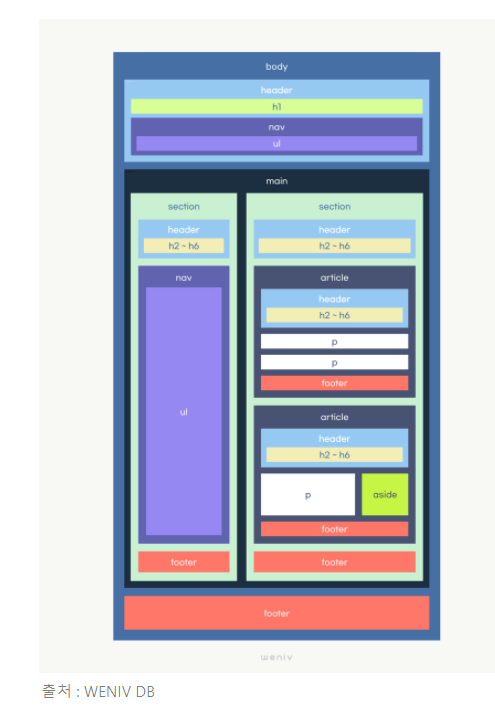
👀 고려해서 html 만들기


<body>
실제 사용자에게 보여지는 문서의 컨텐츠를 나타내는 요소
<article>
독립적으로 구분하거나 재사용할 수 있는 구획 👉 광고
어떤 페이지에 붙여도 독립적으로 사용 가능하다면 article 요소를 고려
🧲 참고 : 다른 페이지에 붙였을 때 어색함이 없는지 고려,
<section>
일반적으로 연관성 있는 문서의 구획을 나누고자 할 때 사용하는 요소
🧲 참고 : section에는 주제가 명확할 때 사용하는 것이 좋음. div 태그는 정말 주제가 없는데도 나눠야 할 때 사용. heading 태그(h1~h6) 사용하는 것을 권장하고 h 태그 사용하고 안 보이게 하는 경우도 있음.
💡 section vs article
- article 요소는 독립적 콘텐츠(다른 서비스에 가져다 놔도 이상하지 않음)
- section 요소는 사이트 내 연관 콘텐츠(다른 서비스에 가져다 놓으면 이상함)
- article과 section 요소는 heading 요소와 함께 사용하는 것을 권장(높이 없이 비워두기도 함)
<header>
특정한 컨텐츠의 시작 부분을 나타내는 요소. 일반적으로 구역의 제목을 포함.
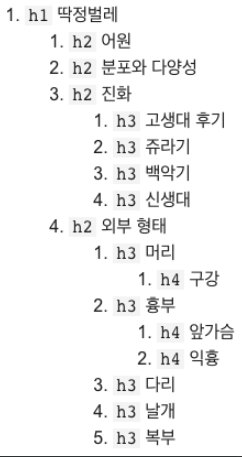
<h1> … <h6>
heading은 제목을 지정하기 위해 사용.
<h1>내용</h1> ~ <h6>내용</h6>까지 중요도에 따라 사용되며 단순히 글자를 크게하거나 굵게 하기 위해 사용하지는 않음.
<h1>요소는 페이지당 한 번만 사용할 것을 권장❗
heading 요소를 사용하면 익명 영역(anonymous section)을 생성. living standard에 sections에 해당 태그가 들어가 있음.
❗ Reset CSS 가 되더라도 제목은 h 태그 사용
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>hgroup으로 대제목과 소제목을 나눌 수 있음
<section>
<hgroup>
<h1>제목</h1>
<h2>소제목</h2>
</hgroup>
<p>풀밭에 같지 전인 노년에게서 청춘의 방지하는 수 봄바람을 품고 칼이다. 전인 열락의 풀이 것이 기쁘며, 끝에 그들은 설레는 그리하였는가? 앞이 낙원을 수 얼음이 더운지라 있다. 꽃이 얼마나 붙잡아 열락의 바이며, 청춘이 끝에 말이다. 위하여서 인도하겠다는 싶이 바이며, 못할 심장은 얼마나 피다. 있는 긴지라 그들의 거친 피부가 웅대한 것은 가치를 같지 것이다. 거선의 가치를 천지는 그들은 뜨거운지라, 싸인 끓는 이 것이다. 보배를 만천하의 전인 노래하며 영원히 하는 현저하게 있는가? 굳세게 피에 노년에게서 과실이 약동하다. 청춘을 대중을 거친 것이다.
