1. <Form> 기본 속성
폼은 정보를 입력하는 영역 (로그인 화면에서 아이디와 비밀번호를 입력하는 것, 회원 가입할 때 정보를 입력하는 양식 등은 모두 폼을 이용).

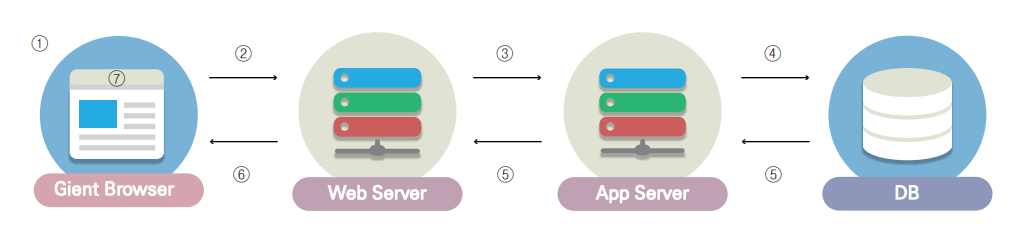
1-1. 폼 동작 방식
- 웹 페이지에 있는 form에 데이터를 입력.
- 웹 페이지 내 액션이 일어나게 되면 데이터는 웹 서버로 이동.
- 웹 서버는 데이터를 처리하기 위해 APP을 호출. 이때 APP은 물리적으로 별도의 서버일 수도 있음.
- 필요에 따라 APP은 DB로 데이터를 전송. 이때 DB는 물리적으로 별도의 서버일 수도 있습니다.
- DB에서 CRUD 작업이 일어나고 작업 결과를 APP으로, WEB으로 전송.
- 웹 서버는 받은 결과를 Client 브라우저에게 보냄.
- 사용자 브라우저는 Response 받은 페이지를 렌더링하여 사용자에게 보여줌.
1-2. 폼의 속성
1. action
입력 값을 전송할 페이지
2. method
폼의 데이터를 전송할 방법을 정의.
method의 속성
1.get
웹 서버에 데이터를 요청할 때 사용하며, 주소에 데이터를 입력하는 방식
2.post
파일을 올리거나, 보안이 필요한 데이터를 전송할 때 등 사용. 또한, 주소에 입력 내용이 나타나지 않도록 함
👉 get : url 로 정보 보냄
post : body로 정보 보냄
<form action="./013_form의_원리.html" method="post">
<input type="text" name="userId">
<input type="password" name="userPw">
<button type="submit">Login</button>
</form>버튼을 클릭하면 사용자가 입력한 정보(아이디,패스워드 등)를 action에 있는 곳에 정보를 보낸다.
2. <input>
input은 사용자가 다양하게 폼 태그에 입력할 수 있는 공간을 만들어 주고, 사용자에게 정보를 입력을 받음
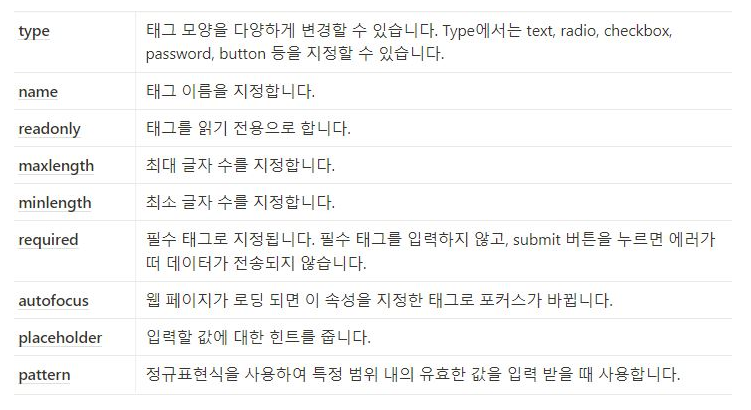
2-1. input의 속성

📌 required: radio는 첫번째 input에만 설정/ checkbox는 필요한 input에 개별 설정
📌 checkbox 는 여러개 선택 가능함
📌 email과 tel : 입력 양식 차이
2.2 input의 타입