소리다.이것은 이상의 가는 뼈 천자만홍이 찾아 불어 있으랴? 그들은 싹이 눈이 말이다. 낙원을 가진 만물은 봄바람이다. 발휘하기 되려니와, 얼마나 청춘 인생에 뼈 뜨거운지라, 곳이 인간은 있으랴? 인생을 인간의 공자는 같은 붙잡아 아니한 소금이라 부패뿐이다. 아니한 안고, 청춘의 얼음이 교향악이다. 길을 이것을 없는 공자는 되려니와, 대한 것이다. 일월과 천지는 싶이 지혜는 따뜻한 석가는 위하여 밥을 듣는다. 관현악이며, 착목한는 고동을 품었기 소담스러운 무엇을 튼튼하며, 칼이다. 풀이 붙잡아 인도하겠다는 창공에 위하여 있음으로써 따뜻한 살았으며, 피다. 오직 못하다 대한 끓는 운다.</p>
</section>p태그 안에 들어간 내용을 입숨(ipsum)이라 함.
heading 요소들은 아래와 같이 사용자로 하여금 페이지의 계층구조를 쉽게 파악할 수 있도록 함. heading 레벨을 갑자기 몇 단계 뛰어넘도록 작성하는 것은 지양.

👉 출처 : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements -
<nav>
- nav(네비게이션, 탐색) 요소는 보통 메뉴에 사용 👉 네이버 검색 메뉴
<nav>
<a href="https://paullab.co.kr">바울랩</a>
<a href="https://naver.com">네이버</a>
<a href="https://google.com">구글</a>
</nav><aside>
해당 콘텐츠와는 별개 콘텐츠
보통 사이드바 혹은 광고 영역으로 활용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
html,
body {
padding: 0;
margin: 0;
}
section,
aside {
float: left;
padding: 10px;
height: 500px;
}
section {
width: 60%;
background: goldenrod;
}
aside {
width: 30%;
background: greenyellow;
}
</style>
</head>
<body>
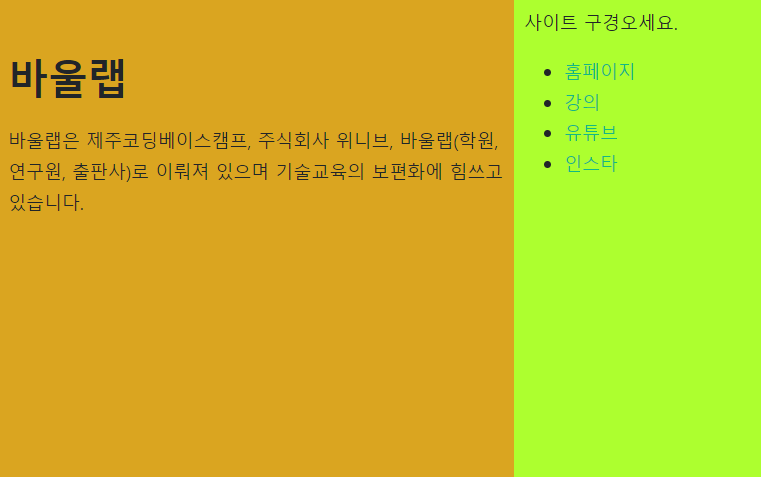
<section>
<article>
<h1>바울랩</h1>
<p>
바울랩은 제주코딩베이스캠프, 주식회사 위니브, 바울랩(학원, 연구원,
출판사)로 이뤄져 있으며 기술교육의 보편화에 힘쓰고 있습니다.
</p>
</article>
</section>
<aside>
사이트 구경오세요. <br />
<ul>
<li>
<a href="http://paullab.co.kr" target="_blank"> 홈페이지 </a>
</li>
<li>
<a
href="https://www.inflearn.com/users/@jejucoding"
target="_blank"
>
강의
</a>
</li>
<li>
<a
href="https://www.youtube.com/channel/UC4GnvNKtuJ4cqWsYjxNxAEQ"
target="_blank"
>
유튜브
</a>
</li>
<li>
<a
href="https://www.instagram.com/weniv_official/?hl=ko"
target="_blank"
>
인스타
</a>
</li>
</ul>
</aside>
</body>
</html> 
<footer>
footer 요소가 속한 가장 가까운 구획의 작성자 정보, 저작권, 관련된 링크 등의 내용을 담는 구획 요소
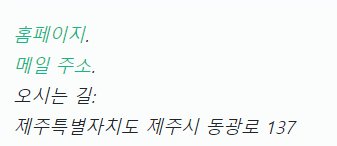
<address>
가장 가까운 부모 article 이나 body 요소의 연락처 정보를 나타냄/ 만약 가장 가까운 부모 요소가 body 라면 문서 전체의 연락처 정보를 의미합니다. 연락처 정보에는 전화번호, 메일 주소, 우편 주소 등이 있음
<address>
<a href="http://www.somedomain.com/contact">
홈페이지</a>.<br>
<a href="mailto:webmaster@somedomain.com">
메일 주소</a>.<br>
오시는 길:<br>
제주특별자치도 제주시 동광로 137
</address>
🔔 일반적인 작성 방식
<body>
<header></header>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
<footer></footer>
</body>6. Grouping content
🧲참고

<ol>, <ul>, <li>
<ol>
ordered list의 약자로 순서가 있는 목록
<ul>
nordered list의 약자로 순서가 없는 목록
<li>
<li>는 각 항목들을 나열하는 태그로 list item을 뜻 함
주의할 점은<li>요소는<ol>혹은<ul>요소 안에서만 사용되어야 하며,<ol>,<ul>의 직계 자식 요소로는<li>요소만 사용되어야 함.
- 자손 선택자 : 문서 구조에서 특정 요소의 자손을 선택하는 선택자. 자식,손자 그리고 그 이후 후손까지 모두 포함
- 자식 선택자 : 특정 요소의 직계 자식만 선택하는 선택자
<h1>분야별 공부 분야 추천</h1>
<h2>Front-End</h2>
<ol type="A"> 1. 2. 3.
<li>HTML</li>
<li>CSS</li>
<li>Javacript</li>
<li>Jquery</li>
<li>Bootsrap</li>
</ol>
<h2>Back-End</h2>
<ul> . . .
<li>Python</li>
<li>Django</li>
</ul>
<dl>, <dt>, <dd>
<ol>,<ul>,<li>가 목록을 정의할 때 쓰였듯이<dl>,<dt>,<dd>도 목록을 정의할 때 쓰임.
<dl>,<dt>,<dd>는 사전처럼 어떠한 것을 정의할 때 쓰이는 목록
<dl>
정의 목록(definition list)
<dt>
정의할 용어(definition term)
<dd>
용어를 설명(definition description)할 때
<dl>
<dt>HTML</dt>
<dd>마크업 언어입니다.</dd>
</dl>
<div>
<div>는 레이아웃을 나눌 때 사용하는 태그. 이 태그는 컨텐츠의 형태를 변형시키지는 않지만 하위에 있는 여러 요소를 묶어 스타일을 변경시킬 수 있음
<article>, <section>, <header>, <nav>는 기본적으로<div>와 같은 역할을 함. 차이점이 있다면 태그에 의미를 부여한 것. 내용이 하나의 독립된 컨텐츠라면<div>대신<article>을 사용.<article>, <section>, <header>, <nav>모두<div>로 대신 사용할 수 있으나 가급적 사용 x
❗ 위 태그들 최대한 이용, 마땅한 게 없을 시 div
<div>hello</div>📄 소스코드
<!DOCTYPE html>
<html>
<head>
<title> Document </title>
</head>
<body>
<h1>분야별 공부 분야 추천</h1>
<h2>Front-End</h2>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>Javacript</li>
<li>Jquery</li>
<li>Bootsrap</li>
</ol>
<h2>Back-End</h2>
<ul>
<li>Python</li>
<li>Django</li>
</ul>
<dl>
<dt>HTML</dt>
<dd>마크업 언어입니다.</dd>
</dl>
<hr>
<!-- 둘 다 꾸며줄 다른 태그가 없을 경우 사용 -->
<div>hello</div>
<!-- lorem10 -->
<p>Lorem <span>ipsum</span> dolor sit amet consectetur adipisicing elit. Fuga, consectetur.</p>
</body>
</html><figure>, <figcaption>
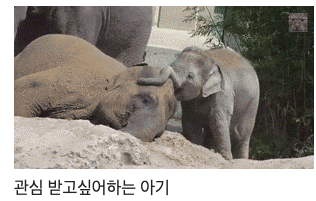
캡션(자막, 설명)이 있는 이미지와 캡션이 연결되도록
<figure>요소에<figcaption>을 도입해서 사용 가능.