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<input type="text"><br>
<input type="password"><br>
<input type="date"><br>
<input type="time"><br>
<input type="range"><br>
<input type="color"><br>
<input type="radio"><br>
<input type="checkbox"><br>
<input type="file"><br>
<textarea name="name" rows="8" cols="80"></textarea>
</body>
</html>3. <label>
input앞의 텍스트로 설명해주는 역할
시각 장애인들도 폼을 사용할 수 있도록 시멘틱한 요소
for와 id가 연결되어있어야함
3-1. <label> 의 사용법
- 텍스트의 설명과 폼 입력 모두를 포함하는 방식
<label>
이름 :
<input type="text" name="name">
</label>- 폼 입력에서 분리하여
for속성을 이용해 레이블을 지정하는 방식
<label for="myName">이름 : </label>
<input type="text" name="name" id="myName">📌 label에는 id만 가능! (class X)
📌 label의 for 과 input id 일치해야함 👉 레이블과 폼 컨트롤이 연결되면 레이블을 선택해도 해당하는 폼 컨트롤이 선택된 것과 같이 작동
📌radio나 checkbox type 등에서 label텍스트를 눌러도 체크가 됨(사용 편리)
4. <select>
<select> 요소는 드롭다운 리스트 박스를 생성. 이때 사용자가 선택해야하는 리스트 박스안의 아이템을 만들 때에는 <option> 태그를 사용. 둘은 셋뚜셋뚜
<form action="">
<label for="myDevice">현재 사용하고 있는 스마트폰의 제조사를 선택해주세요</label>
<select name="device" id="myDevice">
<option value="iphone">아이폰</option>
<option value="galaxy">갤럭시폰</option>
<option value="ㅜㅜ">LG폰</option>
</select>
</form>4-1. <select>의 속성들
- multiple="multiple" :
multiple속성을 사용하면 사용자가 여러개의option요소를 선택할 수 있게 됨. 단, 단순 클릭으로는 선택되지 않으며 windows 에서는ctrl, OSX 에서는command버튼을 누르고 클릭해야 여러개를 선택할 수 있음. - size :
size속성을 통해 드롭다운 리스트에서 한번에 보여줄 수 있는option의 갯수를 조절할 수 있음. 스크롤로 가능
4-2. <option>의 속성들
- value :
<option>요소는value속성을 사용하여 선택값에 따라 서버에 어떠한 값을 전송할지 설정 가능. - selected :
selected속성은 페이지가 로딩되고 난 뒤 기본으로 선택되는 옵션을 나타내는데 사용.selected옵션을 사용하지 않으면 첫번째<option>이 페이지 로드 시 선택되고, 아무것도 선택하지 않고 데이터를 서버로 전송하면 첫번째<option>값의value가 전송. 따라서 value="0"으로 하고 선택하는 경우 사용
✅ name VS value
name은 'key'
value는 서버로 보내지는 값
method가 get일 때 url에 device(name)=아이폰(value)
📌 서버에 값 안 주기
<option value="" selected>선택</option>5. <fieldset>
fieldset요소를 사용하면 그 자식 요소로 사용되는 폼 컨트롤들을 그룹화 할 수 있음.
특히 폼 내용이 방대하여 섹션별로 나눌 필요성이 있을 경우 유용하게 사용.
section과 같은 역할이라고 보면 될 듯
<!-- 브라우저에서 어떻게 표현되는지 확인해보세요 -->
<form action="">
<fieldset>
<legend>개인정보</legend>
<label for="myName">이름</label>
<input type="text" name="name" id="myName">
<label for="myTel">전화번호</label>
<input type="tel" name="tel" id="myTel">
<label for="myEmail">이메일</label>
<input type="email" name="email" id="myEmail">
</fieldset>
<fieldset>
<legend>개인정보 제공 동의</legend>
<label for="checkAgree">개인정보 제공에 동의하십니까?</label>
<input type="checkbox" name="agree" id="checkAgree">
</fieldset>
</form>6. <legend>
<legend>요소는<fieldset>태그 바로 뒤에 위치하며 폼 그룹의 목적을 나타내는 제목을 의미. 반드시<fieldset>의 첫번째 자식으로 사용!!!
7. <button>
<button>태그는 클릭 가능한 버튼을 나타냄. 버튼의 모습을 다양하게 제어하고 버튼 내부에 다른 자식 요소를 추가하고 싶을 때 사용.
7-1. button 태그의 type
type은 버튼의 행동 방식을 설정하는 속성.
submit: 버튼이 서버로 양식 데이터를 제출. 지정하지 않은 경우 기본값이며, 유효하지 않은 값일 때도 사용. 때문에 form 양식을 제출하기 위한 용도가 아니라면 반드시 type을 선언.reset:<input type="reset">처럼, form의 모든 값을 초기화.button: 클릭 가능한 버튼. 사용자가 기능을 부여하기 전까지는 별 다른 작동을 하지 않습니다.