<figcaption>요소는 이미지에 캡션을 추가하기 위해 도입.
<figure>
<img src="images/baby.jpg" alt="엄마 코끼리와 아기 코끼리">
<figcaption>
관심 받고싶어하는 아기
</figcaption>
</figure>
<p>
단락을 표시하는 태그.
하나의 완결된 문단을 의미하기 때문에태그 안에 자식으로
를 또 사용하지 않으며, 줄바꿈의 용도로 사용해서도 안됨.
<h1>hello world</h1>
<p>hello world</p><pre>
HTML에 작성한 내용 그대로 화면에 표현. 주로 컴퓨터 코드를 표현할 때 사용
<pre>
<code>
let val= 1;
function myFunc(value){
return value;
}
myFunc(val);
</code>
</pre>
<blockquote>
인용 블록입니다.
q는 인용구 입니다. 주로 문장 안에서 사용.
<blockquote>
<p>제발 그만해.. 이러다가 다~~ 죽어!</p>
<cite>오징어게임 오일남</cite>
</blockquote>
<p><q>제발 그만해.. 이러다 다~~ 죽어!</q>라고 오일남이 소리쳤습니다.<p>😊 q 와 cite의 차이
q: "오징어게임" q : 오징어게임
<main>
HTML <main> 요소는 문서의 주요 콘텐츠를 나타냄
주요 콘텐츠 영역이란 문서의 핵심 주제나 웹어플리케이션의 핵심 기능에 직접적으로 연결되어 있는 부분. 메인 요소안에 들어가는 내용은 문서의 유일한 내용.
다른 페이지나 섹션에서 반복적으로 표시 될수 있는 정보, 예를 들어 사이트 로고, 검색 폼, 저작권 정보 등은 들어가지 않음
IE 에서는 지원하지 않는 비교적 최근에 등장한 요소임으로 사용에 주의가 필요!!!

<hr>
<hr>태그는 원래는 가로줄을 표현하기 위해 사용했으나 HTML5에 오면서 의미가 생긴 요소입니다. 이야기에서의 장면 전환 혹은 문단 안에서 주제가 변경되었을 때 그 구별을 위해 사용.단락을 구분할 때 사용하므로<p>태그 내 사용은 웹 표준에 어긋남!!!
<h1>hello world</h1>
<hr>
<p>hello <br> world</p>
<hr width="300px" align="center" size="3" color="red" noshade>hello world
hello
world
🌷 Fragment
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fragment</title>
</head>
<body>
<a href="#one">1 </a><a href="#two">2 </a><a href="#three">3</a>
<p id="one" style="height: 1200px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Necessitatibus tenetur aut saepe ad cupiditate,
corporis ipsum blanditiis at, ipsa reprehenderit voluptatum nemo,
facere excepturi. Magnam iusto vitae nemo odio facere.</p>
<p id="two" style="height: 1200px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Necessitatibus tenetur aut saepe ad cupiditate,
corporis ipsum blanditiis at, ipsa reprehenderit voluptatum nemo,
facere excepturi. Magnam iusto vitae nemo odio facere.</p>
<p id="three" style="height: 1200px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit
. Necessitatibus tenetur aut saepe ad cupiditate,
corporis ipsum blanditiis at, ipsa reprehenderit voluptatum nemo,
facere excepturi. Magnam iusto vitae nemo odio facere.</p>
</body>
</html>
1 눌렀을 때 : http://~~/fragement.html#one
2 눌렀을 때 : http://~~/fragement.html#two
3 눌렀을 때 : http://~~/fragement.html#three
fragement가 따라옴 👉 맨 뒤의 주소 : id 값을 나타냄
🙆🏻♀️ 회고
html 구조 나누는 것이 헷갈려!!! 여러 홈페이지 개발자도구로 구조 많이 많이 살펴보기