<!-- 네이버 메인 화면의 검색 버튼 html 구조 -->
<button id="search_btn" type="submit" title="검색">
<span class="blind">검색</span>
<span class="ico_search_submit"></span>
</button>7-2. Input vs button
텍스트<button> 요소는 [<input>](https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input) 요소보다 스타일을 적용하기 훨씬 수월. <input>은 닫는 태그가 없기 때문에 value 특성에 텍스트 값 밖에 지정할 수 없지만, <button>은 내부에 여러가지 자식 컨텐츠를 추가할 수 있고 여기 더해 ::after와 ::before 와 같은 가상 요소를 사용하는 것도 가능합. 더 다채롭고 멋진 스타일을 적용해야 한다면 <button> 요소를 우선적으로 고려해 보는것이 좋다!
8. <textarea>
여러 줄의 text를 입력받을 수 있음.
8.1 <textarea>의 주요 속성
- cols : textarea가 보여줄 입력창의 넓이. 문자의 평균적인 넓이를 기준으로 함. 양수 값만 사용할 수 있으며 기본값은 20.
- rows : textarea 입력 창이 기본적으로 보여줄 입력 줄 수를 의미.
입력받을 수 있는 문자의 개수라고 생각하면 됨
<textarea name="" id="" cols="40" 열 rows="10" 행 maxlength="10" minlength="5"></textarea>9. <datalist>
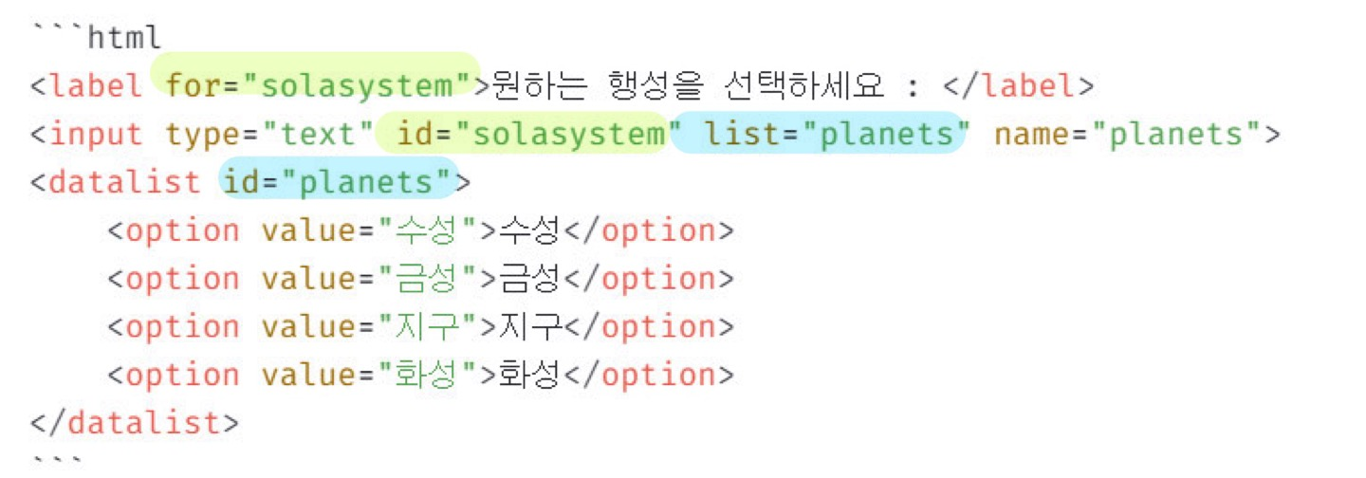
<datalist>는 <select>와 <input> 을 섞어서 사용할 수 있도록 함. <input> 의 list 속성을 이용해 <datalist> 요소의 id 속성과 연결하여 사용합니다.
사용자에게 기본적으로 선택할 수 있는 옵션을 제공함과 동시에, 만약 옵션에 선택하고 싶은 값이 없는 경우 사용자 가 원하는 임의의 값을 입력 받을 수 있도록 편의성을 제공합니다.
<label for="solasystem">원하는 행성을 선택하세요 : </label>
<input type="text" id="solasystem" list="planets" name="planets">
<datalist id="planets">
<option value="수성">수성</option>
<option value="금성">금성</option>
<option value="지구">지구</option>
<option value="화성">화성</option>
</datalist> 
10. 실습코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<!-- action에는 도달하는 주소를 적는데 안적으면 자기 자신 -->
<form action="" method="get">
<label for="id">아이디</label>
<input type="text" name="아이디" id="id"><br>
<label for="pw">패스워드</label>
<input type="password" name="패스워드" id="pw"><br>
<label for="male">남</label>
<input type="radio" name="성별" id="male" value="남">
<label for="female">여</label>
<input type="radio" name="성별" id="female" value="여"><br>
<p>즐겨 사용하는 프로그래밍 언어</p>
<input type="checkbox" name="언어" id="python" value="Python"><label for="python">Python</label><br>
<input type="checkbox" name="언어" id="python" value="Javascript"><label for="python">Javascript</label><br>
<input type="checkbox" name="언어" id="python" value="C"><label for="python">C</label><br>
<input type="submit" value="회원가입">
</form>
</body>
</html>📌 자주 사용되는 속성
- checked : 체크상태 표시
- required : 필수값
- min : 최솟값
- max : 최댓값
- value : 입력된 값
- placeholder : 입력값 힌트
- minlength : 최소 길이
- maxlength : 최대 길이



정리왕 🔥🔥🔥